elementUI本地引入
element-ui是和vue配套使用的一个框架,官网上给出了在vue-cli下使用的例子,并没有说具体的本地引入,所以自己整理了一下,element-ui引入的时候主要是除了引入css和js之外,还有一个字体库需要下载引入,下面是代码
第一步:
把vue.js,element.css,element.js下载下来,保存到本地。
第二步
把element-ui的两个字体样式拿下来element-icons.woff,element-icons.ttf保存到本地。
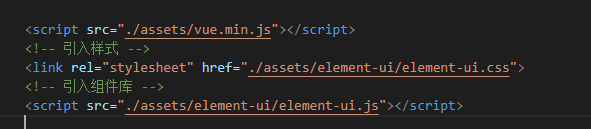
最后直接引入,一定要注意路径哦,因为element-ui的字体样式是在element.css里面直接引入的,所以只需要引入vue.js,element.css,element.js,这三个文件即可。

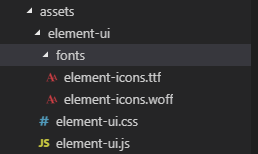
我的本地目录

本地引入
最后效果


elementUI本地引入
猜你喜欢
转载自blog.csdn.net/pnjtvxcp/article/details/88413899
今日推荐
周排行