当需要将图片放大时,使用默认 的Simple类别可能会使变得模糊不清
这时就需要使用Sliced模式对其进行优化

Simple模式拉伸后效果

Sliced模式拉伸后效果

那么,如何使得切割后图片不模糊呢
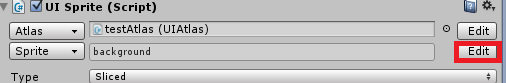
1.将Sprite的type选择为Sliced
2.然后点击图片后的edit
然后会出现以下布局
设置Border布局,线朝外的区域表示不参与拉伸,Left和Right X轴向不参与横向拉伸Bottom和Top Y轴的线不参与纵向拉伸(演示的图片中左右两条边不参与横向拉伸,但是纵向拉伸了,上下则是参与了横向拉伸)
注: 需要进行这样设置的图片最好是纯色的背景框,这样可以保证图片尽量的小不占内存并且在拉伸之后可以保持良好的清晰度
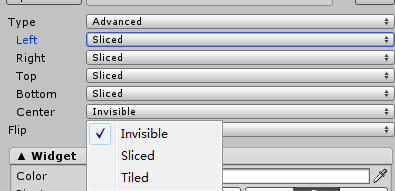
当编辑完成之后将Type再选择为Advanced九宫格模式可对分隔的图片进行分别编辑

Invisible表示不可见
Sliced表示遵循原始拉伸模式
Tiled将分割后的图片填满