版权声明:https://blog.csdn.net/qq_37949737?assign_skin=skin-ink https://blog.csdn.net/qq_37949737/article/details/89923622
1.我们先来了解wxparse是什么?怎么用的?
wxparse是专门解析后台给我们返回的html数据格式的数据的。
用法:
2.把下载的文件引入你的项目,最好是放到util文件夹当中,至于为什么?我也没搞懂!度娘说的!

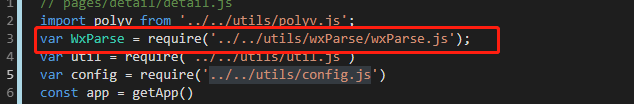
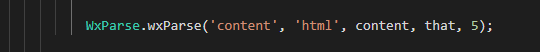
3.在你需要的数据解析的页面(detail.js)引入这个JS,然后需要解析的页面(detail.js)调用wxparse里面的一个方法就好了
* WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)


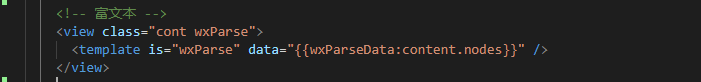
4.在需要显示数据的页面(detail.wxml)写上这样的格式就可以
重点来了,下一章用wxparse解析后台返回数据当中数组里面的html数据格式解析!!!!!哈哈哈!