版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_31126175/article/details/79807133
Elemet UI table expand只展开一行
属性
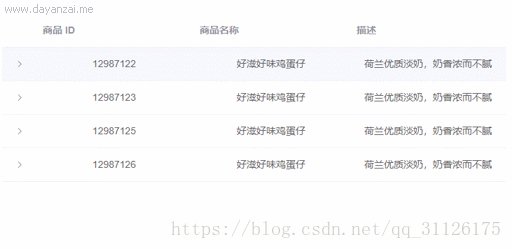
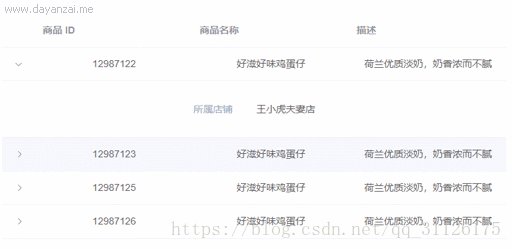
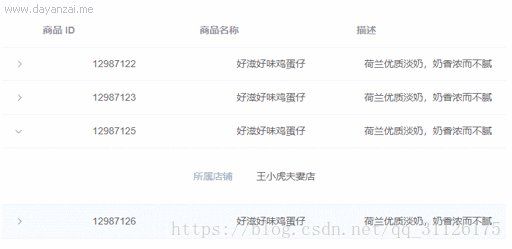
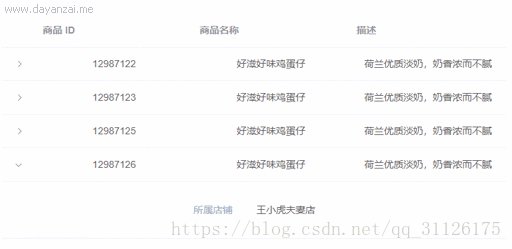
运行效果图
<el-table
@expand-change="expandChange"
>
expandChange(row,expandedRows){
if(expandedRows.length>1){
expandedRows.shift()
}
}row 是展开行的数据,类型object
expandedRows 展开行,类型array
完整vue代码
<template>
<el-table
:data="tableData5"
@expand-change="expandChange"
style="width: 100%">
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="所属店铺">
<span>{{ props.row.shop }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column
label="商品 ID"
prop="id">
</el-table-column>
<el-table-column
label="商品名称"
prop="name">
</el-table-column>
<el-table-column
label="描述"
prop="desc">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData5: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
desc: '荷兰优质淡奶,奶香浓而不腻',
shop: '王小虎夫妻店',
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
desc: '荷兰优质淡奶,奶香浓而不腻',
shop: '王小虎夫妻店',
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
desc: '荷兰优质淡奶,奶香浓而不腻',
shop: '王小虎夫妻店',
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
desc: '荷兰优质淡奶,奶香浓而不腻',
shop: '王小虎夫妻店',
}]
}
},
methods:{
expandChange(row,expandedRows){
if(expandedRows.length>1){
expandedRows.shift()
}
}
}
}
</script>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>