先来看看理论知识:
-
<script src="script.js"></script>没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即” 指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
-
<script async src="script.js"></script>有 async,加载和渲染后续文档元素的过程将和 script.js 的加载并行进行(异步),但是执行是会阻塞的(同步)。
-
<script defer src="myscript.js"></script>有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。
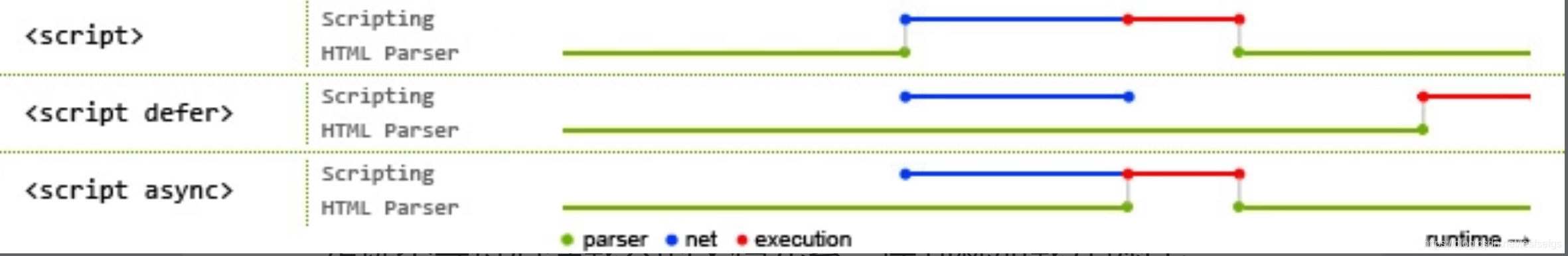
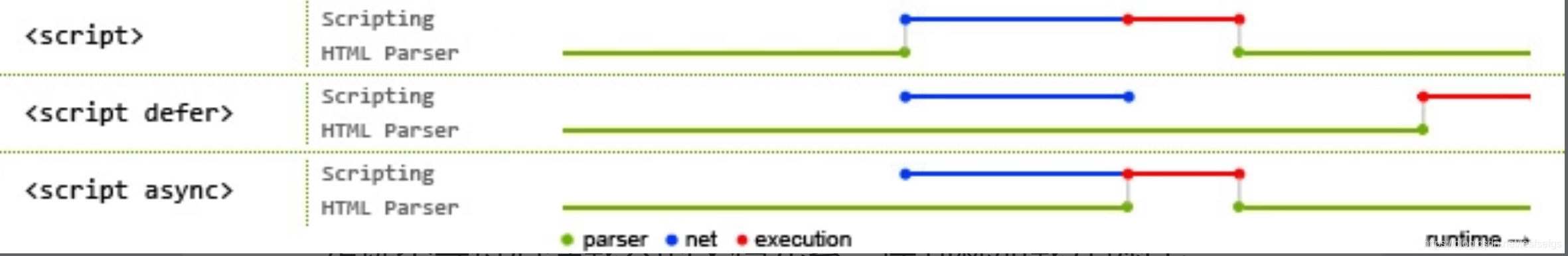
图示:

以上出处来自思否:出处
以上理论可能还不直观,马上硬核测试:
html如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="test.js">
//这是普通的script,没加async,defer
</script>
<script type="text/javascript" src="test.js" defer>
//defer 的时候,找到10000个,见下文
</script>
<script type="text/javascript" src="test.js" async>
//async 的时候,找到5000多个(不定值),见下文
</script>
</head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
</style>
<body>
<div class="container">
<img src="2.jpg" alt="" />
<!--这里已经生成了一万个img标签,省略了-->
...
...
...
<img src="2.jpg" alt="" />
</body>
</html>
test.js如下
var imgs = document.querySelectorAll('img');
console.log(imgs)
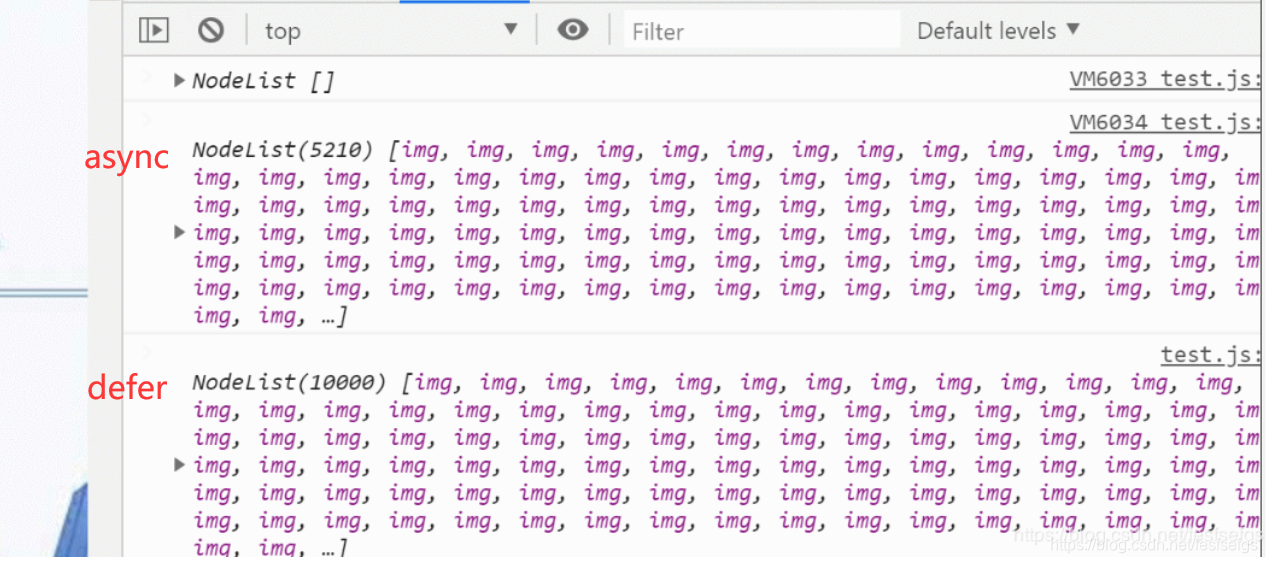
控制台结果如下:


可以看到测试结果完全如图所示:

- 带有defer属性的script标签,
html加载和script加载并行,但是执行是在所有html加载完后 - 带有async属性的script标签,
html加载和script加载并行,一旦script加载完后暂停html加载 立即执行脚本
此图告诉我们以下几个要点:
- defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
它俩的差别在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用async 则是一个乱序执行的,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行- 仔细想想,async对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的
总结:
对于没有任何依赖的脚本,可以使用async,有依赖的(比如你要依赖jQuery)脚本使用defer,因为async是一个乱序执行的,defer它是按照加载顺序执行脚本的