一直没有在script上使用过别的属性,今天看基础代码才发现这个,搜索、记录下,以便记忆。
大家都知道,js加载会造成阻塞,阻碍页面的继续渲染。
defer:
js与页面同步加载,不阻碍页面渲染,会在页面渲染完成后执行js。
async:
js与页面同步加载,不会阻碍页面的渲染,但在js加载完成后会立即执行,这时会造成阻塞,知道js执行完成继续渲染页面。
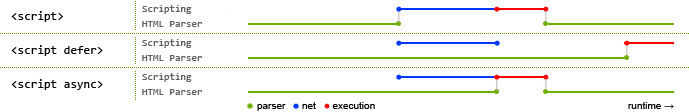
下图来自网络,可以很好的说明这两个的区别:

蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的,绿色线代表 HTML 解析。
一直没有在script上使用过别的属性,今天看基础代码才发现这个,搜索、记录下,以便记忆。
大家都知道,js加载会造成阻塞,阻碍页面的继续渲染。
defer:
js与页面同步加载,不阻碍页面渲染,会在页面渲染完成后执行js。
async:
js与页面同步加载,不会阻碍页面的渲染,但在js加载完成后会立即执行,这时会造成阻塞,知道js执行完成继续渲染页面。
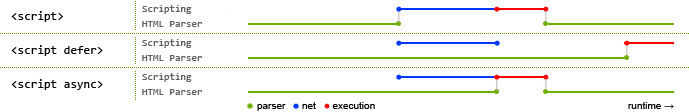
下图来自网络,可以很好的说明这两个的区别:

蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的,绿色线代表 HTML 解析。