刚开始用vue做项目遇到了一些问题,在此做一下分享。
(一)关于子路由的配置
路由配置是spa必须可少的一步,做过spa肯定对路由的配置格外顺手,但是很多人可能不太熟悉子路由是如何进行配置的。
最近这个项目主要分四个频道,/home, /producs, /solutions, /about
/about 这个频道下,又分为四个子频道,分别为 /about/a , /about/b , /about/c , /about/d
在配置完主频道的路由之后,我们该怎么去配置子频道的路由呢?
上代码
{
path:
'/about',
name:
'About',
component:
About,
children: [
{
path:
'telephone',
name:
'Telephone',
component:
Telephone
},
{
path:
'culture',
name:
'Culture',
component:
Culture
},
{
path:
'honor',
name:
'Honor',
component:
Honor
},
{
path:
'organization',
name:
'Organization',
component:
Organization
},
{
path:
'join',
name:
'Join',
component:
Join
},
]
}
通过children这个属性就能直接给当前路由配置子路由了。
(二)关于获取当前页面路由
在有子路由的页面,我想在切换子路由的时候获取到当前页面的路由然后做一些数据的处理,但是通过类似以下:
watch:{
$route(){
alert(
"改变");
}
},
watch: {
'$route' (
to,
from){
console.
log(
to)
},
}
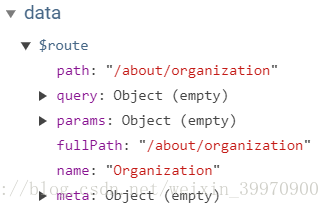
这样的方法去判断当前路由是否改变貌似是行不通的,之后我在控制台观察data数据的变化(用到了chrome插件Vue Devtools),发现我每次切换路由的时候$router这个数据会变化(这个数据是页面默认存在的)
之后我在 watch 里监听 $router.name属性值的变化
if(
to.
name ===
"Telephone")
这样就能成功的获取页面切换后当前页面的路由了。