版权声明: https://blog.csdn.net/qq_23521659/article/details/89671925
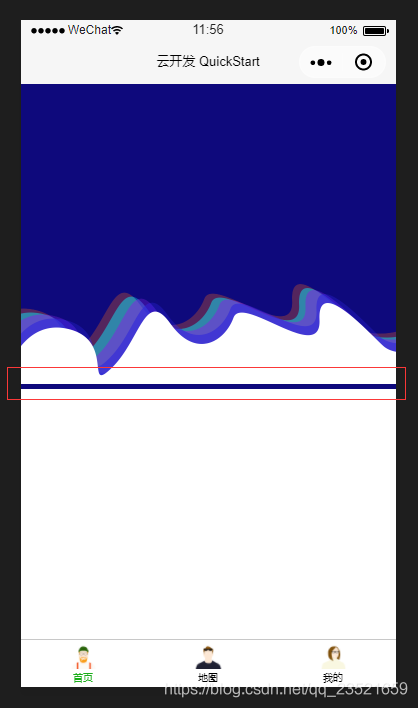
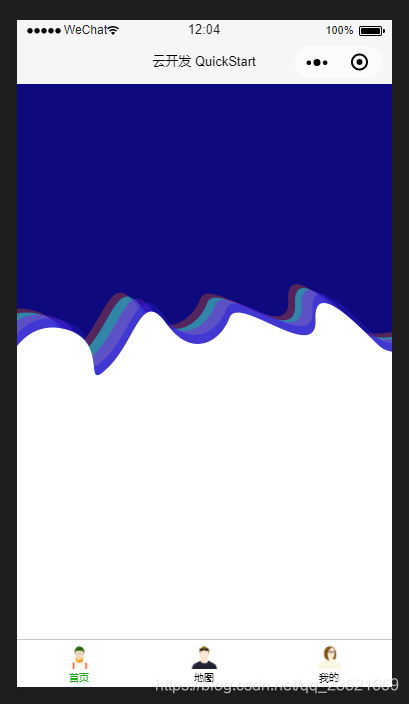
如图所示: image跟view标签上下产生了不该存在间隙。

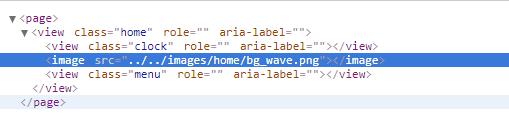
DOM结构如下:

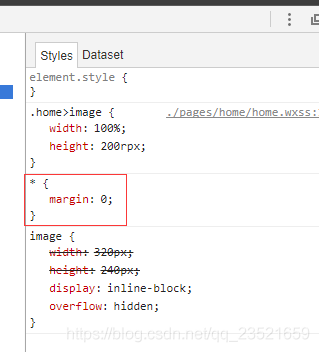
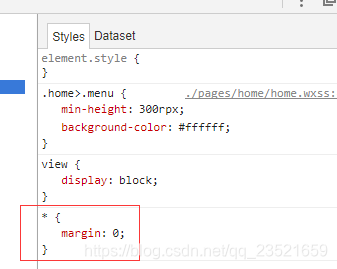
首先看看是不是margin在作祟:
审查元素image标签:

view标签:

事实证明跟margin无关;
但是我们发现,image的display是 inline-block;
而inline元素默认是跟父级元素的baseline对齐,而baseline又和父级底边有一点间距,这个间隙是不是这样产生的呢?
我们将image的display改成 block:

间隙消失:

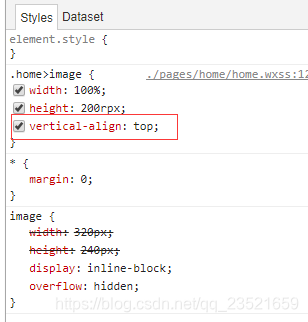
按照这个思路,我们更改image标签的vertical-align,也可以解决这个间隙问题: