今天在build 完 一个项目 生成apk 以后发现引入的fonts 全部都失效了,但是 把生成的 build 文件放在 生成的 css 文件夹下的话,又好了,很明显是路径的问题。
在这涉及到 build 公共文件的路径的问题
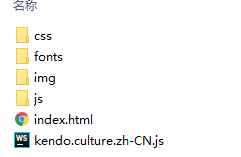
首先 我们先看一下 build 完以后的 dist 文件的目录结构

可以看出 fonts 和 css 文件在同一目录下:
我们在 build 文件夹下面 找到 utils.js 文件

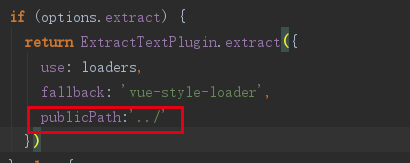
在utils.js 文件里面修改:

其实只加了红框里面的一句话:
然后重新build 生成 apk 以后 字体文件的路径可以找到了
问题解决