小程序输出富文本wxParse
在小程序项目开发中,会遇到富文本编辑的内容,包含html标签,后台返回到小程序端无法解析,这时就需要wxParse插件来处理。
使用方法如下
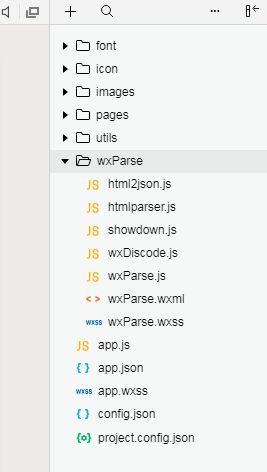
1、下载wxParese文件,拷贝wxParse文件夹到自己的小程序项目中。

2、在项目文件中使用插件文件
(1)在需要使用的wxml文件顶部引入WxParse.wxml
<import src="../../wxParse/wxParse.wxml" />
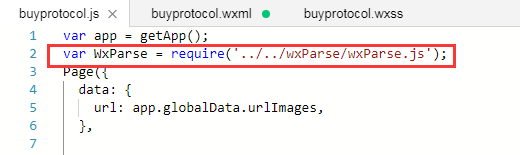
(2)在当前页对应的js中引入wxParse.js,引入位置如图所示
const WxParse = require('../../wxParse/wxParse.js');

(3)在当前页对应的wxss文件顶部引入wxParse.wxss
@import "../../wxParse/wxParse.wxss"
(4)在当前页的js中使用WxParse中的方法(注意,不是写在onload方法里,而是写在获取到数据的地方)

参数说明:
- WxParse.wxParse(bindName , type, data,target,imagePadding)
- 1.bindName绑定的数据名(必填)
- 2.type可以为html或者md(必填)
- 3.data为传入的具体数据(必填)
- 4.target为Page对象,一般为this(必填)
- 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
(5)使用template组件在刚刚引入的wxml中插入组件,具体插入的位置是需要转换的地方。
扫描二维码关注公众号,回复:
4864738 查看本文章


<view><template is="wxParse" data="{{wxParseData:content.nodes}}" /></view>
