一.首先要有Node.js Webpack环境
1.Node.js:是一个能够在服务器端运行JavaScript的开放源代码,跨平台JavaScript运行环境。Node采用Google开发的V8引擎运行JS代码,使用事件驱动、非阻塞和异步I/O模型等技术来提高性能,可优化应用程序的传输量和规模。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2.npm:全称为Node Package Manager,是一个基于Node.js的包管理器。对于Node而言,npm帮助其完成了第三方模块的发布、安装和依赖等。借助npm,node与第三方模块之间形成了一个很好的一个生态系统。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm版本查看:npm -v

显示版本号,说明已安装
3.Webpack:是一个模块打包器。在Webpack看来,前端的所有资源文件(js/json/css/img/...)都会作模块,它将根据模块间的依赖关系进行静态分析,生成对应的静态资源。
安装Webpack: npm install Webpack -g (全局)
npm install Webpack --save--dev (局部)
Webpack版本查看: Webpack -v
出现版本号,则安装成功
二.创建模板项目
Vue-cli说明:
-
vue-cli 是 vue 官方提供的脚手架工具
-
github: https://github.com/vuejs/vue-cli
-
作用: 从 https://github.com/vuejs-templates 下载模板项目
1.安装Vue-cli,安装之后有Vue命令 npm install -g Vue-cli
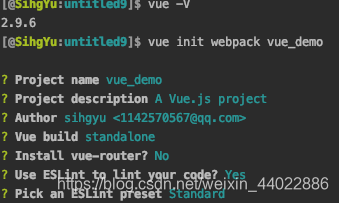
2.指定模块名称和项目名称(项目名称不能有大写字母,这里我用vue_demo) vue init Webpack vue_demo

都可以选择默认,直接回车,也可以根据自己所需依次回复Yes/no
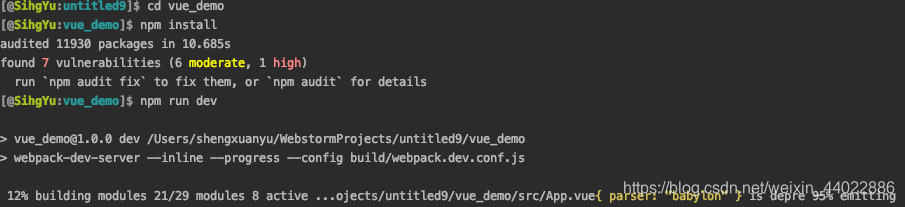
3.创建之后进入 cd vue_demo
在当前目录安装包 npm install
开发环境打包运行 npm run dev

4.访问 :http://localhost:8080/
![]()
5.出现如下界面即可
