版权声明:咔咔 来自https://blog.csdn.net/fangkang7 https://blog.csdn.net/fangkang7/article/details/85762958
author:咔咔
wechat:fangkangfk
html:
<div class="layui-form-item">
<label class="layui-form-label">日期时间选择器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test5" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
</div>js:
layui.use(['laypage','laydate' ,'layer','form'], function() {
var laypage = layui.laypage
, layer = layui.layer,
form = layui.form;
var laydate = layui.laydate;
form.on('select(type_mid)', function(data){
type_id = data.value;
})
//日期时间选择器
laydate.render({
elem: '#test5'
,type: 'datetime'
});
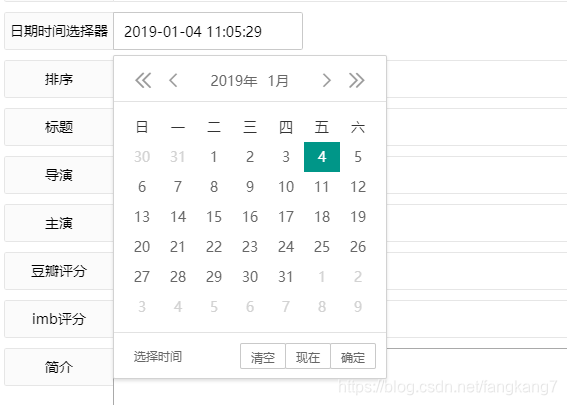
});效果: