一、async和defer的定义
先看看async和defer各自的定义吧,翻开红宝书望远镜,是这么介绍的
1.1 defer
这个属性的用途是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,在 <script> 元素中设置defer属性,相当于告诉浏览器立即下载,但延迟执行。
HTML5规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于 DOMContentLoaded 事件执行。在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在 DOMContentLoad 时间触发前执行,因此最好只包含一个延迟脚本。
关于
DOMContentLoaded事件不明白的可以阅读MDN,有详解和例子演示 >>> [DOMContentLoaded](https://de veloper.mozilla.org/zh-CN/docs/Web/API/Document/DOMContentLoaded_event)
1.2 async
这个属性与 defer 类似,都用于改变处理脚本的行为。同样与 defer 类似,async 只适用于外部脚本文件,并告诉浏览器立即下载文件。但与 defer 不同的是,标记为 async 的脚本并不保证按照它们的先后顺序执行。
第二个脚本文件可能会在第一个脚本文件之前执行。因此确保两者之间互不依赖非常重要。指定 async 属性的目的是不让页面等待两个脚本下载和执行,从而异步加载页面其他内容。
概括来讲,就是这两个属性都会使script标签异步加载,然而执行的时机是不一样的。引用segmentfault上的一个回答中的一张图

蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析,灰色线代表HTML阻塞时间,这俩都是展示DOM的渲染状态的;
也就是说 async 是乱序的,而 defer 是顺序执行,这也就决定了 async 比较适用于百度分析或者谷歌分析这类不依赖其他脚本的库。从图中可以看到一个普通的 <script> 标签的加载和解析都是同步的,会阻塞DOM的渲染,这也就是我们经常会把<script> 写在 <body> 底部的原因之一,为了防止加载资源而导致的长时间的白屏,另一个原因是js可能会进行DOM操作,所以要在DOM全部渲染完后再执行。
1.3 真的如此?
然而,这张图(几乎是搜到的唯一答案)是不严谨的,这只是规范的情况,大多数浏览器在实现的时候会作出优化。
来看看chrome是怎么做的 ↓
《WebKit技术内幕》:
-
当用户输入网页URL的时候,WebKit调用其资源加载器加载该URL对应的网页。
-
加载器依赖网络模块建立连接,发送请求并接受答复。
-
WebKit接收到各种网页或者资源的数据,其中某些资源可能是同步或异步获取的。
-
网页被交给HTML解释器转变成一系列的词语(Token)。
-
解释器根据词语构建节点(Node),形成DOM树。
-
如果节点是JavaScript代码的话,调用JavaScript引擎解释并执行。
-
JavaScript代码可能会修改DOM树的结构。
-
如果节点需要依赖其他资源,例如图片、CSS、视频等,调用资源加载器来加载他们,但是他们是异步的,不会阻碍当前DOM树的继续创建;如果是JavaScript资源URL(没有标记异步方式),则需要停止当前DOM树的创建,直到JavaScript的资源加载并被JavaScript引擎执行后才继续DOM树的创建。
所以,通俗来讲,chrome浏览器首先会请求HTML文档,然后对其中的各种资源调用相应的资源加载器进行异步网络请求,同时进行DOM渲染,直到遇到 <script> 标签的时候,主进程才会停止渲染等待此资源加载完毕然后调用V8引擎对js解析,继而继续进行DOM解析。我的理解如果加了 async 属性就相当于单独开了一个进程去独立加载和执行,而 defer 是和将<script> 放到 <body> 底部一样的效果。
二、 实验一发
2.1 demo
为了验证上面的结论我们来测试一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.css" rel="stylesheet">
<link href="http://cdn.staticfile.org/foundation/6.0.1/css/foundation.css" rel="stylesheet">
<script src="http://lib.sinaapp.com/js/angular.js/angular-1.2.19/angular.js"></script>
<script src="https://cdn.bootcss.com/underscore.js/1.9.1/underscore.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
</head>
<body>
ul>li{这是第$个节点}*1000
</body>
</html>
一个简单的demo,从各个CDN上引用了2个CSS3个JS,在body里面创建了1000个li。通过调整外部引用资源的位置和加入相关的属性利用chrome的Timeline进行验证。
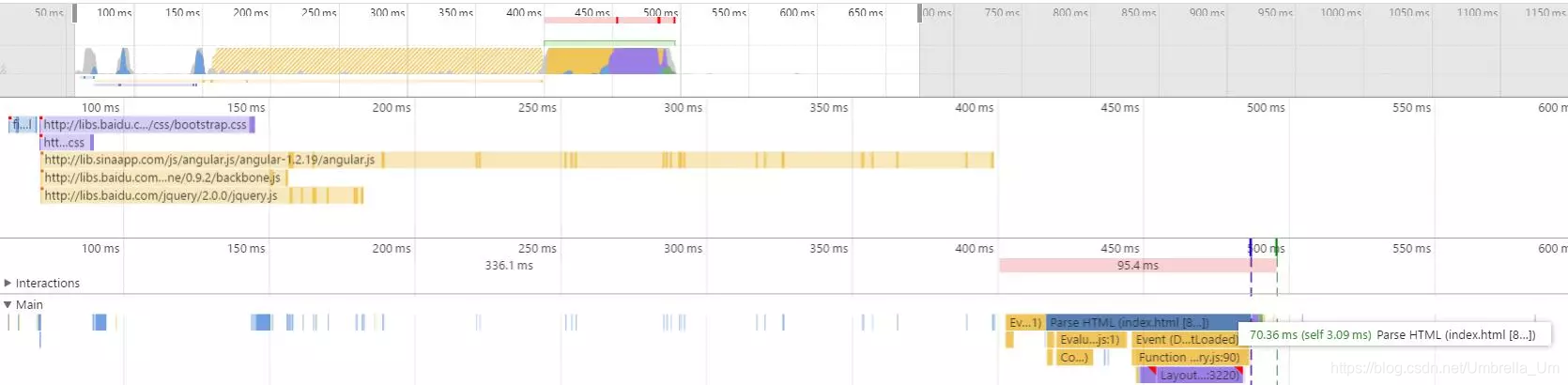
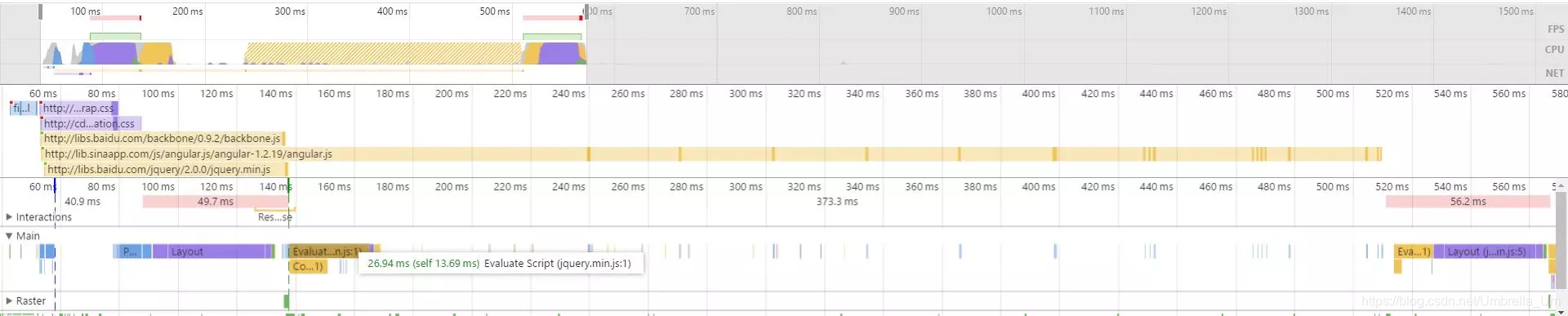
2.2 放置在 <head> 内

异步加载资源,但会阻塞 <body> 的渲染会出现白屏,按照顺序立即执行脚本
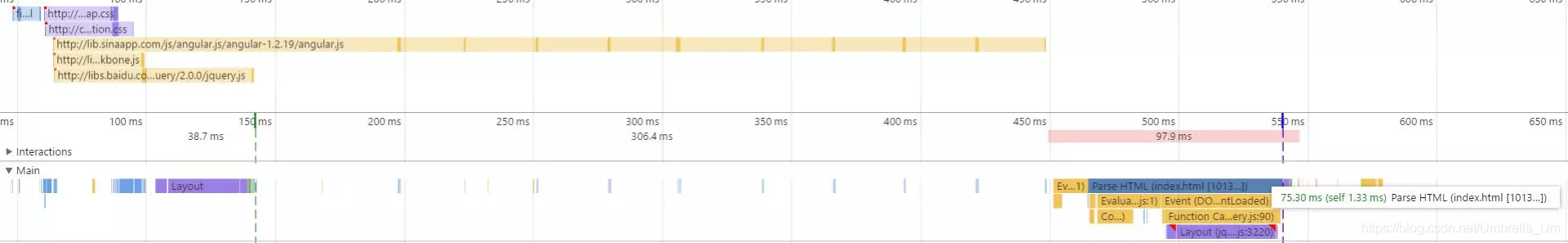
2.3 放置在 <body> 底部

异步加载资源,等 <body> 中的内容渲染完毕后且加载完按顺序执行JS
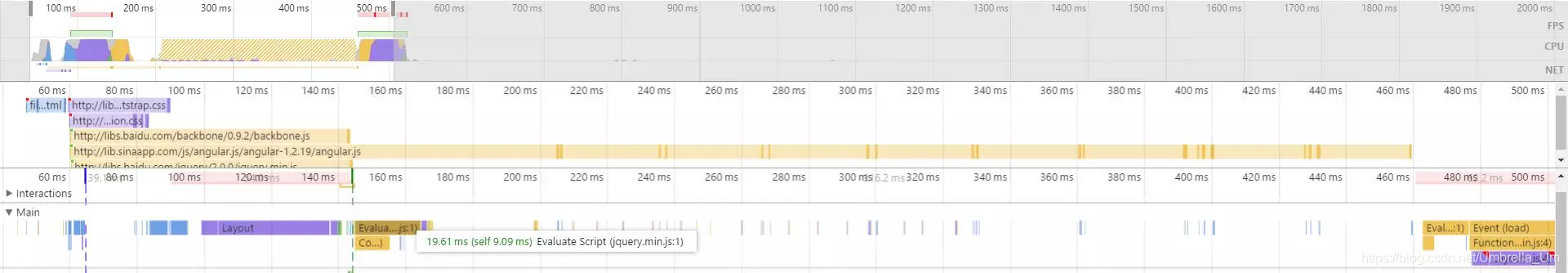
2.4 放置在 <head> 头部并使用 async

异步加载资源,且加载完JS资源立即执行,并不会按顺序,谁快谁先上
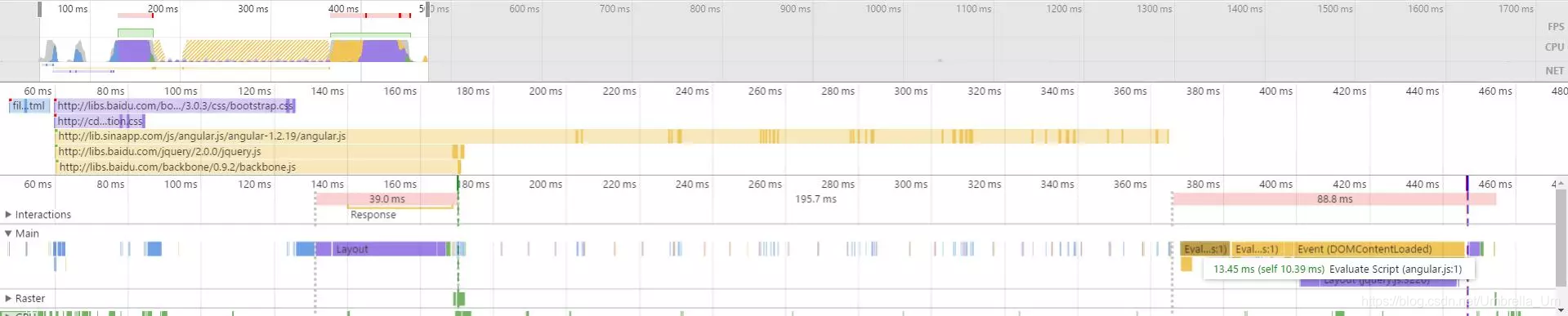
2.5 放置在 <head> 头部并使用 defer

异步加载资源,在DOM渲染后之后再按顺序执行JS
2.6 放置在 <head> 头部并同时使用 async 和 defer

表现和 async 一致,开了个脑洞,把这两个属性交换一下位置,看会不会有覆盖效果,结果发现是一致的 = =、
综上,在 webkit引擎 下,建议的方式仍然是把 <script> 写在 <body> 底部,如果需要使用百度谷歌分析或者不蒜子等独立库时可以使用 async 属性,若你的 <script> 标签必须写在 <head> 头部内可以使用defer属性
三、兼容性
上caniuse,async 在IE<=9时不支持,其他浏览器OK;defer 在IE<=9时支持但会有bug,其他浏览器OK;现象在这个issue里有描述,这也就是“望远镜”里建议只有一个 defer 的原因。所以两个属性都指定是为了在 async 不支持的时候启用 defer ,但 defer 在某些情况下还是有bug。
The defer attribute may be specified even if the async attribute is specified, to cause legacy Web browsers that only support defer (and not async) to fall back to the defer behavior instead of the synchronous blocking behavior that is the default.
四、结论
async仅适用于外链,规定脚本异步执行
– 下载不会阻塞页面解析
– 不会按照出现的顺序执行,先下载完成哪个就先执行哪个
– 执行的时候,有可能页面还没解析完成defer仅适用于外链,规定脚本延迟执行
– 不会阻塞页面解析
– 在html解析完成后, DOMContentLoaded之前执行
– 会按照出现的顺序执行
其实这么讲来,最稳妥的办法还是把 <script> 写在 <body> 底部,没有兼容性问题,没有白屏问题,没有执行顺序问题,高枕无忧,不要搞什么 defer 和 async 的花啦~
