版权声明: https://blog.csdn.net/wq6ylg08/article/details/89712661
https://blog.csdn.net/leilifengxingmw/article/details/50783574
首先扯点别的:这两天一直浑浑噩噩的,不知道干啥,什么也不想干,整日胡思乱想。如今已是春天了,已经过了惊蛰(虽然即墨这几天有点冷),可是我还是没有从一种行尸走肉的麻木中醒过来,不知道自己在干什什么,以后将要都走向哪里。
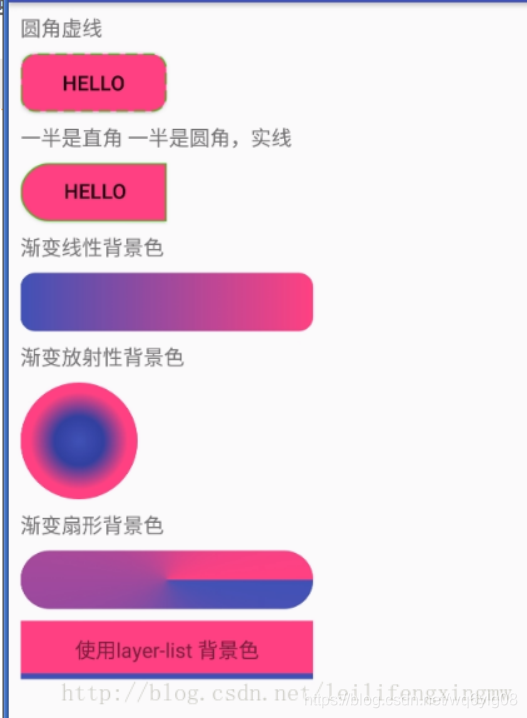
- 进入正题,今天简单的演示一下Android中如何实现圆角按钮。使用了selector和shape.先看效果吧,感觉效果不是你想要的,果断pass掉。

1 xml布局的第一个,就是一个Button.,其他的都是TextView
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/btn_selector"
android:text="@string/hello_world" />
<!-- Button正常状态下的背景 -->
<item android:drawable="@drawable/btn_bg_normal" android:state_pressed="false"/>
<!-- Button按下时的背景 -->
<item android:drawable="@drawable/btn_bg_pressed" android:state_pressed="true"/>
<!-- 矩形的边框的宽度,每段虚线的长度,和两段虚线之间的颜色和颜色 -->
<stroke
android:width="1dp"
android:dashWidth="8dp"
android:dashGap="4dp"
android:color="#4eb621" />
<!--上面的为背景的底层-->
<item>
<shape android:shape="rectangle">
<solid android:color="@color/colorPrimary" />
</shape>
</item>
<!--背景上面的图层 让底部的背景露出来4dp的高度-->
<item android:bottom="4dp">
<shape android:shape="rectangle">
<solid android:color="@color/colorAccent" />
</shape>
</item>
这里只显示了部分用法,还有更多用法以后用到再研究。
源代码 https://github.com/humanheima/ShapeSelectordemo