
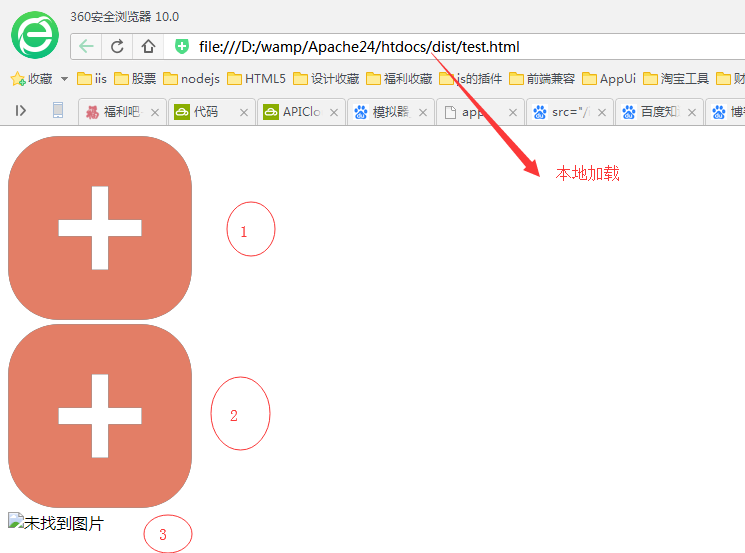
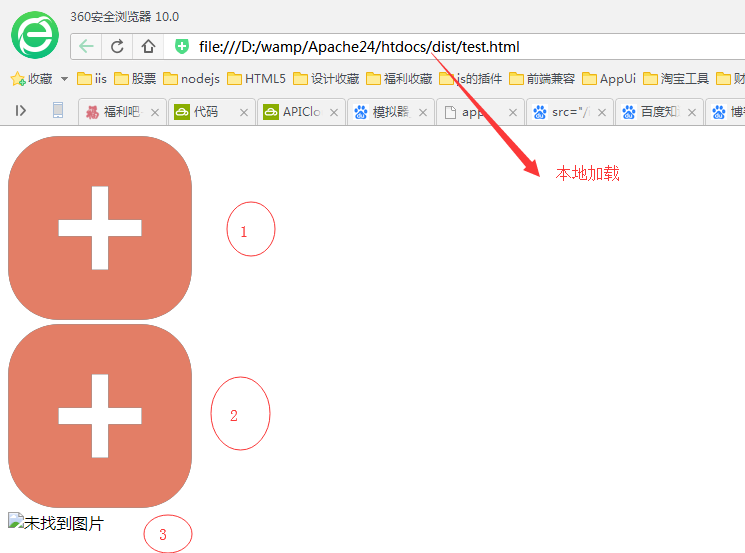
一,本地加载的结果

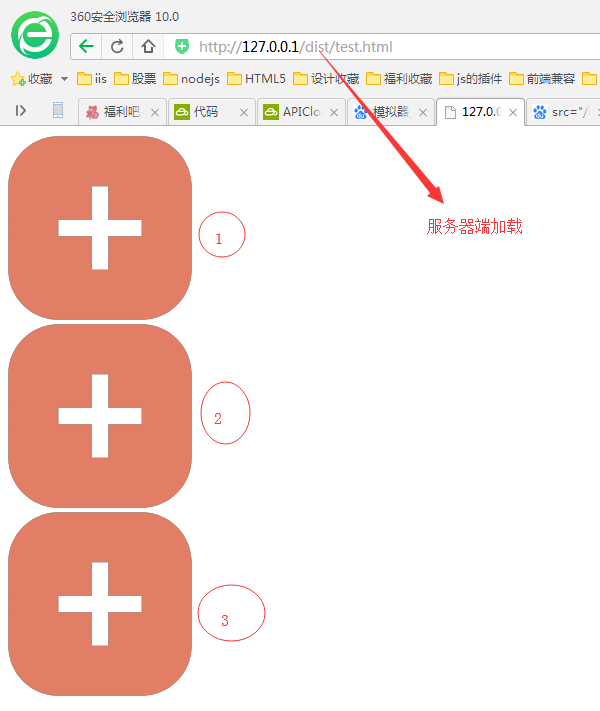
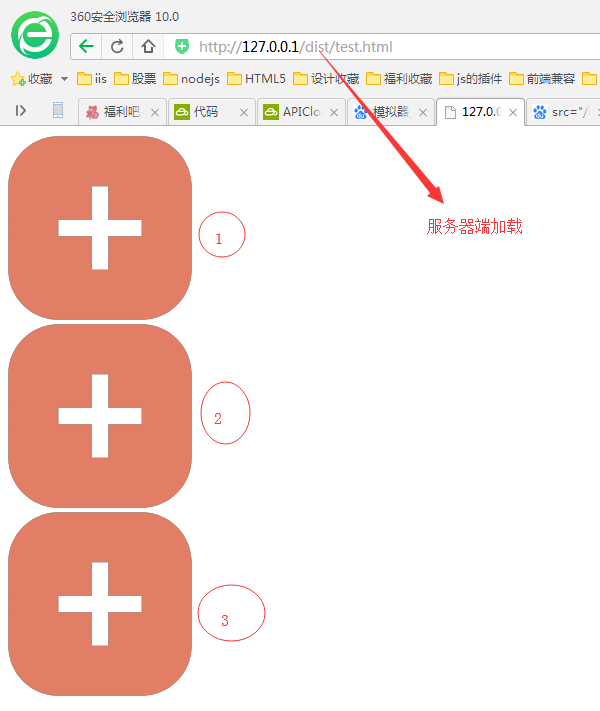
二,从服务器端加载的结果

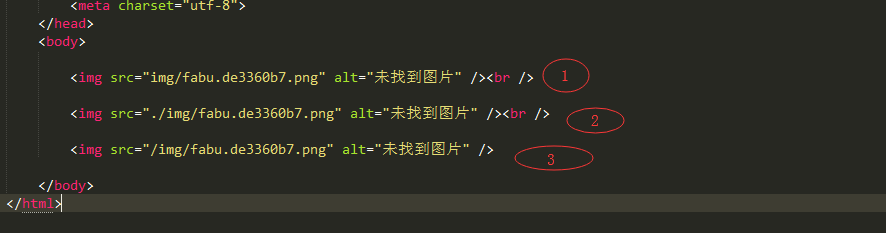
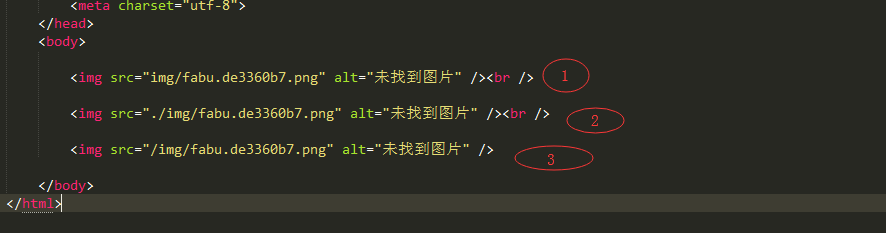
首先,图片加载的时候我们分为动态加载和静态加载,
动态加载:通过网络获取图片。
静态加载:通过本地资源加载。(在手机app中能够减少流量)
结论:如上图所示,当我们使用第①,②种的方式加载图片的时候无论动态加载还是静态加载都不影响图片的展现。当我们使用第③种方式加载图片的时候会出现问题,因为 src="/img/01.jpg" 这里的"/" 代表的是根目录,静态加载是没有跟目录这一层面,所以导致图片找不到,无法加载

一,本地加载的结果

二,从服务器端加载的结果

首先,图片加载的时候我们分为动态加载和静态加载,
动态加载:通过网络获取图片。
静态加载:通过本地资源加载。(在手机app中能够减少流量)
结论:如上图所示,当我们使用第①,②种的方式加载图片的时候无论动态加载还是静态加载都不影响图片的展现。当我们使用第③种方式加载图片的时候会出现问题,因为 src="/img/01.jpg" 这里的"/" 代表的是根目录,静态加载是没有跟目录这一层面,所以导致图片找不到,无法加载