BootStrap – datetimepiker控件的使用
引入的bootstrap文件
<link
href="${pageContext.request.contextPath}/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css"
rel="stylesheet" />
<script src="${pageContext.request.contextPath}/bootstrap-datetimepicker/js/bootstrap- datetimepicker.min.js">
</script>
JS代码
$(function () {
$("#datetimepicker").datetimepicker(
{
autoclose:true,//设置是否选择完后自动关闭
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',//选择语言
format: 'yyyy-mm-dd',//输出格式
}
);
});
HTML代码
<span class="input-group-addon" id="basic-addon1">生日</span>
<div class='input-group date' id='datetimepicker'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
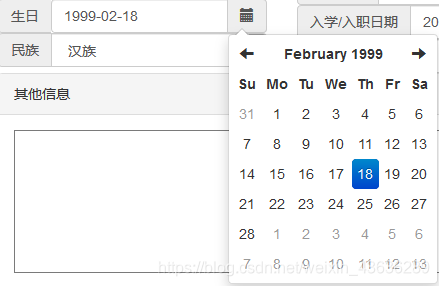
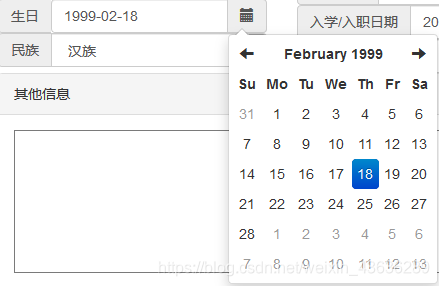
运行结果