版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/a954553391/article/details/89705171
前言:在购票等和时间相关的内容的时候,我们都会用到时间控件,如何将时间控件完美的展现在用户面前,就是我们需要考虑的事情了。layDate为我们提供了丰富的时间控件模板,通过对layDate的应用,可以让我们的时间控件更加美观。下面和大家分享一下,引用laydate的步骤。
1.从laydate官网将下载包中的laydate文件完成复制到项目中
layDate官网

2.引入laydate目录中的laydate.js
3.在需要的地方直接写效果代码
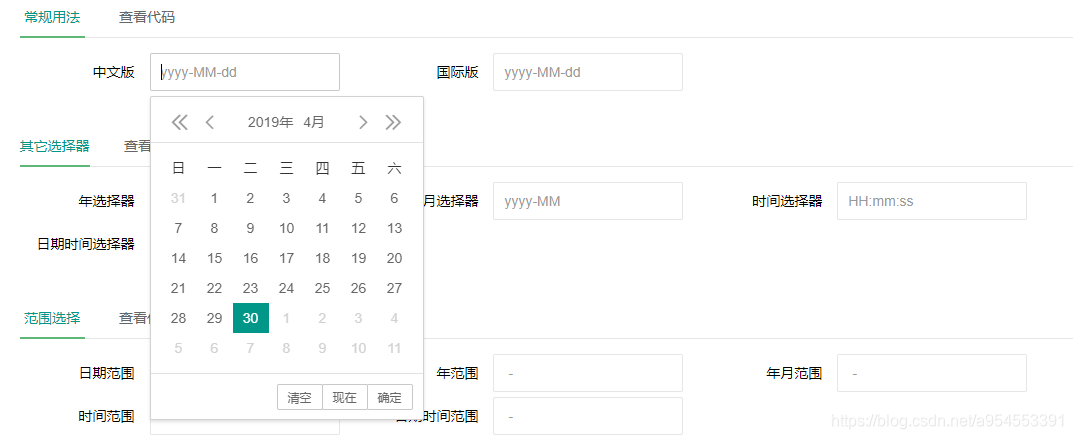
例如:常规的时间控件
laydate.render({
elem: '#test1'
});

总结:有了这些工具,会让我们的编程更加方便,学会使用工具,不断学习和成长。