<template> <!--组件的 结构--> <div id="app"> <h3>{{ msg }}</h3> <div v-html="title"></div> <!--v-html 为这个里面直接添加标签--> <ul> <!--使用v-for的时候,一定要 绑定key。这个key通常绑定的是唯一标识。预防让vue取计算DOM。--> <!--绑定key时,如果数据中有 id. 就绑定id. 可有id 就绑定index--> <li v-for="(item, index) in datas" :key="index">{{item}}</li> </ul> </div> </template> <script> /*组件的业务逻辑*/ export default { name: 'app', data () { return { msg: '学习 vue-cli 脚手架项目', title:`<h3>日天</h3>`, datas:[ '平生三大爱好:', '抽烟', '喝酒', '汤头', ] } } } </script> <style> /*组件的样式*/ #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale; text-align: center;color: #2c3e50;margin-top: 60px;} h1, h2 {font-weight: normal;} ul {list-style-type: none;padding: 0;} li {display: inline-block;margin: 0 10px;} a {color: #42b983;} </style>
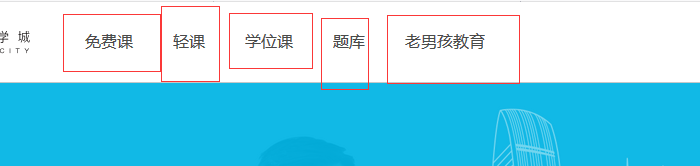
举个例子:

这里每个 a 标签都可以,是一个组件。 每个组建下面,又有 n 多的不同的组件。
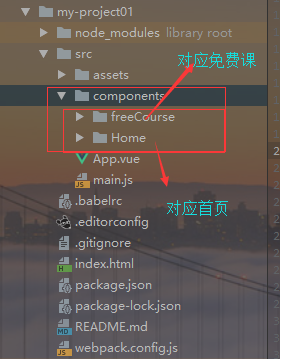
为了方便管理,也为了自己找起来方便, 就把这么多组件全都划分一下。

这样在每个 文件夹下,再去编写每个组件不同的 子组件。 最后将每个组件都, 挂载到 App.vue 里面。 完成.