一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
前言
上一篇,我们学习了redirect,实现了重定向的效果,其实这个alias和redirect也有同样的效果,但还是有些略微不同,一起来看看。
实现alias
a、在index.js中配置

这里我们把前面配过的hellovue组件弄个别名
b、在App.vue中添加链接

c、看看效果

redirect与alias区别
a、redirect

![]()
这里我们的返回主页用了重定向
看一下他的url
![]()
始终都是原路径
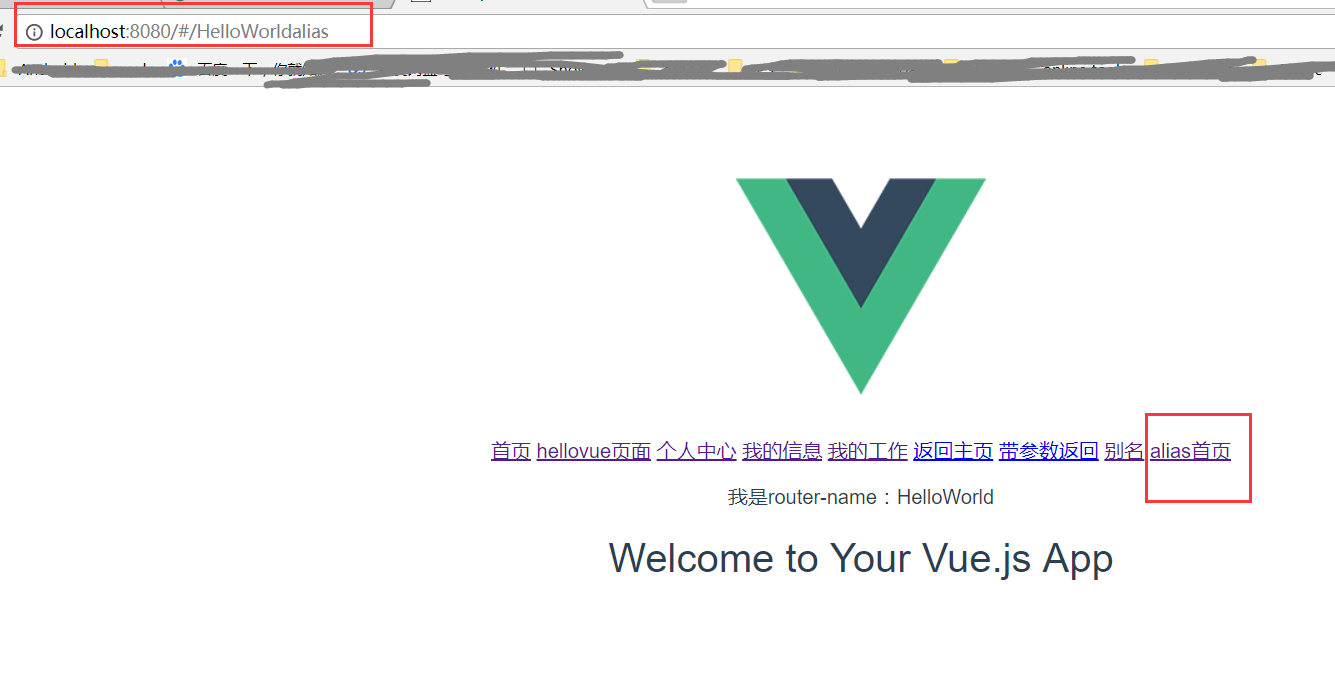
b、再看一下alias的路径
![]()
![]()
他会将url展示在路径框里。
c、总结
『重定向』的意思是,当用户访问/a时,URL 将会被替换成/b,然后匹配路由为/b
/a的别名是/b,意味着,当用户访问/b 时,URL 会保持为/b,但是路由匹配则为/a,就像用户访问/a 一样。
填坑?
我查到有博客说,给path为‘/’添加别名不能起作用,现在我们来试试。
我们来试试给首页添加一下

![]()
结果:

可以啊???黑人问号???可能是他版本太低吧~
——————————^~^我是萌萌哒分割线^~^————————————————
下一篇: