一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
前言
在上一篇里我们清楚了怎么样创建子路由,本篇来看看路由之间怎样传递参数。
平时,我们在开发过程中,传递参数可以通过url后面接参数,也可以通过post请求传递。在vue路由中,也有他自己的传递方式。
传递参数
(1)、使用name传递
之前一直在配置路由的时候出现一个name,但不知道他具体有什么用,在路由里他可以用来传递参数。我们来看看怎么使用:
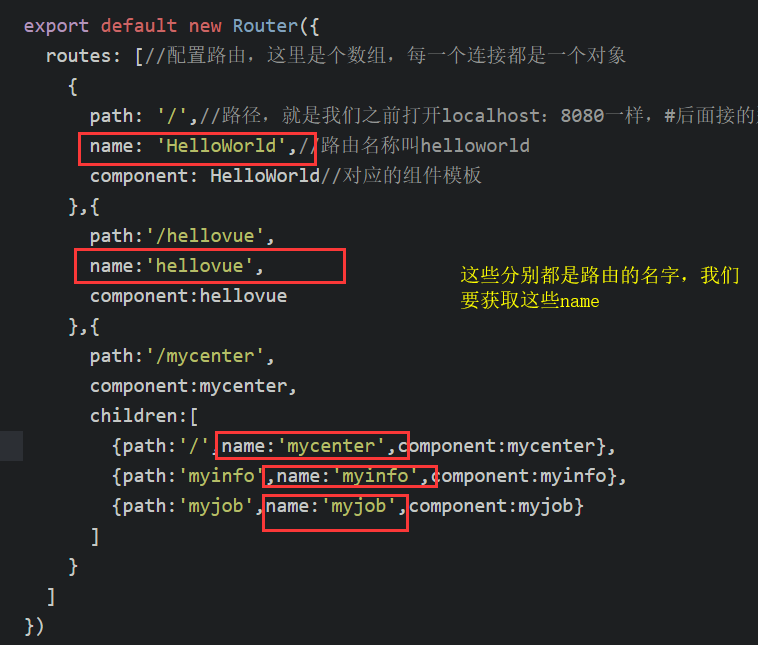
在index.js中将路由的name都写好

接收参数:
在我们需要接收他的页面里添加
<p>我是router-name:{{$route.name}}</p>

比如我在这里是在App.vue中接收的,我希望切换每个页面都能看见参数。
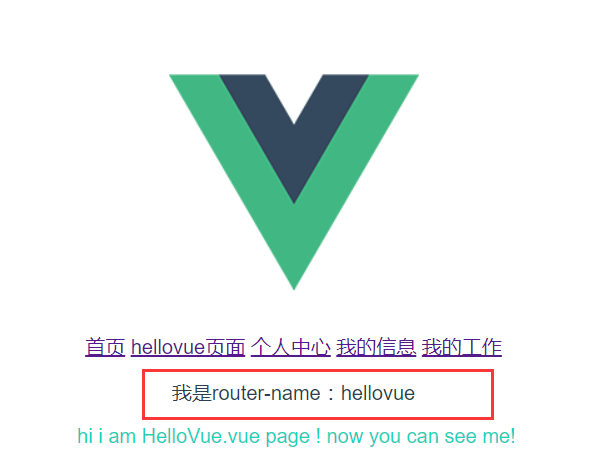
看看结果:


但这种方法不太常用,因为我们觉得他不太规整。别着急,还有其他的方法
(2)、to来传递
利用router-link中的to来传参。看看语法:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>
a、首先:to需要绑定
b、传参使用类似于对象的形式
c、name就是我们在配置路由时候取的名字
d、参数也是采用对象的形式
来实际操作一下:
a、在App.vue中将to里的路径修改成上面那样
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>
这里我们注意to的写法,前面加了冒号,因为那是绑定的,传一个username过去,值为tomcat
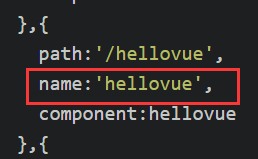
b、在index.js里面给hellovue配置名字叫hellovue,与上面name相对应

c、在hellovue.vue中接收参数
<p>传递的名字是:{{$route.params.username}}</p>
看看结果:

(3)、采用url传参
在路由文件里采用冒号的形式传参,这就是对参数的绑定
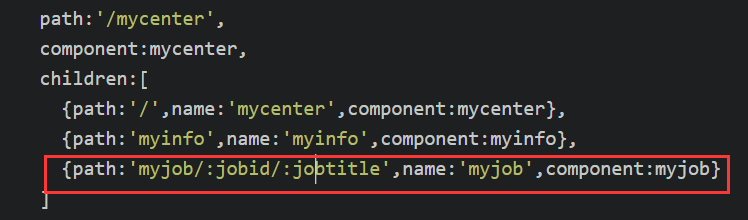
a、修改index.js里的path,这里我们修改myjob.vue组件

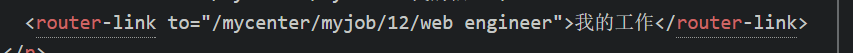
b、在App.vue组件里传递参数

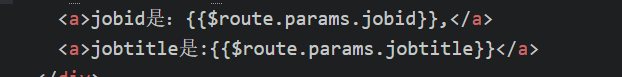
c、在myjob.vue组件里显示我们要展示的内容(接收参数)

d、看看结果

结语
这就是三种传参方式啦,第一种使用name的方式不太常用,后面的还是比较常用的。加油!
——————————^~^我是萌萌哒分割线^~^————————————————
下一篇: