重要!前言必读!
本章节主要学习的是css的下拉菜单,下拉菜单通常是通过HTML和CSS来配合创建,下拉菜单实质是一种交互方式,它允许用户从一组选项中选择一个或多个选项,选项通常在用户点击或悬停在一个触发元素上时显示,随后用户可以从下拉菜单中选择所需的选项,下拉菜单可以实现:下拉菜单式文本、导航栏下拉菜单、下拉式图片,请重点学习导航栏下拉菜单,最常见。
下拉菜单式文本
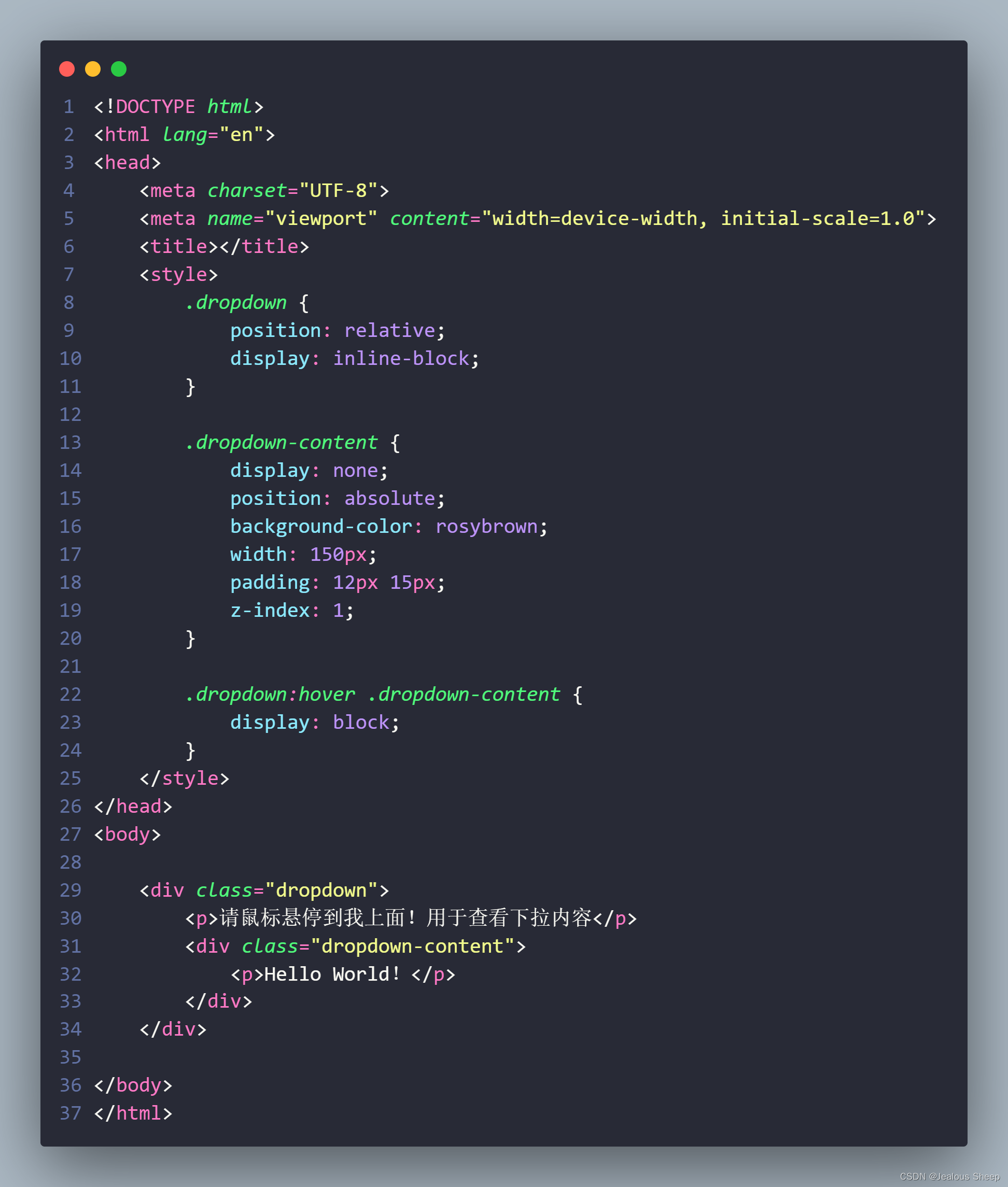
注意!下拉菜单式文本是通过隐藏文本的形式,然后通过使用锚伪类中的:hover 或者使用按钮的形式使下拉菜单式文本显示出来。
代码图
效果图
导航栏下拉菜单
注意!导航栏下拉菜单通常用于在有限的导航栏空间内提供多个选项。这种下拉菜单的设计允许用户通过导航栏访问网站的不同部分或页面,也就是在导航栏中嵌套下拉菜单。
代码图
效果图
下拉式图片
注意!下拉式图片是指把鼠标移动到图像上,以打开下拉内容。
代码图
效果图