<!DOCTYPE html>
<html>
<head>
<title>css下拉菜单</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div>CSS下拉菜单</div>
<div id="nav">
<ul>
<li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'"><a href="#">div+css</a>
<div class="list">
<a href="http://www.baidu.com">DIVCSS</a><br />
<a href="#">我的首页</a><br />
<a href="#">我的日志</a><br />
<a href="#">我的日志</a><br />
<a href="#">我的相册</a><br />
<a href="#">我的收藏</a><br />
</div>
</li>
<li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'"><a href="#">HTML入门</a>
<div class="list">
<a href="http://www.baidu.com">HTML入门</a>
<a href="#">html是什么</a><br />
<a href="#">我的日志</a><br />
<a href="#">我的相册</a><br />
<a href="#">我的收藏</a><br />
</div>
</li>
<li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'"><a href="#">CSS入门</a>
<div class="list">
<a href="#">DIVCSS</a><br />
<a href="#">我的相册</a><br />
<a href="#">我的收藏</a><br />
</div>
</li>
<li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'"><a href="#">CSS HACK</a>
<div class="list">
<a href="#">DIV+CSS</a><br />
<a href="#">我的首页</a><br />
<a href="#">我的日志</a><br />
<a href="#">我的相册</a><br />
<a href="#">我的收藏</a><br />
</div>
</li>
</ul>
</div>
</body>
</html>
CSS样式 :
body,ul,li{
background-color:white;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
margin:0px;
padding:0px;
}
a{
color:#000000;
text-decoration:none;
}
body{text-align:center;}
li{
display:inline;
list-style:none;
list-style-position:outside;
text-align:center;
font-weight:bold;
float:left;
}
.list a:link{
color:#336601;
text-decoration:none;
float:left;
width:100px;
padding:3px 5px 0px 5px;
}
.list a:visited{
color:#336601;
text-decoration:none;
float:left;
width:100px;
padding:3px 5px 0px 5px;
}
.list a:hover{
color:white;
float:left;
padding:3px 3px 0px 20px;
width:88px;
text-decoration:none;
background-color:#539D26;
}
.list a:active{
color:white;
float:left;
padding:3px 3px 0px 20px;
width:88px;
text-decoration:none;
background-color:#BD06b4;
}
#nav{
width:600px;
height:30px;
margin:0 auto;
padding:0px 5px;
text-align:center;
clear:both;
}
.list{
line-height:20px;
text-align:left;
padding:4px;
font-weight:normal;
}
.menu1{
width:120px;
height:auto;
margin:6px 4px 0px 0px;
border:1px solid #9CDD75;
background-color:#F1FBEC;
color:#336601;
padding:6px 0px 0px 0px;
cursor:hand;
overflow-y:hidden;
filter:Alpha(opacity=70);
-moz-opacity:0.7;
}
.menu2{
width:120px;
height:18px;
margin:6px 4px 0px 0px;
background-color:#F5F5F5;
color:#999999;
border:1px solid #EEE8DD;
padding:6px 0px 0px 0px;
overflow-y:hidden;
cursor:hand;
}
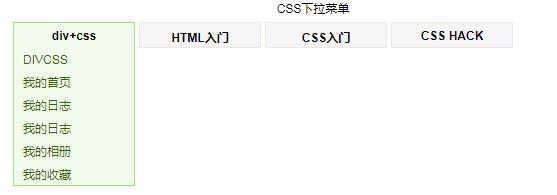
案例效果: