今天在练习SSM框架时,接触到了关于html页面中图片的引用,因为案例中采用的是作者自己的绝对路径,虽然这种方法也没问题,但采用相对路径应该会更完美,也能加深自己对相对路径的熟悉。于是百度了一下,得到如下总结,记录之,方便后续查看。
-
图片文件和html文件在同一路径下
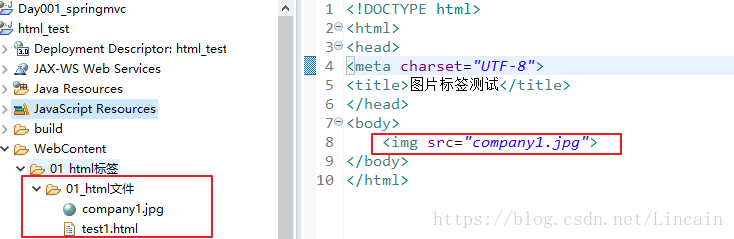
当图片文件和html文件在同一路径下时,可采用<img src="company1.jpg">,如下图所示:
此时得到的结果如下:
另:使用<img src="./company1.jpg" />和<img src="company1.jpg" />的效果都是一样的,都指定到当前的文件目录下。
-
图片文件在html文件的上层目录
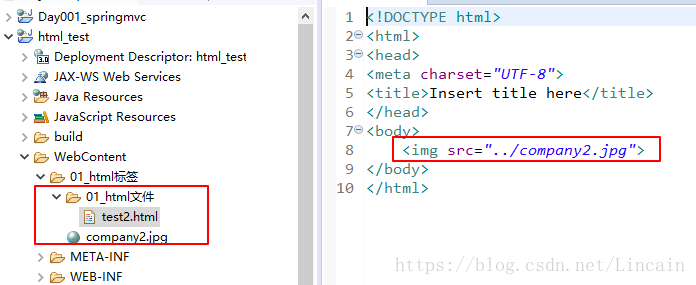
当图片文件位于html文件的上层目录时,可采用<img src="../company2.jpg">,如下图所示:
此时得到的结果如下:
另:上面的例子中,图片文件位于html文件的的上一层目录,使用../表示;如果位于更上层目录则使用../../,具体使用几个../,取决于目标文件所在的文件目录。
-
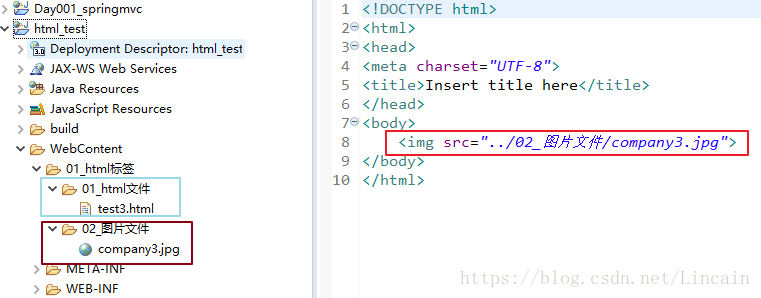
图片文件位于html文件目录以外的其他文件夹中
当图片文件位于html文件目录以外的其他路径上时,可采用<img src="../02_图片文件/company3.jpg">,如下图所示:
此时得到的结果如下:
参考:https://jingyan.baidu.com/article/2c8c281d805f800008252ad7.html