一、目的:在web页面上打印 “Hello Django!”
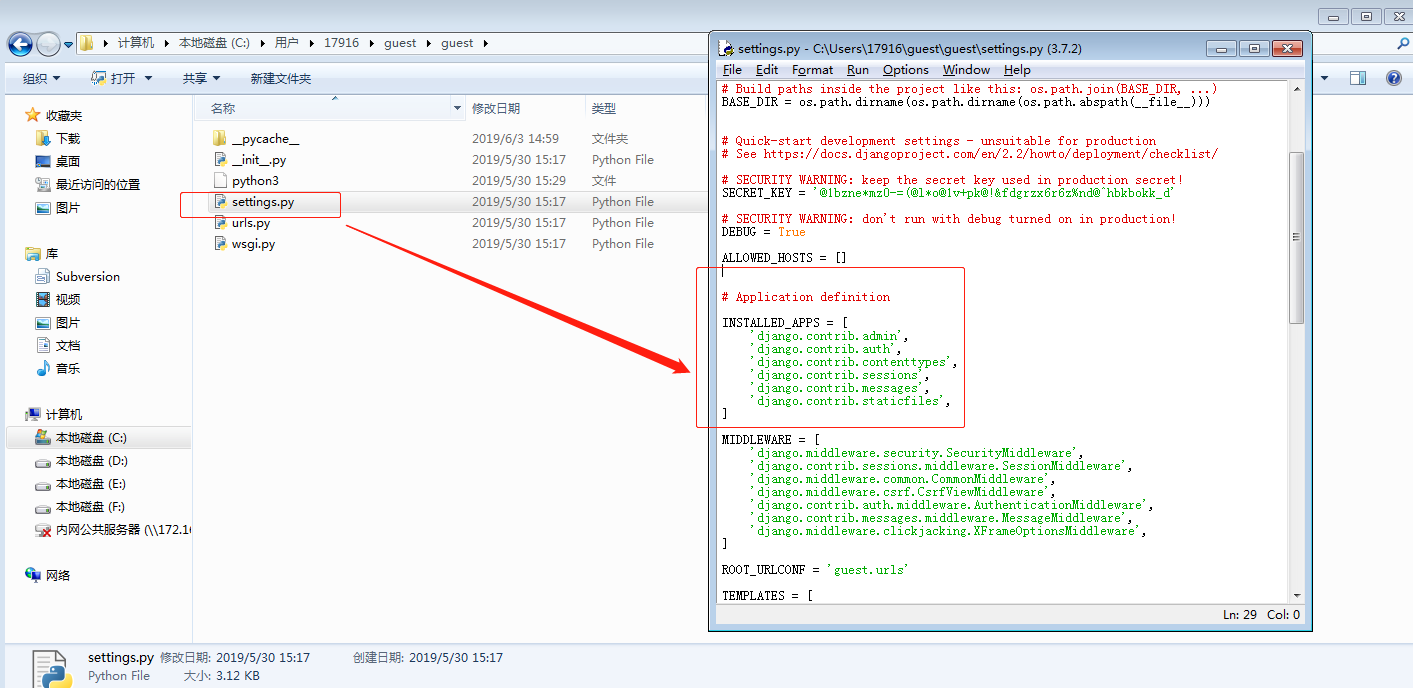
配置 guest/settings.py将sign应用添加到项目中:
1、打开guest目录下的settings.py文件

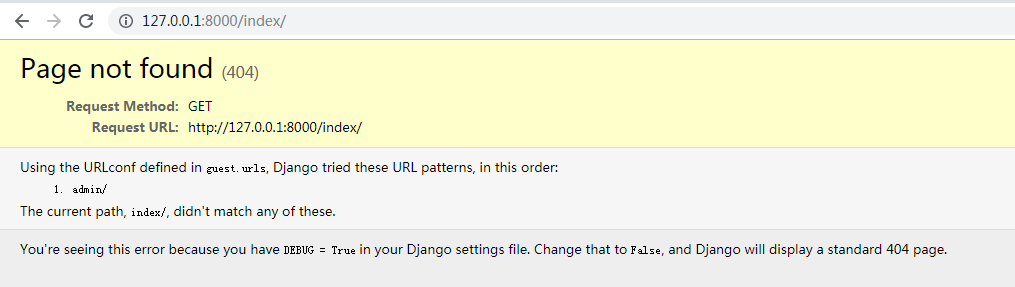
计划通过/index/路径来显示“Hello Django!” 。在浏览器地址栏中输入 http://127.0.0.1:8000/index/
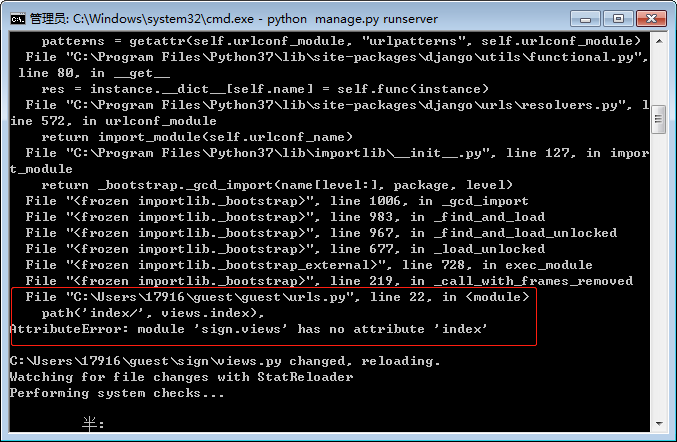
图上错误信息解读:
1、Django在项目的guest子目录下通过url.py文件来定义URLconf
2、但是,在urlspy文件中只找到了一个admin/路径的路由配置
3、当前的URL和index/并没有匹配到
可以根据以上Django的提示信息,打开guest/urls.py文件,添加/index/的路由配置
2、打开urls.py文件,添加/index/的路由配置

urls.py文件中的配置:
from django.contrib import admin from django.urls import path from sign import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]

注意:修改路由配置文件的方法可以有多种:(方法不一样,达到同样的目的就OK)
可参见:https://blog.csdn.net/qq_33867131/article/details/80735366

3、重新启动项目manage.py runserver结果提示出错

以上错误提示信息含义大致是:views.py中无index属性,需要在sign/views.py文件中创建index函数

4、在views.py中定义index函数,并通过HttpResponse类向客户端(浏览器)返回字符串“Hello Django!”
view.py函数
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse("Hello Django!")
然后再刷新一下http://127.0.0.1:8000/index/
则出现如下界面:(第一个Django程序Success,Oh yeah!)