1.canvas基本用法
(1)、什么是canvas(画布)?
< canvas> 是 HTML5 新增的元素,可用于通过使用JavaScript中的脚本来绘制图形。例如,它可以用于绘制图形,创建动画。< canvas> 最早由Apple引入WebKit。我们可以使用< canvas>标签来定义一个canvas元素
<canvas id="tutorial" width="150" height="150"></canvas>
< canvas> 看起来和 < img> 元素很相像,唯一的不同就是它并没有 src 和 alt 属性。实际上,< canvas> 标签只有两个属性—— width和height。这些都是可选的,并且同样利用 DOM properties 来设置。当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。该元素可以使用CSS来定义大小,但在绘制时图像会伸缩以适应它的框架尺寸:如果CSS的尺寸与初始画布的比例不一致,它会出现扭曲。
注意:如果你绘制出来的图像是扭曲的, 尝试用width和height属性为< canvas>明确规定宽高,而不是使用CSS。
给每个标签都加上一个id属性是个好主意,因为这样你就能在我们的脚本中很容易的找到它。
2、替换内容
< canvas>元素与< img>标签的不同之处在于,就像< video>,< audio>,或者 < picture>元素一样,很容易定义一些替代内容。由于某些较老的浏览器(尤其是IE9之前的IE浏览器)或者文本浏览器不支持HTML元素"canvas",在这些浏览器上你应该总是能展示替代内容。
这非常简单:我们只是在标签中提供了替换内容。不支持< canvas>的浏览器将会忽略容器并在其中渲染后备内容。而支持< canvas>的浏览器将会忽略在容器中包含的内容,并且只是正常渲染canvas。
3、渲染上下文(The rendering context)
< canvas> 元素创造了一个固定大小的画布,它公开了一个或多个渲染上下文,其可以用来绘制和处理要展示的内容。
canvas起初是空白的。为了展示,首先脚本需要找到渲染上下文,然后在它的上面绘制。< canvas> 元素有一个叫做 getContext() 的方法,这个方法是用来获得渲染上下文和它的绘画功能。getContext()只有一个参数,上下文的格式。
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
代码的第一行通过使用 document.getElementById() 方法来为 < canvas> 元素得到DOM对象。一旦有了元素对象,你可以通过使用它的getContext() 方法来访问绘画上下文。
检查支持性
替换内容是用于在不支持 < canvas> 标签的浏览器中展示的。通过简单的测试getContext()方法的存在,脚本可以检查编程支持性。上面的代码片段现在变成了这个样子:
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// drawing code here
} else {
// canvas-unsupported code here
}
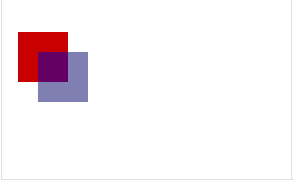
例子:绘制两个长方形
<html>
<head>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
</body>
</html>