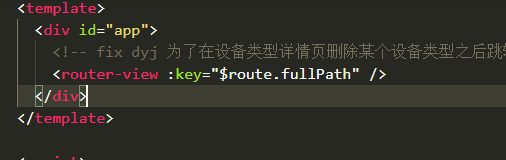
vue 路由跳转刷新的问题
猜你喜欢
转载自blog.csdn.net/qq_29722281/article/details/89134250
今日推荐
周排行