CSS引入和选择器
开发工具与关键技术: DW HTML、CSS
作者:何秋萍 年级:18级5班
撰写时间:2019年2月20日
在HTML中CSS引入有三种常用的方式:内联式、嵌入式、外部式,下面分别介绍一下
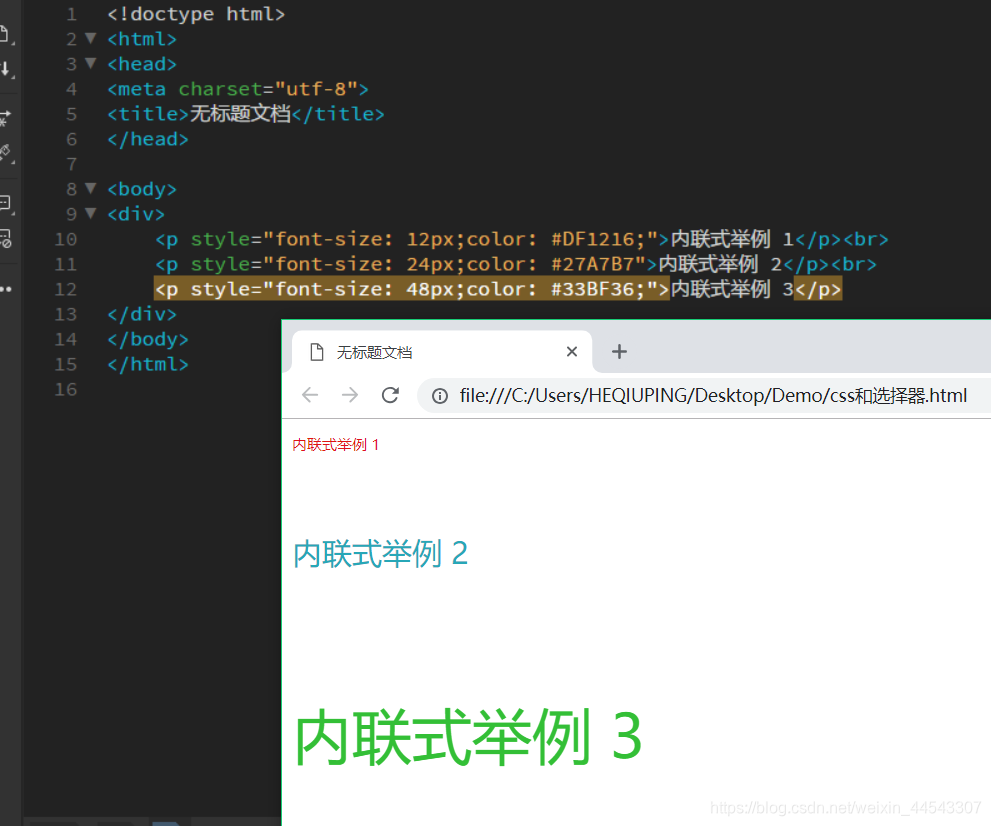
内联式:在HTML中用style属性直接实现,它是一种比较直接的方式,初学者容易接受但是它却不够灵活,如果需要设置较多的样式时它看起来会很繁琐,运行出问题时也不容易进行维修,内联式举例:源代码及运行结果如图1:
图1
嵌入式:就是在HTML中使用标签将CSS样式写在页面中,它和内联式相比更加规整,更有利于维护:
嵌入式举例:源代码及运行结果如图2;

外部式:它是HTML中CSS引入最常用的一种方式,它的样式是单独在一个文件中,HTML通过引用,它实现了CSS代码与HTML页面完全分离,有利于网页前期制作和后期网维护。
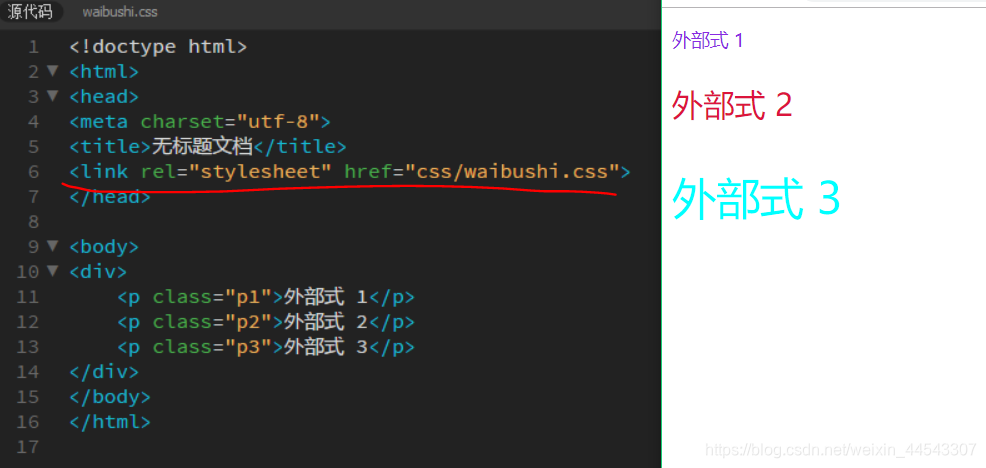
外部式举例:源代码及运行结果如图3,CSS代码如图4;


选择器:在CSS中我们会用到选择器,选择器常用的有四种,分别为:标记选择器、通用选择器、类选择器和id选择器。下面将会分别介绍:
标记选择器:它也叫做标签选择器,从字面上我们可以知道它就是HTML中的标签,例如:标记图片的img标签、标记链接的a标签、标记表格的table标签等等。
通用选择器:它和字面意思一样,可以选择页面上的所有元素。它使用英文状态下的雪花符(*)开头。
类选择器:它是最常用到的,根据HTML中的class属性来声明,clas在一个HTML中可以多次出现。使用英文状态下的圆点( .)开头
id选择器:它类似于类选择器,它在HTML中用id声明,但是id在一个HTML中是唯一的。它使用英文状态下的井号(#)开头。
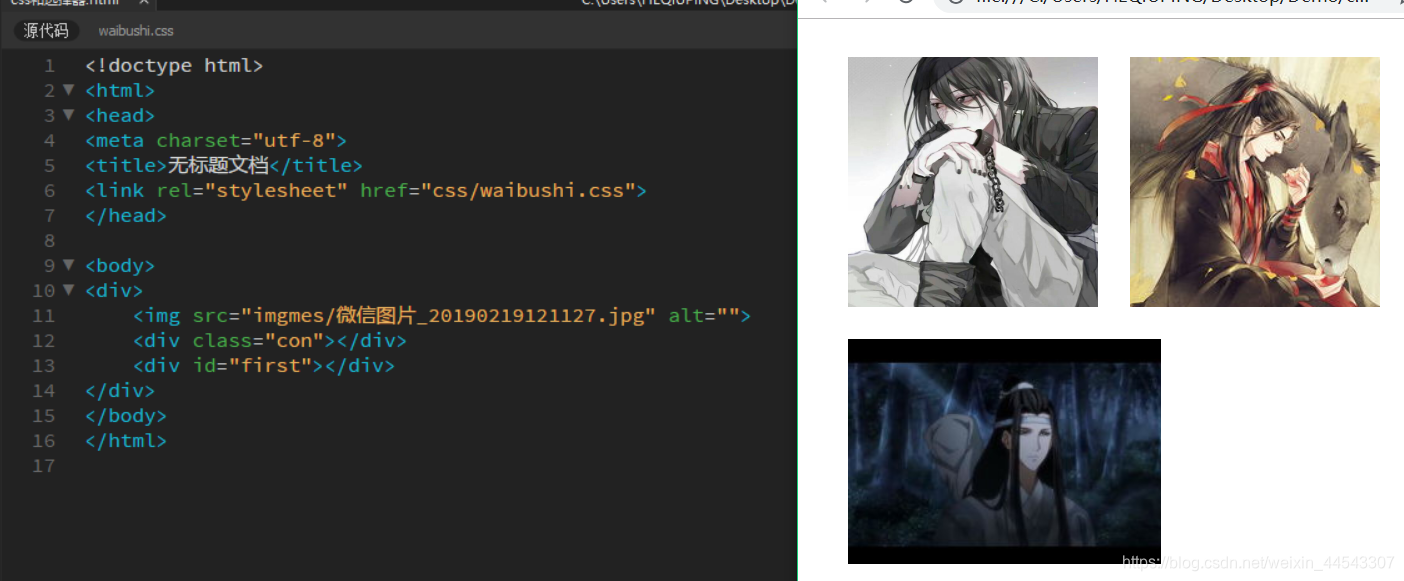
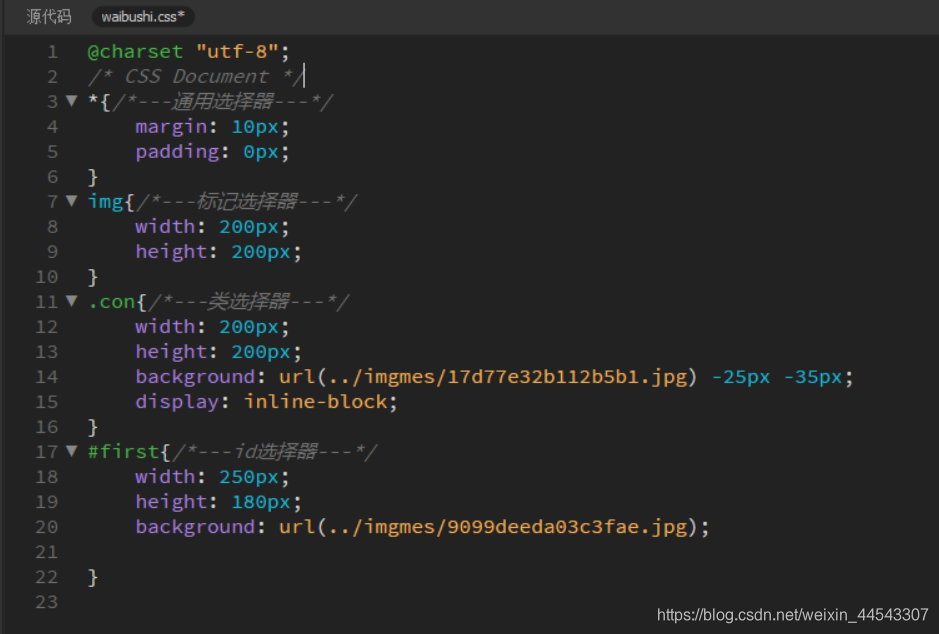
举例:以上的选择器例子在图5(源代码及运行结果)、图6(CSS中使用方法)可以看到,