1.默认函数
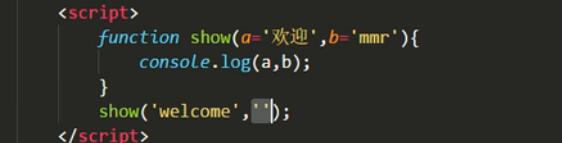
例1:
结果:welcome
代码解释:当a,b没有传值的时候,默认a='欢迎',b='mmr',当参数传的值是' ',也是传了值的。
例2:
结果:0 0
代码解释:{x=0,y=0}={} 解构赋值的结果 0 0 作为函数的参数
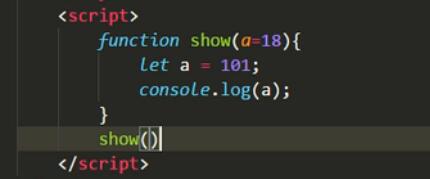
2. 函数参数默认已经定义了,不能再用let const 再定义
例3:如下代码会报错
3.扩展运算符,剩余运算符(即...)
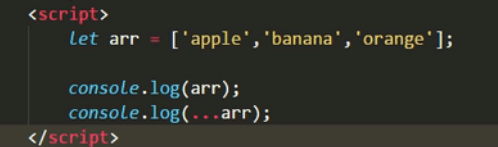
例4:
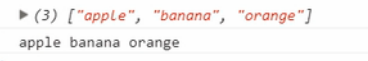
结果:
代码解释: ...意思是将数组展开
例5:
结果:1
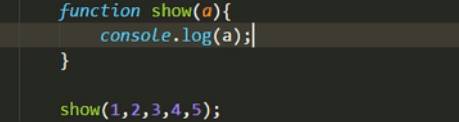
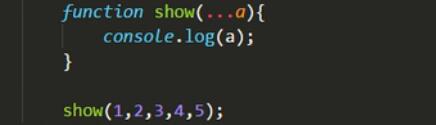
例6:
结果: [1 2 3 4 5]
代码解释: ...即可以展开数组,也可以合并数组
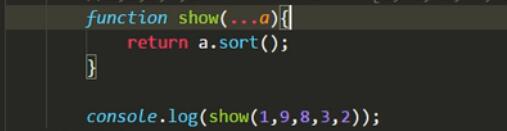
例7:对数组进行排序
结果:[1,2,3,8,9]
4.箭头函数
参数 => 返回值
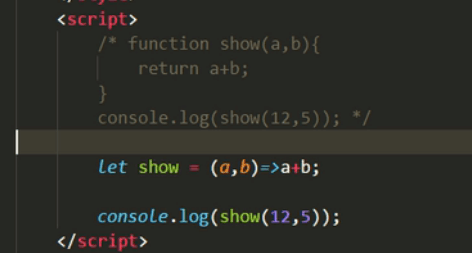
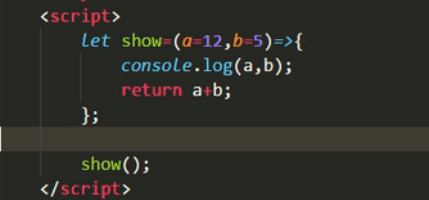
例8:
例9:( )=>{
语句
return
}
箭头函数的注意问题
1.this问题,定义函数时所在的对象,不是运行时所在的对象
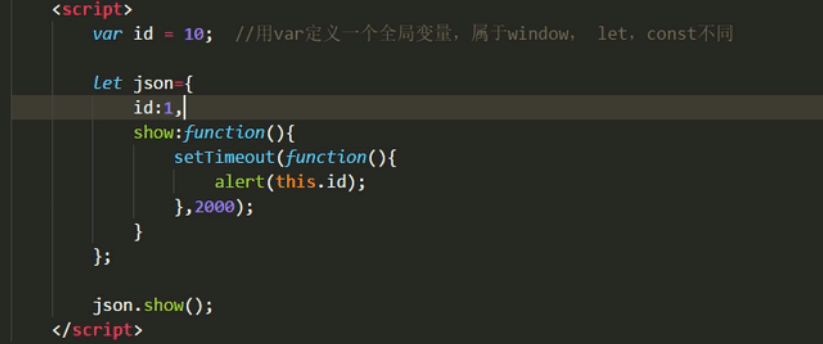
例10:
this指向window
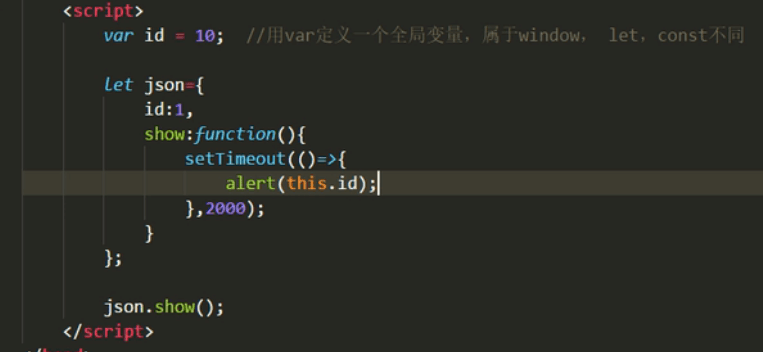
例11:
this指向json
2.箭头函数没有arguments,用“...”
例12:
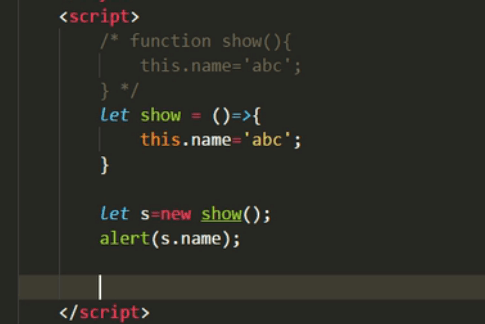
3.箭头函数不能当构造函数
例13: