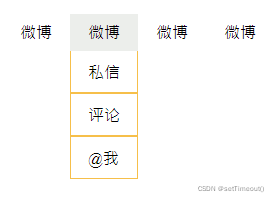
要实现的效果:
整体思路:
1.布局思路:我外面用了一个大div包裹,里面是ul里面4个li,每个li里面包括上面的a标签和下面的ul列表,下面的ul列表包含3个li。下面的ul采用的是绝对定位。
2.功能实现思路:首先获取元素,获取的是上面的4个li元素,给每个li一个onmouseover事件,然后移动到li的时候就先干掉所有人把当前li的第二个子元素节点显示出来(也就是下面那个列表)。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单案例</title>
<style>
* {
padding: 0;
margin: 0;
}
ul li {
list-style: none;
}
.box {
/* background-color: pink; */
margin-left: 200px;
margin-top: 200px;
}
.box .one .lis {
position: relative;
float: left;
}
.box .one .lis ul {
position: absolute;
display: none;
top: 30px;
left: 0;
}
.box .one .lis ul li {
padding: 10px 17px;
border: 1px solid #f6bf4a;
}
.box .one .lis ul li:first-child {
border-top: 0;
}
.box .one .lis a {
text-decoration: none;
color: black;
padding: 10px 18px;
}
.box .one .lis a:hover {
background-color: #eceeeb;
}
</style>
</head>
<body>
<div class="box">
<ul class="one">
<li class="lis">
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li class="lis">
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li class="lis">
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li class="lis">
<a href="#">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
</ul>
</div>
<!-- js部分,经过哪一个就显示哪一个的li -->
<script>
// 获取所有li元素
var lis = document.querySelectorAll('.lis');
for (var i = 0; i < lis.length; i++) {
// 鼠标移动到某个li上的时候
lis[i].onmouseover = function() {
// 干掉其他人
for (var j = 0; j < lis.length; j++) {
// 将lis的第二个子元素显示出来
lis[j].children[1].style.display = 'none';
}
// 将lis的第二个子元素显示出来
this.children[1].style.display = 'block';
}
}
</script>
</body>
</html>