函数变化:
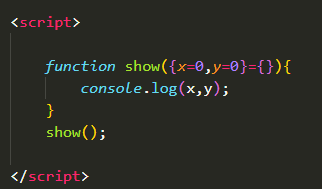
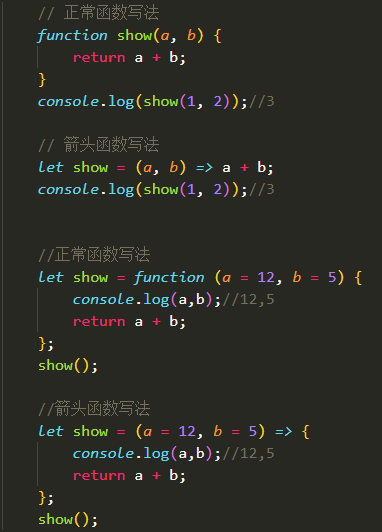
1.函数默认参数

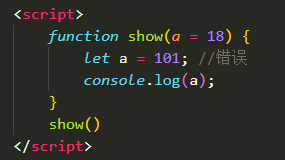
2.函数参数默认是已经定义了,不能再使用let、const声明

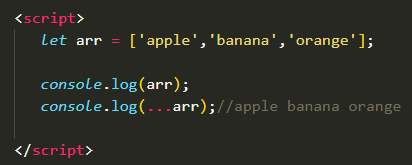
3.扩展运算符、rest运算符
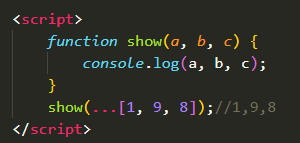
...就是扩展运算符,它的作用就是把数组给展开

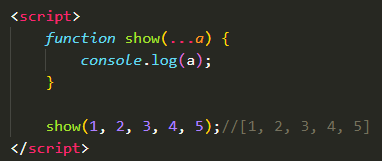
结合函数使用传参,也可以将数组给收回来


-----------------------------------------------------------------------------------------
案例:数组排序

--------------------------------------------------------------------------------------------
... 既有扩展的作用,又有重置的作用

-----------------------------------------------------------------------------------
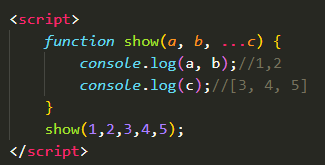
当把它当成剩余参数来使用的时候,必须要放在最后位置

没有放在最后位置就会报错

--------------------------------------------------------------------------------
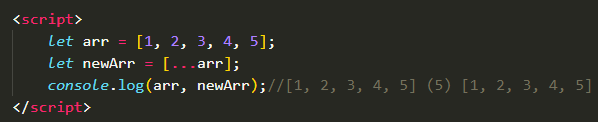
拷贝数据

------------------------------------------------------------------------------------------------------------------------
总结: [1,2,3,4] -> ... [1,2,3,4] -> 1,2,3,4
1,2,3,4,5 -> ...1,2,3,4,5 -> [1,2,3,4,5]
----------------------------------------------------------------------------------------------------------------------------------
箭头函数的语句写法
(参数) => {
语句
return
}
记忆口诀:参数内容推导出花括号里的内容

-------------------------------------------------------------------------------------
关于箭头函数里的this问题
箭头函数里的this不再指向全局变量,而是指向就近的对象里的参数

--------------------------------------------------------------------------------------------------------------------
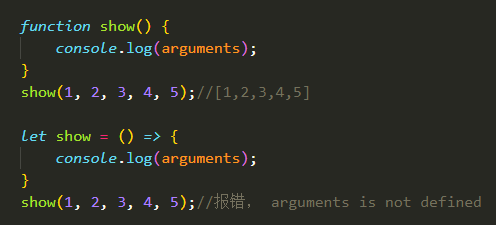
箭头函数里面没有arguments

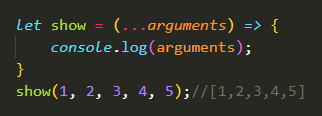
如果要显示出来,则参数括号里要用"...arguments"

------------------------------------------------------------------------------------------------------
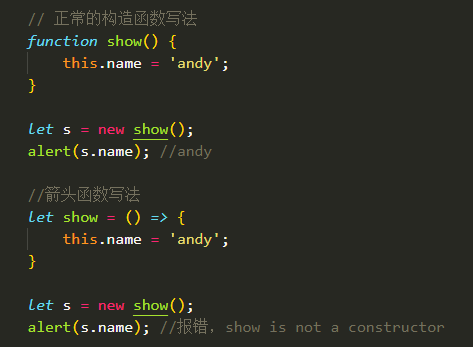
箭头函数不能当构造函数