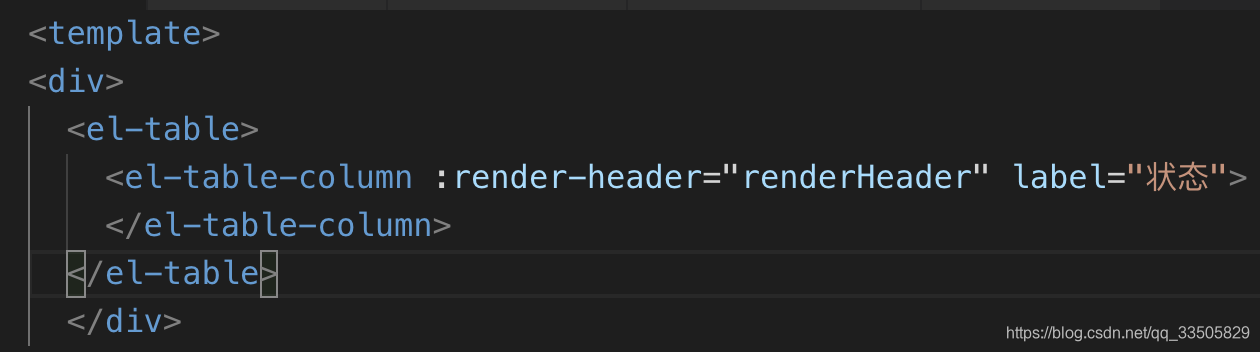
用element 自带的渲染函数,再加上 el-select 可以选择,但是页面要显示选择的值,却不行。
不知道为啥,数据已经更新了,但是插槽的v-mode 就是不生效。
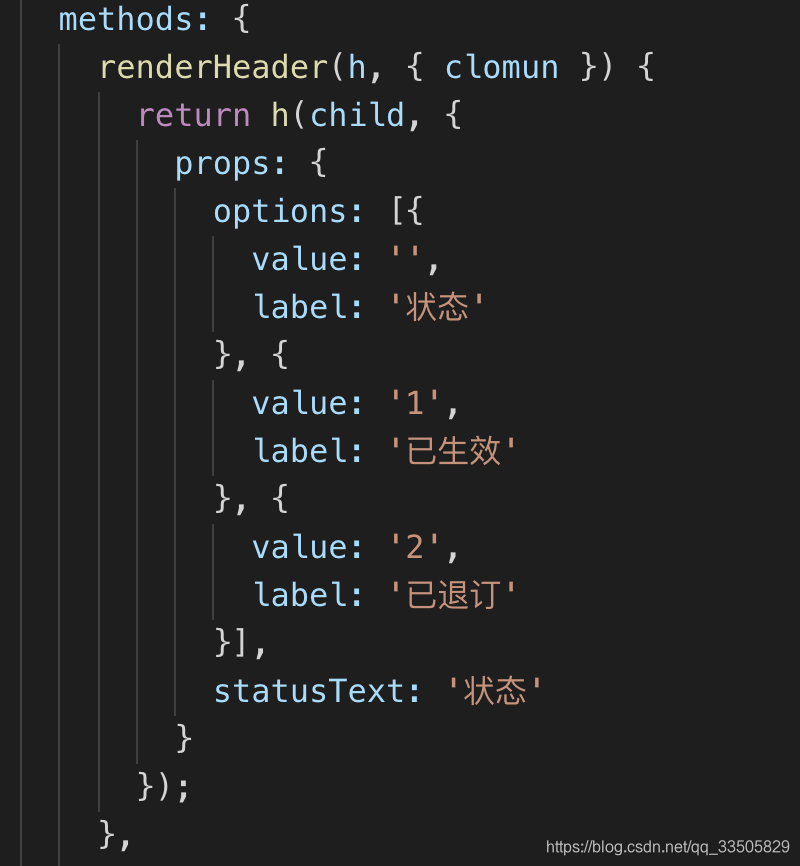
于是只能手动写渲染函数来实现了。
需求是这样的,切换表头的状态,来筛选列表。



引入的child 是另外写的子组件。

这样之后,就可以把选择框的组件插入到表头了,也可以改变数据了。但是,随之的问题来了,怎么子组件child的事件选择的值,传递给父组件。
下面介绍如何使用vuex来进行事件的传递。
扫描二维码关注公众号,回复:
6190437 查看本文章


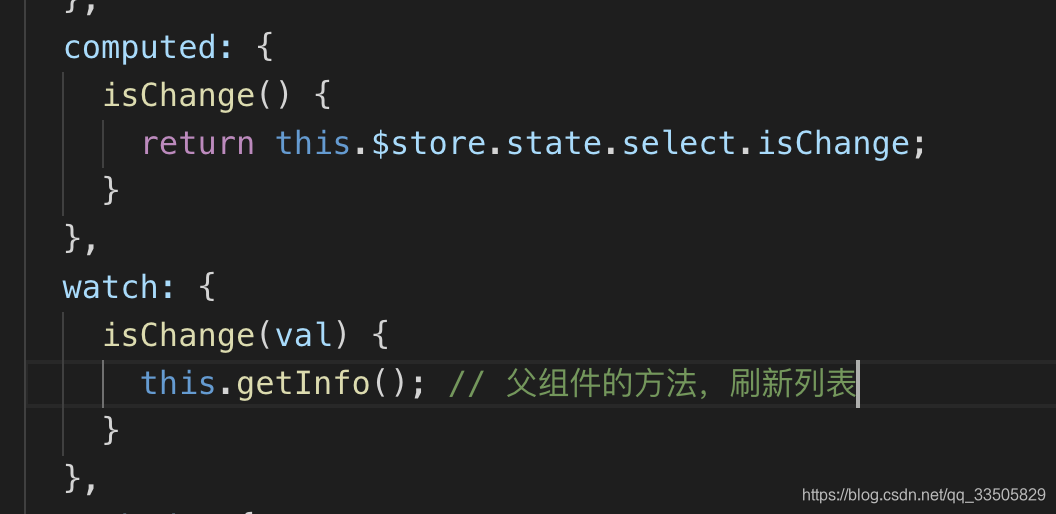
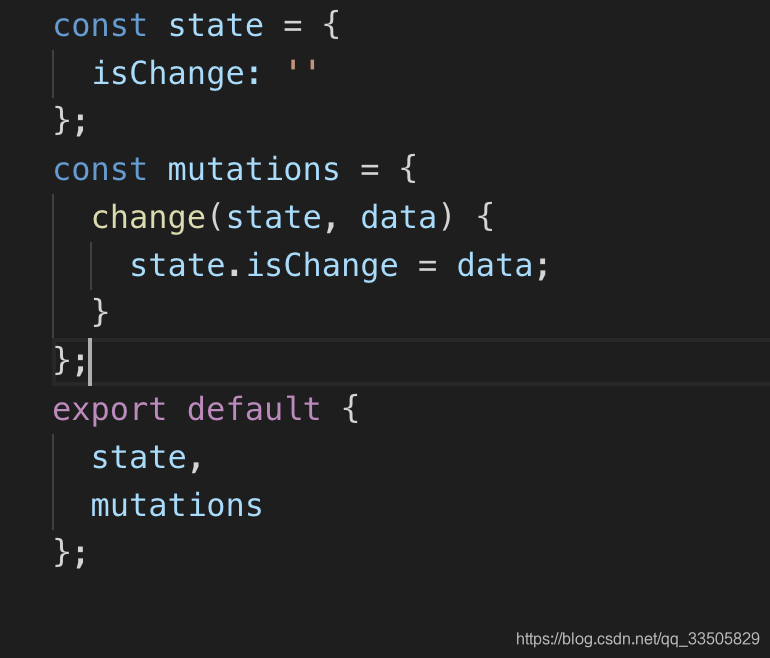
子组件通过commit 提交事件。然后父组件通过计算属性,来获取store里面的值的变化,从而触发父组件的事件。

这是store里面的内容:

这是父组件计算属性,拿到isChange的值,也就是选择的框的值,从而当作参数吧去触发,获取列表的方法。