问题描述:
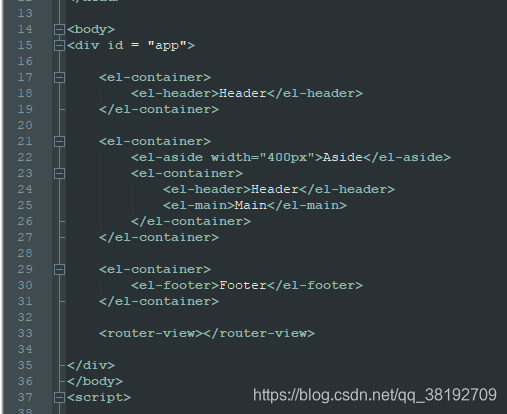
继续学习VUE的时候,结合Element-UI 写单页面的时候,加载半天加载不出来,代码如图:
下面这串代码,加载半天还在转,我引用的 JS ,CSS 顺序没有问题。

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset = "UTF-8">
<title>Come on</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="./js/vue.min.js"></script>
<script src="./js/vue-router.js"></script>
<link rel="stylesheet" href="./css/element_ui.css">
<script src="./js/element_ui.js"></script>
</head>
<body>
<div id = "app">
<el-main>
<el-table stripe :data="userData">
<el-table-column prop="id" label="id" ></el-table-column>
<el-table-column prop="name" label="name" ></el-table-column>
<el-table-column prop="age" label="age" ></el-table-column>
</el-table>
</el-main>
<router-view></router-view>
</div>
</body>
<script>
const Register = {
template: '<h1>Register</h1>'
}
const User = {
template: '<h1>666666666666</h1>'
}
const fjRouter = new VueRouter({
routes: [
{
path: '/', component: Register },
{
path: '/user', name: 'user', component: User }
]
})
const vm = new Vue({
el: '#app',
data () {
return {
userData: [
{
id: '1', name: 'Tom', age: '16' },
{
id: '2', name: 'KangKang', age: '15' },
{
id: '3', name: 'Maria', age: '16' },
{
id: '4', name: 'Alex', age: '18' }
]
}
},
router: fjRouter
})
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
margin: 0 0 5px 0;
}
.el-footer {
margin-top: 5px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
margin-right: 5px;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin: 0;
}
.el-menu {
background-color: #D3DCE6;
}
.el-menu .el-menu-item {
background: #c7c684;
color: #000;
margin: 3px 0;
list-style: none;
color: white;
}
</style>
</html>