在项目开始过程中,用到了前后端分离,那么就会涉及到前端部署工作,这里我们采用的前端框架为vue,接下来我将讲解怎么部署vue项目。
1.首先进入vue项目内,进行打包工作,具体如下:
E:\xinkebao\aliyun\vue-course-shop 这是项目路径
用cmd进入到上面的项目路径中:cd E:\xinkebao\aliyun\vue-course-shop
使用npm run build 对项目编译,编译后会在当前目录下生成dist文件夹。
2.对dist文件夹进行压缩工作: dist.zip
3.把dist.zip上传到服务器目录中,我这里用放到的目录为:/opt/8052-course-vue-tomcat/webapps/(名字只是随便起的,不要理解为是tomcat).
4.在服务器端解压dist.zip: unzip dist.zip
5.删除 dist.zip : rm rf dist.zip
6.修改nginx 中的conf.d文件:
/etc/nginx/conf.d
.png)
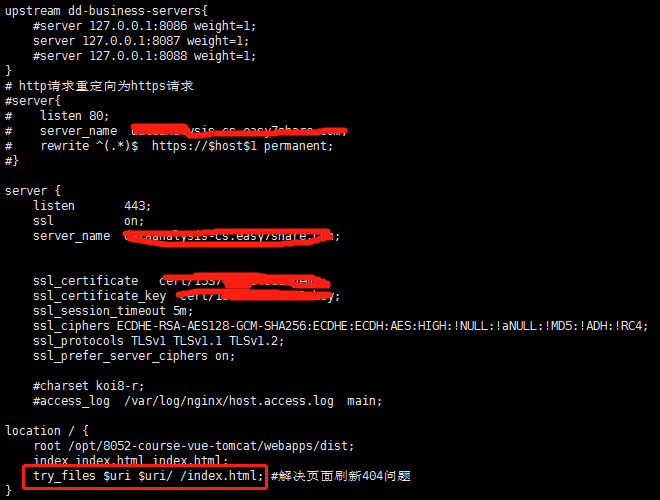
7.nginx 里的配置信息如下:
.png)

注:再配置文件中如果不配置 try_files $uri $uri/ /index.html; 当刷新页面时报404错。