你还记得第一次使用编程语言打印"hello world"是什么时候吗?接下来我们就在WEB页面上打印一句"hello Django",开启我们的Django开发之旅吧!
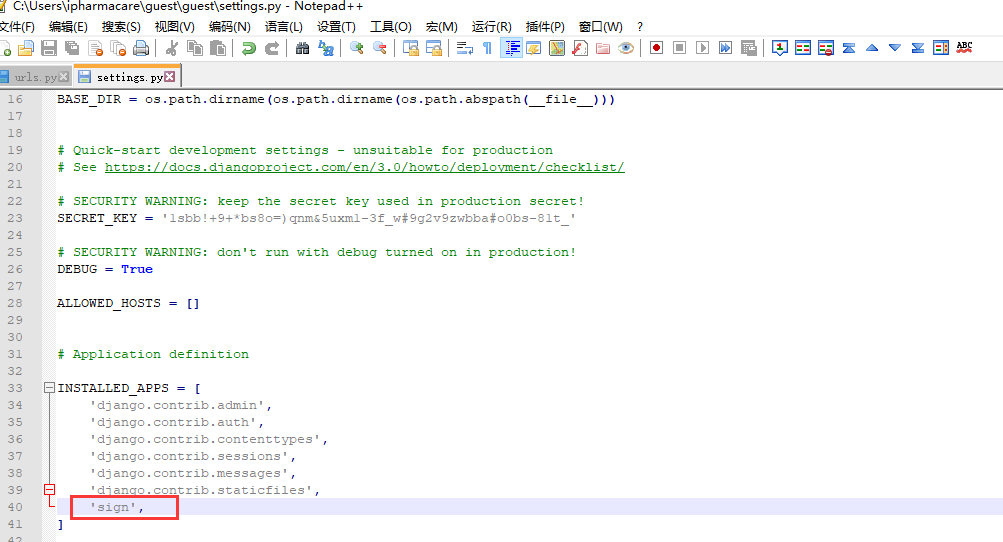
1.将之前创建好的sign应用添加到项目中(配置guest/settings.py)

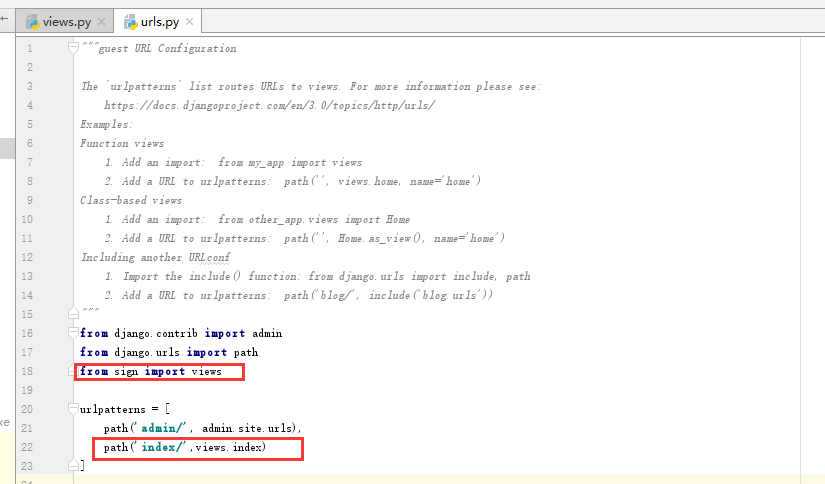
2.添加路由(配置guest/urls.py)

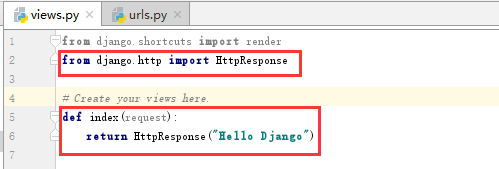
3.创建index函数,在函数中添加页面上要显示的内容(配置../sign/views.py)

扫描二维码关注公众号,回复:
10411145 查看本文章


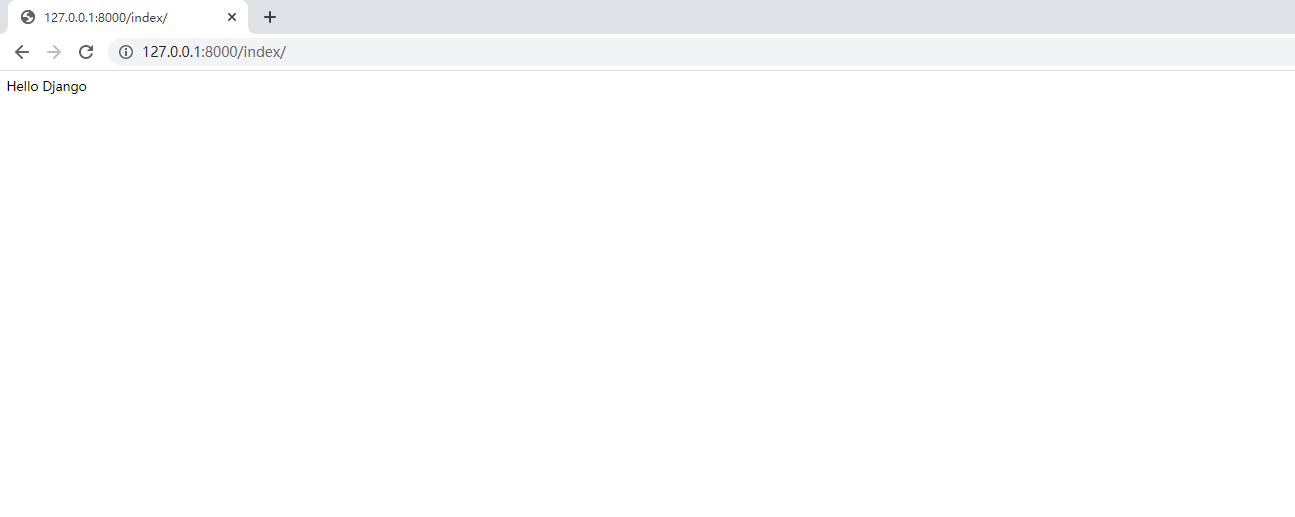
4.重启项目服务,访问url http://127.0.0.1:8000/index/查看页面浏览效果

咦,有没有觉得页面太简陋了点,不是那么的美观了,那么接下来我们来美化下页面吧
5.使用模板美化页面
在sign目录下创建目录templates/index.html(Django默认查找templates目录下的html文件)

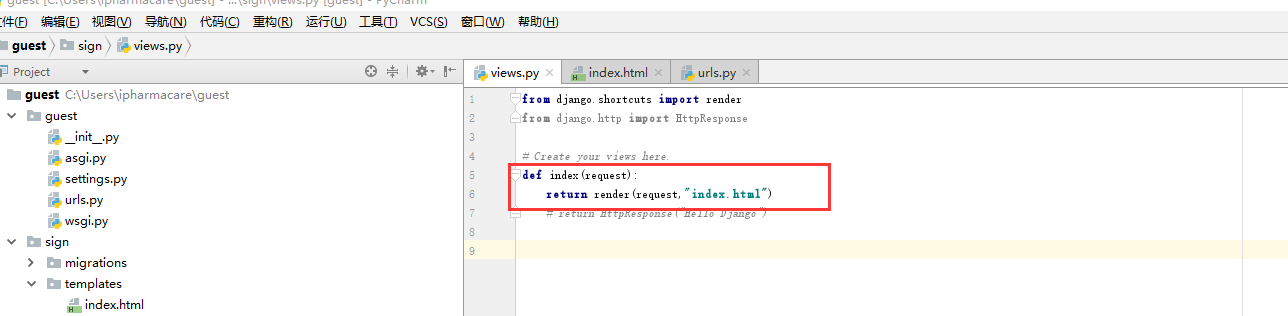
6.修改views.py中的index函数

7.刷新页面看下效果
