目录:
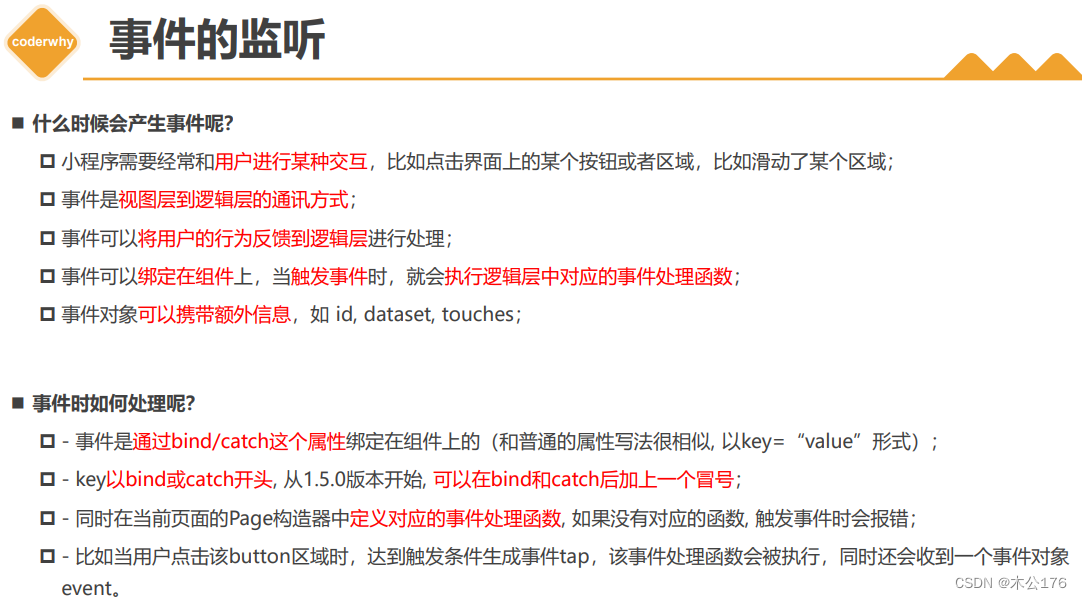
1 小程序的事件监听
2 常见事件类型划分
3 事件对象属性分析
4 事件参数传递方法
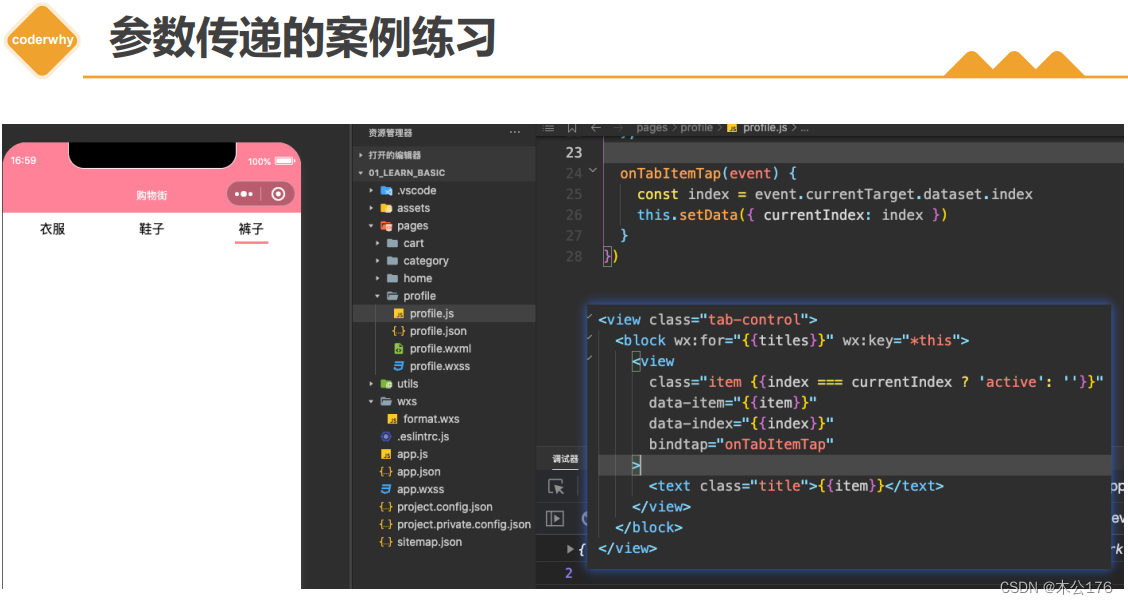
5 事件传递案例练习
6 冒泡和捕获的区
事件有公共事件和标签特有的事件。
在事件被触发的时候,会有事件对象event的回调可以在函数、方法中使用。
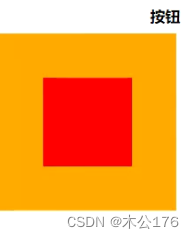
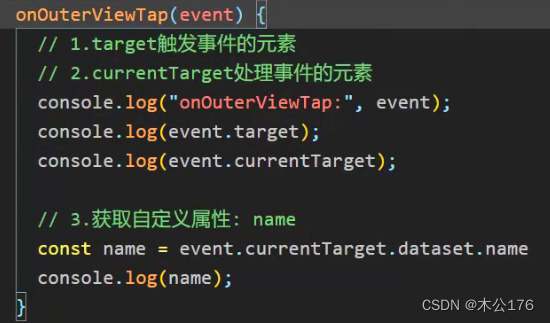
在event里面需要注意一下target和currentTarget这两个参数:
在父元素里面设置了点击事件,子元素没有事件;我们点击子元素和点击父元素都会触发父元素的点击事件(冒泡);此时,如果我们在父元素上设置了一个data-*参数,点击父元素触发的事件是可以拿到这个参数的,但是,点击子元素触发的那个事件是拿不到父元素的参数的。最后,在父元素上的事件,我们可以通过const data = event.currnetTarget.dataset.定义的参数名字 来获取data-*的参数。 target会指向子元素,currentTarget指向父元素。
mark可以向data-*一样传递参数。

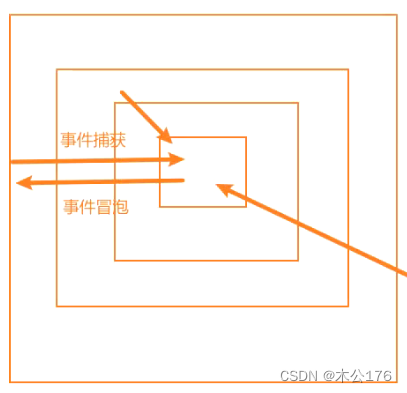
事件冒泡和事件捕获的顺序是:事件捕获比冒泡早,捕获从外向内捕获事件,冒泡从内向外冒泡。捕获和冒泡都会触发。
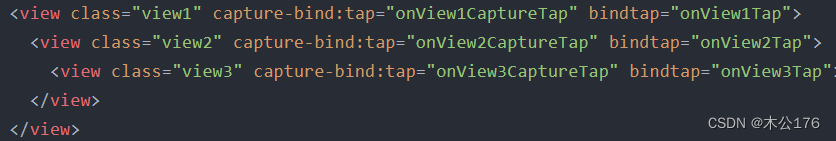
如果使用的是capture-catch:tap的话,会阻止事件的进一步传递。比如:
<view class="view1" capture-catch:tap="onView1CaptureTap" bindtap="onView1Tap">
选项卡案例等:
wxml:
<!--pages/06_learn_event/index.wxml--> <!-- 1.事件的基本使用 --> <button bindtap="onBtnTap">按钮</button> <!-- 2.event中target和currentTarget区别 --> <view id="outer" class="outer" data-name="why" bindtap="onOuterViewTap"> <view id="inner" class="inner"></view> </view> <!-- 3.event中touches和changeTouches区别 --> <view class="touches" bindtap="onTouchTap" bindlongpress="onLongPress" bindtouchend="onTouchEnd" > 多指触摸 </view> <!-- 4.event的参数传递 --> <view class="arguments" bindtap="onArgumentsTap" data-name="why" data-age="18" data-height="1.88" > 参数传递 </view> <!-- 5.tab-control案例(重要) --> <view class="tab-control"> <block wx:for="{ { titles }}" wx:key="*this"> <view class="item { {index === currentIndex ? 'active': ''}}" bindtap="onItemTap" data-index="{ {index}}" > <text class="title">{ { item }}</text> </view> </block> </view> <!-- 6.捕获和冒泡阶段 --> <view class="view1" capture-bind:tap="onView1CaptureTap" bindtap="onView1Tap"> <view class="view2" capture-bind:tap="onView2CaptureTap" bindtap="onView2Tap"> <view class="view3" capture-bind:tap="onView3CaptureTap" bindtap="onView3Tap"></view> </view> </view> <!-- 7.将bind替换为catch: 阻止事件仅一步传递(了解) --> <!-- 8.给逻辑传递数据, 另外一种方式: mark --> <view class="mark" bindtap="onMarkTap" data-name="why" data-age="18" mark:name="kobe" mark:age="30" > <text mark:address="洛杉矶" class="title">mark</text> </view>wxss:
/* pages/06_learn_event/index.wxss */ .outer { display: flex; justify-content: center; align-items: center; width: 400rpx; height: 400rpx; background-color: orange; } .inner { width: 200rpx; height: 200rpx; background-color: red; } .touches, .arguments { height: 100rpx; color: white; } .touches { background-color: green; } .arguments { background-color: purple; } /* tab-control */ .tab-control { display: flex; height: 40px; line-height: 40px; text-align: center; } .tab-control .item { flex: 1; } .tab-control .item.active { color: #ff8189; } .tab-control .item.active .title { border-bottom: 3px solid #ff8189; padding: 5px; } /* 捕获和冒泡 */ .view1 { display: flex; justify-content: center; align-items: center; width: 600rpx; height: 600rpx; background-color: orange; } .view2 { display: flex; justify-content: center; align-items: center; width: 400rpx; height: 400rpx; background-color: purple; } .view3 { width: 200rpx; height: 200rpx; background-color: red; } /* mark样式 */ .mark { height: 100rpx; background-color: skyblue; } .mark .title { background-color: #ff0; }js:
// pages/06_learn_event/index.js Page({ data: { titles: ["手机", "电脑", "iPad", "相机"], currentIndex: 0 }, onItemTap(event) { const currentIndex = event.currentTarget.dataset.index console.log(currentIndex); this.setData({ currentIndex }) }, // 绑定事件监听函数 onBtnTap(event) { console.log("onBtnTap:", event); }, onOuterViewTap(event) { // 1.target触发事件的元素 // 2.currentTarget处理事件的元素 console.log("onOuterViewTap:", event); console.log(event.target); console.log(event.currentTarget); // 3.获取自定义属性: name const name = event.currentTarget.dataset.name console.log(name); }, // 监听触摸事件 onTouchTap(event) { console.log("tap:", event); }, onLongPress(event) { console.log("long:", event); }, onTouchEnd(event) { console.log("end:", event); }, // 监听事件, 并且传递参数 onArgumentsTap(event) { console.log("onArgumentsTap:", event); const { name, age, height } = event.currentTarget.dataset console.log(name, age, height); }, // 捕获和冒泡过程 onView1CaptureTap() { console.log("onView1CaptureTap"); }, onView2CaptureTap() { console.log("onView2CaptureTap"); }, onView3CaptureTap() { console.log("onView3CaptureTap"); }, onView1Tap() { console.log("onView1Tap"); }, onView2Tap() { console.log("onView2Tap"); }, onView3Tap() { console.log("onView3Tap"); }, // mark的数据传递 onMarkTap(event) { console.log(event); const data1 = event.target.dataset console.log(data1); const data2 = event.mark console.log(data2); } })