使用element-ui el-table 中有这样一个需求,需要将合计放在表格内容的第一行,并且点击合计可跳转到其它页面!
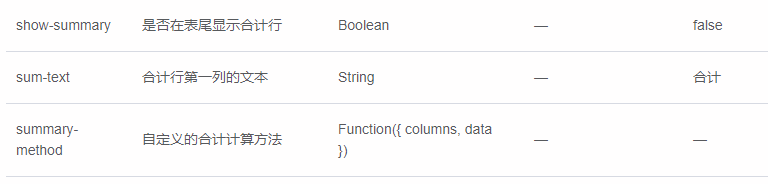
框架中提供了合计的属性方法,这样可以进行数值求和及自定义求和,但是,合计那一栏不能添加点击跳转功能,结构默认排到最底行,不满足需求

解决思路:1. 调节样式;
2. 将合计的数据单独计算出来/接口返回,添加到数组第一个位置,这样就可以很好的控制合计这一行了。
summaryFun(){
var obj = [“合计”,......];
this.tableData.unshift(obj);
}
<el-table-column
prop="name"
align="center"
label="姓名">
<template slot-scope="scope">
<el-button type="text" size="small" @click="goLink(scope.row)">{{scope.row.name}}</el-button>
</template>
</el-table-column>
goLink(row){
// 进行跳转
if(row.id == "合计"){window.loaction.href=""}
}