一、功能模块
1、登陆
使用Shiro权限管理框架,实现登录验证和登录信息的储存,根据不同的登录账户,分发权限角色,对不同页面url进行角色设置

2、管理员模块功能
管理员可对 教师信息、学生信息、课程信息 进行 增删改查 操作,管理员账户,可以重置非管理员账户的密码




3、教师模块功能
教师登陆后,可以获取其,教授的课程列表,并可以给已经选择该课程的同学打分,无法对已经给完分的同学进行二次操作


4、学生模块功能
学生登录后,根据学生信息,获取其已经选择的课程,和已经修完的课程

二、主要代码
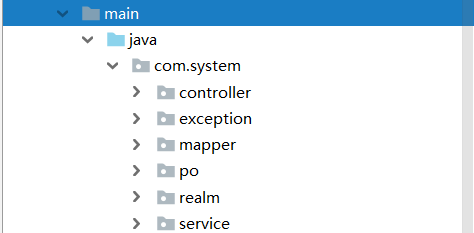
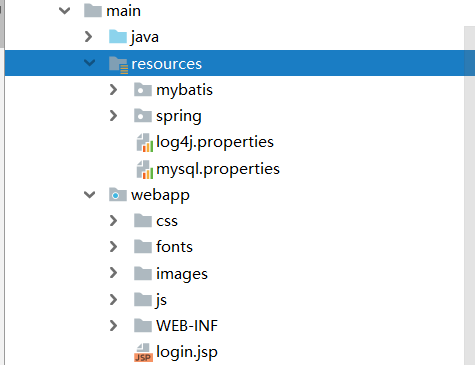
1、项目结构



2、主要功能板块的代码
①登陆界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<!-- 引入JQuery bootstrap.js-->
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<style type="text/css">
body{
background: url("${pageContext.request.contextPath}/images/login.jpg")repeat;
}
#login-box {
/*border:1px solid #F00;*/
padding: 35px;
border-radius:15px;
background: #FF8C00;
color: #fff;
}
</style>
</head>
<body>
<div class="container" id="top">
<div class="row" style="margin-top: 280px; ">
<div class="col-md-4"></div>
<div class="col-md-4" id="login-box">
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/login" id="from1" method="post">
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">账号:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="userID" placeholder="请输入名字" name="username">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">密码:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="password" placeholder="请输入密码" name="password">
</div>
</div>
<div class="form-group pull-right" style="margin-right: 15px;">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">登录</button>
</div>
</div>
</form>
</div>
<div class="col-md-4"></div>
</div>
</div>
</body>
</html>
②管理员操作界面之添加课程
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<!-- 引入JQuery bootstrap.js-->
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 style="text-align: center;">添加课程信息</h1>
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/admin/addCourse" id="editfrom" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">课程号</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="inputEmail3" name="courseid" placeholder="请输入课程号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">课程名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputPassword3" name="coursename" placeholder="请输入课程名称">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">授课老师编号</label>
<div class="col-sm-10">
<select class="form-control" name="teacherid">
<c:forEach items="${teacherList}" var="item">
<option value="${item.userid}">${item.username}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">上课时间</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="coursetime" placeholder="请输入上课时间">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">上课地点</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="classroom" placeholder="上课地点">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">周数</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="courseweek" placeholder="请输入周数">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="coursetype">课程的类型:</label>
<div class="col-sm-10">
<select class="form-control" name="coursetype">
<option value="必修课">必修课</option>
<option value="选修课">选修课</option>
<option value="公共课">公共课</option>
</select>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">所属院系</label>
<div class="col-sm-10">
<select class="form-control" name="collegeid">
<c:forEach items="${collegeList}" var="item">
<option value="${item.collegeid}">${item.collegename}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">学分:</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="score" placeholder="请输入学分">
</div>
</div>
<div class="form-group" style="text-align: center">
<button class="btn btn-default" type="submit">提交</button>
<button class="btn btn-default" type="reset">重置</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
$("#nav li:nth-child(1)").addClass("active")
</script>
</html>
③学生操作界面之显示已选课程
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<title>课程信息显示</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<!-- 引入JQuery bootstrap.js-->
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<%--<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">--%>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 class="col-md-5">已选课程</h1>
</div>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>课程号</th>
<th>课程名称</th>
<th>授课老师编号</th>
<th>上课时间</th>
<th>上课地点</th>
<th>周数</th>
<th>课程类型</th>
<th>学分</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${selectedCourseList}" var="item">
<%--输出还没修完的课程--%>
<c:if test="${!item.over}">
<tr>
<td>${item.couseCustom.courseid}</td>
<td>${item.couseCustom.coursename}</td>
<td>${item.couseCustom.teacherid}</td>
<td>${item.couseCustom.coursetime}</td>
<td>${item.couseCustom.classroom}</td>
<td>${item.couseCustom.courseweek}</td>
<td>${item.couseCustom.coursetype}</td>
<td>${item.couseCustom.score}</td>
<td>
<button class="btn btn-default btn-xs btn-info" onClick="location.href='/student/outCourse?id=${item.courseid}'">退课</button>
<!--弹出框-->
</td>
</tr>
</c:if>
</c:forEach>
</tbody>
</table>
<div class="panel-footer">
<c:if test="${pagingVO != null}">
<nav style="text-align: center">
<ul class="pagination">
<li><a href="${pageContext.request.contextPath}/student/showCourse?page=${pagingVO.upPageNo}">«上一页</a></li>
<li class="active"><a href="">${pagingVO.curentPageNo}</a></li>
<c:if test="${pagingVO.curentPageNo+1 <= pagingVO.totalCount}">
<li><a href="${pageContext.request.contextPath}/student/showCourse?page=${pagingVO.curentPageNo+1}">${pagingVO.curentPageNo+1}</a></li>
</c:if>
<c:if test="${pagingVO.curentPageNo+2 <= pagingVO.totalCount}">
<li><a href="${pageContext.request.contextPath}/student/showCourse?page=${pagingVO.curentPageNo+2}">${pagingVO.curentPageNo+2}</a></li>
</c:if>
<c:if test="${pagingVO.curentPageNo+3 <= pagingVO.totalCount}">
<li><a href="${pageContext.request.contextPath}/student/showCourse?page=${pagingVO.curentPageNo+3}">${pagingVO.curentPageNo+3}</a></li>
</c:if>
<c:if test="${pagingVO.curentPageNo+4 <= pagingVO.totalCount}">
<li><a href="${pageContext.request.contextPath}/student/showCourse?page=${pagingVO.curentPageNo+4}">${pagingVO.curentPageNo+4}</a></li>
</c:if>
<li><a href="${pageContext.request.contextPath}/student/showCourse?page=${pagingVO.totalCount}">最后一页»</a></li>
</ul>
</nav>
</c:if>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
<%--设置菜单中--%>
$("#nav li:nth-child(2)").addClass("active")
<c:if test="${pagingVO != null}">
if (${pagingVO.curentPageNo} == ${pagingVO.totalCount}) {
$(".pagination li:last-child").addClass("disabled")
};
if (${pagingVO.curentPageNo} == ${1}) {
$(".pagination li:nth-child(1)").addClass("disabled")
};
</c:if>
function confirmd() {
var msg = "您真的确定要删除吗?!";
if (confirm(msg)==true){
return true;
}else{
return false;
}
}
$("#sub").click(function () {
$("#form1").submit();
});
</script>
</html>
④教室操作界面之打分系统
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<!-- 引入JQuery bootstrap.js-->
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 style="text-align: center;">学生打分</h1>
</div>
</div>
<div class="panel-body">
<form name="reset" class="form-horizontal" role="form" action="${pageContext.request.contextPath}/teacher/mark" id="editfrom" method="post" onsubmit="return check()">
<div class="form-group">
<div class="col-sm-10">
<input readonly="readonly" type="hidden" class="form-control" name="courseid" id="inputEmail3" value="${selectedCourse.courseid}">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">学号</label>
<div class="col-sm-10">
<input readonly="readonly" type="text" class="form-control" name="studentid" id="inputEmail3" value="${selectedCourse.studentid}">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input readonly="readonly" type="text" name="name" class="form-control" id="inputPassword3" value="${selectedCourse.studentCustom.username}">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">成绩</label>
<div class="col-sm-10">
<input type="number" name="mark" class="form-control" id="inputPassword3" placeholder="请输入成绩">
</div>
</div>
<div class="form-group" style="text-align: center">
<button class="btn btn-default" type="submit">提交</button>
<button class="btn btn-default">重置</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script>
$("#nav li:nth-child(1)").addClass("active")
function check() {
if(reset.mark.value==""||reset.mark.value==null)
{alert("请输入成绩");return false;}
}
</script>
</html>
⑤使用技术
IOC容器:Spring
Web框架:SpringMVC
ORM框架:Mybatis
安全框架:Shiro
前端框架:Bootstrap