刚入vue前段框架,路由在网上找了不少资料,亲测可用,直接上代码:
在main.js里面相当于配置全局概念:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import Element from 'element-ui'
import component from './components/component'
import 'element-ui/lib/theme-chalk/index.css'
import HelloWord from "@/components/HelloWord";
Vue.use(Element);
Vue.use(VueRouter);
let router = new VueRouter({
routes: [
{path: '/component',name: 'app',component: component},
{path: '/hello',name: 'app',component: HelloWord}
]
})
new Vue({
el: '#app',
router,
render: c => c(App),
components: { App },
template: '<App/>'
})
在app.vue相当于节点:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return{
}
}
}
</script>
在router的index.js里面配置路由:
import Vue from 'vue'
import Router from 'vue-router'
import component from '../components/component'
import Hello from '../components/HelloWord'
Vue.use(Router)
export default new Router({
router: [
{ path: '/component', component: component },
{ path: '/hello', component: Hello }
]
})
在component.vue里面点击事件完成跳转:
<template>
<div>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
<el-row>
<el-button type="primary" @click="go">跳转</el-button>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
//点击
go(){
this.$router.push({path:'/hello'})
},
onSubmit() {
console.log('submit!');
}
}
}
</script>
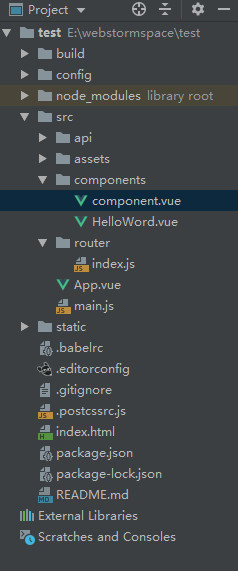
下面目录结构: