| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2016级计算机科学与工程学院软件工程(西北师范大学) |
| 这个作业的要求在哪里 | 实验七 团队作业3:团队项目原型设计与开发 |
| 团队名称 | 《hello--world团队》 |
| 作业学习目标 | (1)掌握软件原型开发技术; (2)学习使用软件原型开发工具; |
Part0.简要目录
- 原型设计工具简介
- mockplus原型设计工具团队学习总结
- 团队项目github仓库地址链接
- 团队项目原型设计成果
- 团队项目的原型设计过程、原型设计心得总结
Part1.原型设计工具简介
关于原型设计:
原型方法就是快速地建立可运行的、概略的系统,之后不断评价、改进直到获得最终系统。利用原型系统,用户能和你一起看到未来交互的软件蓝图、功能和效果,获得较真实的感受,在不断讨论的基础上完善软件未来的设计
原型工具简介:
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。下面是一些组件的介绍:"文字表格"组件:
文字表格有点像 pencil 中的表格, 可以直接通过写内容的方式设定表头和每个cell的文字, 比pencil强大多了, pencil表格最让人抓狂的是, 没法控制每列的宽度, mockplus 可以在内容最后一行使用特殊的语法控制每列宽度和对齐方式, 比如 {2,2R,4R,4C,2C} , 可以猜出来这个表格共5列, 每列有不同的对齐方式.
"表格"组件:
"表格"组件要比"文字表格"组件更强大, 它更像是Excel的样子, 可以控制行高、列宽、合并单元格, 以及调整每个cell的边框样式.
甚至我们可以将Excel的内容直接复制进来.
"热区"组件:
"热区"是一个特殊的组件, 它是透明的(即不可见), 但是有大小. 可以看作是一个隐形的按钮, 主要是用来完成交互设计, 使用"热区"来响应点击等事件, 完成互动设计.
"导航"组件:
web 设计中常用, 用来展现"首页>软件>下载"这样的导航效果, 导航条中每个链接都可以引出交互热点.
"内容面板"组件:
这个组件有点像Delphi的Frame概念, 内容面板可以包含多个frame, 每个frame都可以关联到其他的"页面", 注意是"页面", 而不是普通组件. 也就是说"内容面板"组件是页面容器, 比如 frame1 关联了 page1, frame2 关联了 page2. 如果我们有两个按钮 button1 和 button2, 点击button1/button2分别想跳转到page1/page2上, 这时候, 我们可以将button1和frame1绑定, 就能达到点击button1跳转到 page1; 同理button2也一样.
"弹出面板"组件:
如果想在页面上弹出一个对话框, 可以加一个弹出面板, 该面板是一个不可见容器, 可以在容器中加入UI组件. 如果要想在某个组件上触发一个弹出对话框, 可以将该组件和"弹出面板"关联. 在弹出时, 弹出面板画布会覆盖在原来的画布上, 达到弹出效果.
Part2.mockplus原型设计工具团队学习总结
近年来,移动APP和网页呈井喷的趋势,但任何APP应用以及网页页面,都离不开原型设计和原型设计工具。Mockplus应运而生,除用于移动开发,还可以制作PC、网页的原型,它帮助设计师在最短的时间内完成产品原型图的设计。整体来看,Mockplus的快速、高效和易操作满足了设计师在快速迭代过程中迅速制作出原型图的需求。通过与团队学习此原型设计工具,有一点些体会:在Mockplus的众多功能中,比较喜欢它的演示功能和云同步功能。
演示功能:原型做好后,你得把设计好的原型给组员或客户看,可以通过mp文件、图片、html、手机上预览。Mp文件:前提是接收文件方也必须安装Mockplus软件才能打开。图片:可以导出当前的图片,也能把项目的全部图片导出。Html:以打包的方式发给对方,对方直接在浏览器上打开就可以了。导出后,可以在浏览器上打开演示,也可以用摩客精灵扫二维码在手机上预览。手机上预览:在软件商直接扫二维码,在手机上预览原型,但必须是在同一局域网下操作,不同的网络是无法预览的。
云同步功能:云同步功能就是团队一起没做完的原型,可以 分工各自去做,做完后上传云同步,下次要做时下载后接着做,真的是方便啊,给这个功能一个赞。总的来说吧,虽然Mockplus还有许多不完善的地方,但我觉得做原型已经够用了,相信他们越做会越好的。
Part3.团队项目github仓库地址链接
团队项目GitHub仓库地址链接: 点击此处查看......
Part4.团队项目原型设计成果
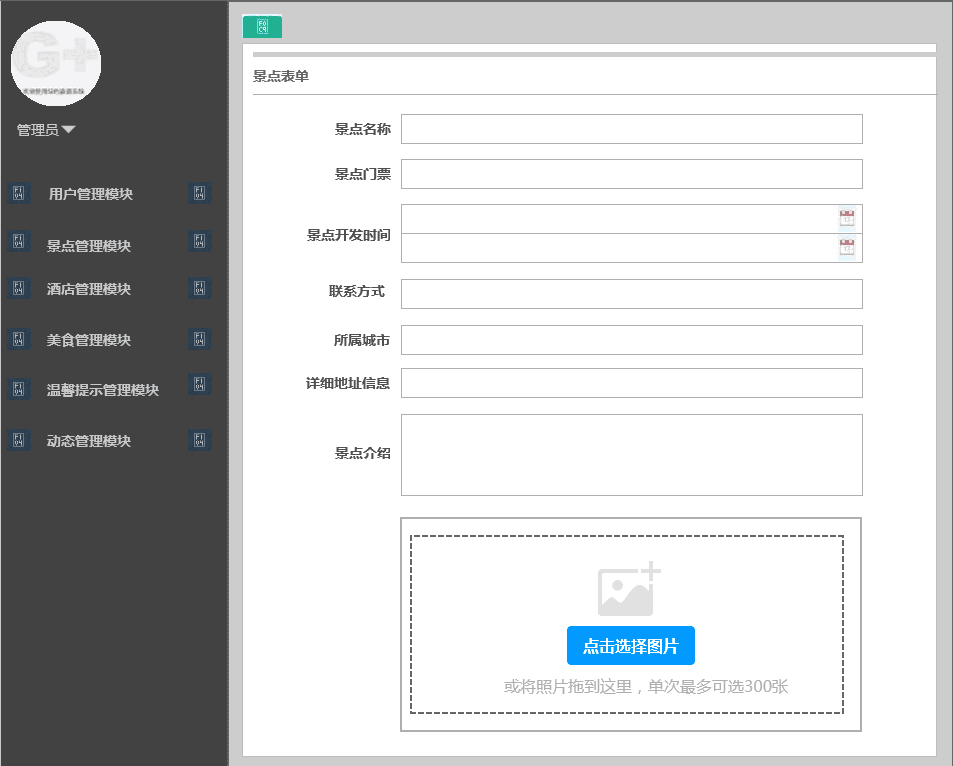
主页:

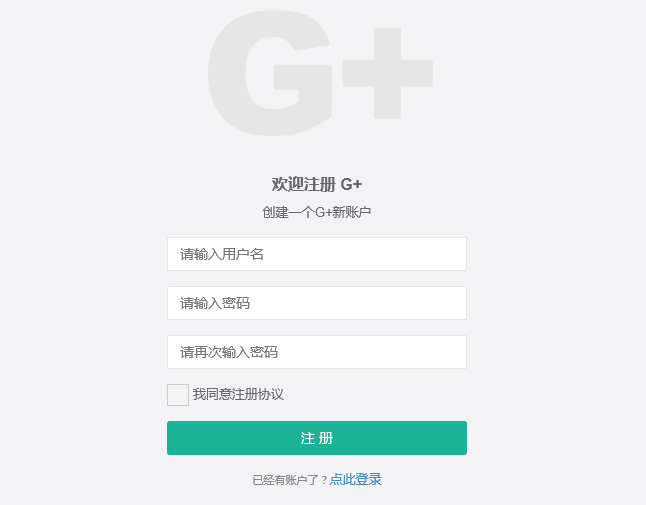
登录:


注册:

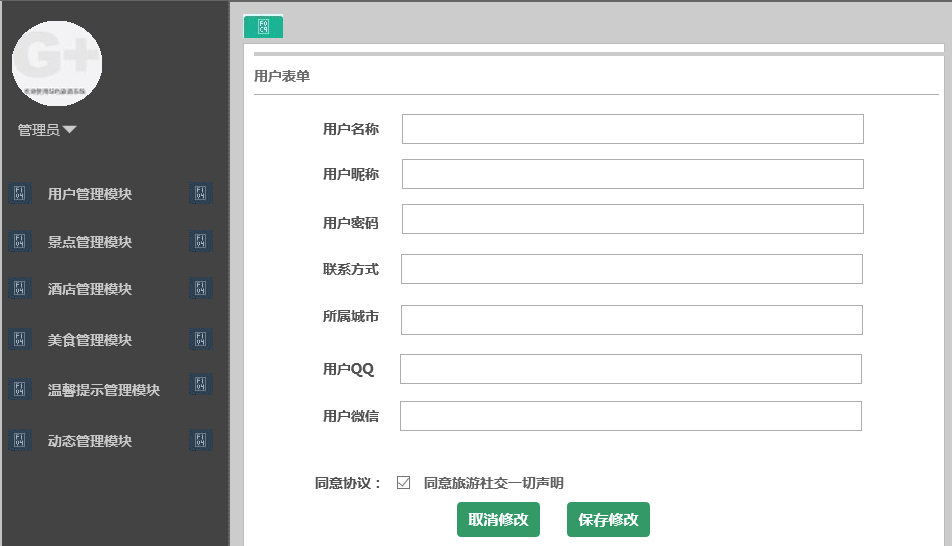
用户表单模块:

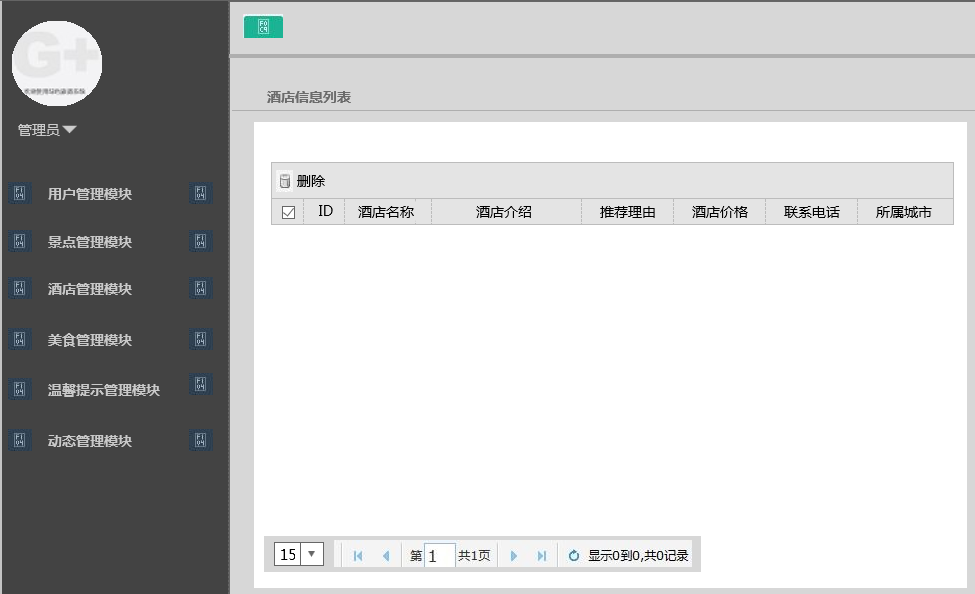
酒店列表模块:

Part5.团队项目的原型设计过程、原型设计心得总结
一、使用工具:mockplus
二、设计流程:
阶段一: 大概拟草图,然后与组员商量各模块功能。
阶段二: 分工做各模块的雏形,边做边商量,即时同步信息。
阶段三: 主体都搞定了,分工简单细化下显示效果。
三、心得总结
此次原型设计过程,是在老师的指导下,我们团队合作学习了一个新软件,但是在学习过程中,发现有很多已经学过的东西,我们理解的并不是很透彻,不能灵活运用于实际,不能很好的用来解决问题,这就需要我们通过大量的实践学习,和不断的自学,发现问题、思考问题、进而解决问题,在这次自学软件过程中,学到了很多实用的知识。以下是我们团队总结出的原型设计的理念及体会:
1、内容决定形式:先把内容充实上,再分区块,再定色调,在处理细节。
2、先整体,后局部,最后回归到整体:全局考虑把能填上的都填上,在占位置。然后定基调,分模块设计。最后调整不满意的几个局部细节。
3、功能决定设计方向:看网站的用途决定设计思路。