版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/grapelove01/article/details/80747435
1. 官方文档
http://element-cn.eleme.io/#/zh-CN
2. 安装
在vue项目目录下,执行 npm i element-ui -S
3. 引入
在项目中按照说明引入,在main.js中,引入elementUI(这里选完整引入,省心)

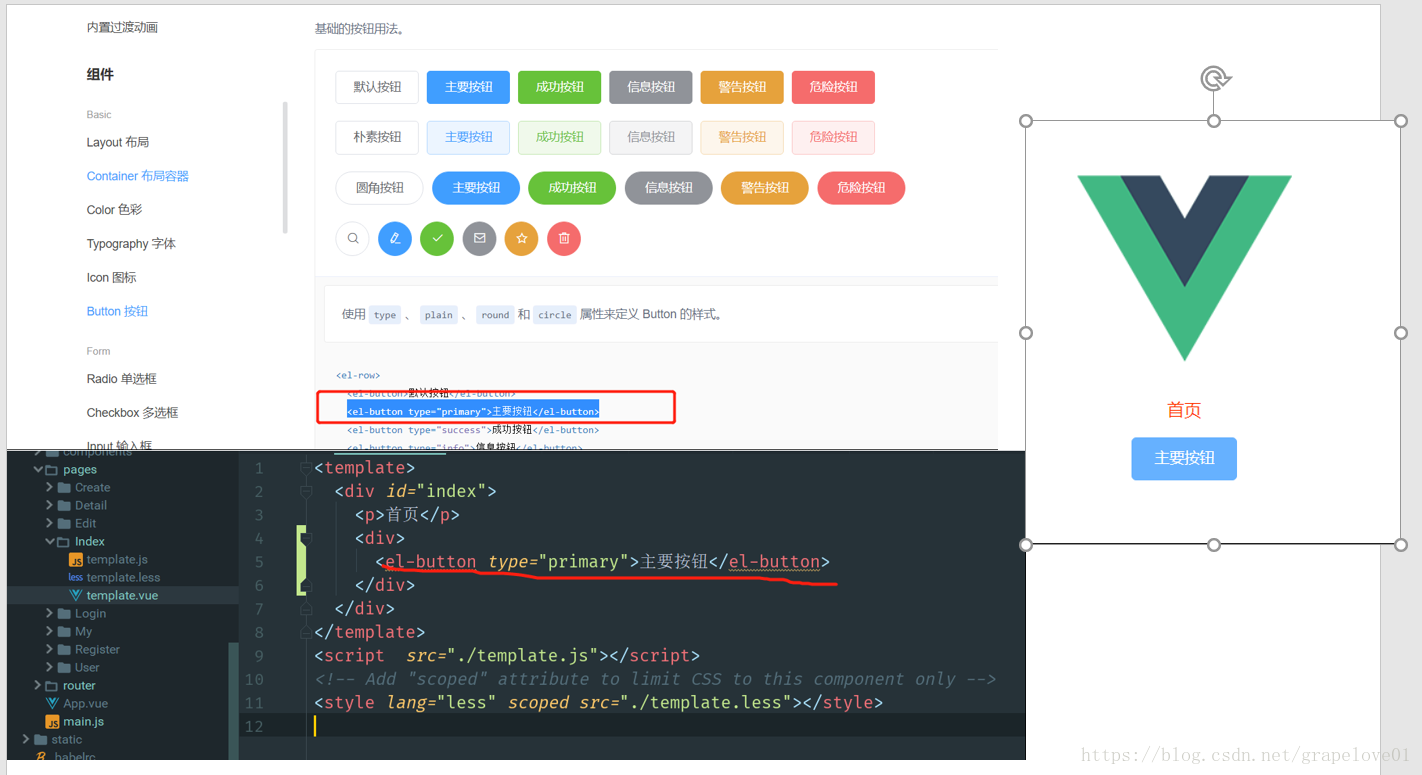
4. 使用
选择自己需要的组件,复制到vue项目中即可