前言
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务
处理逻辑、数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的
过程时更容易形成好的逻辑。
贴图
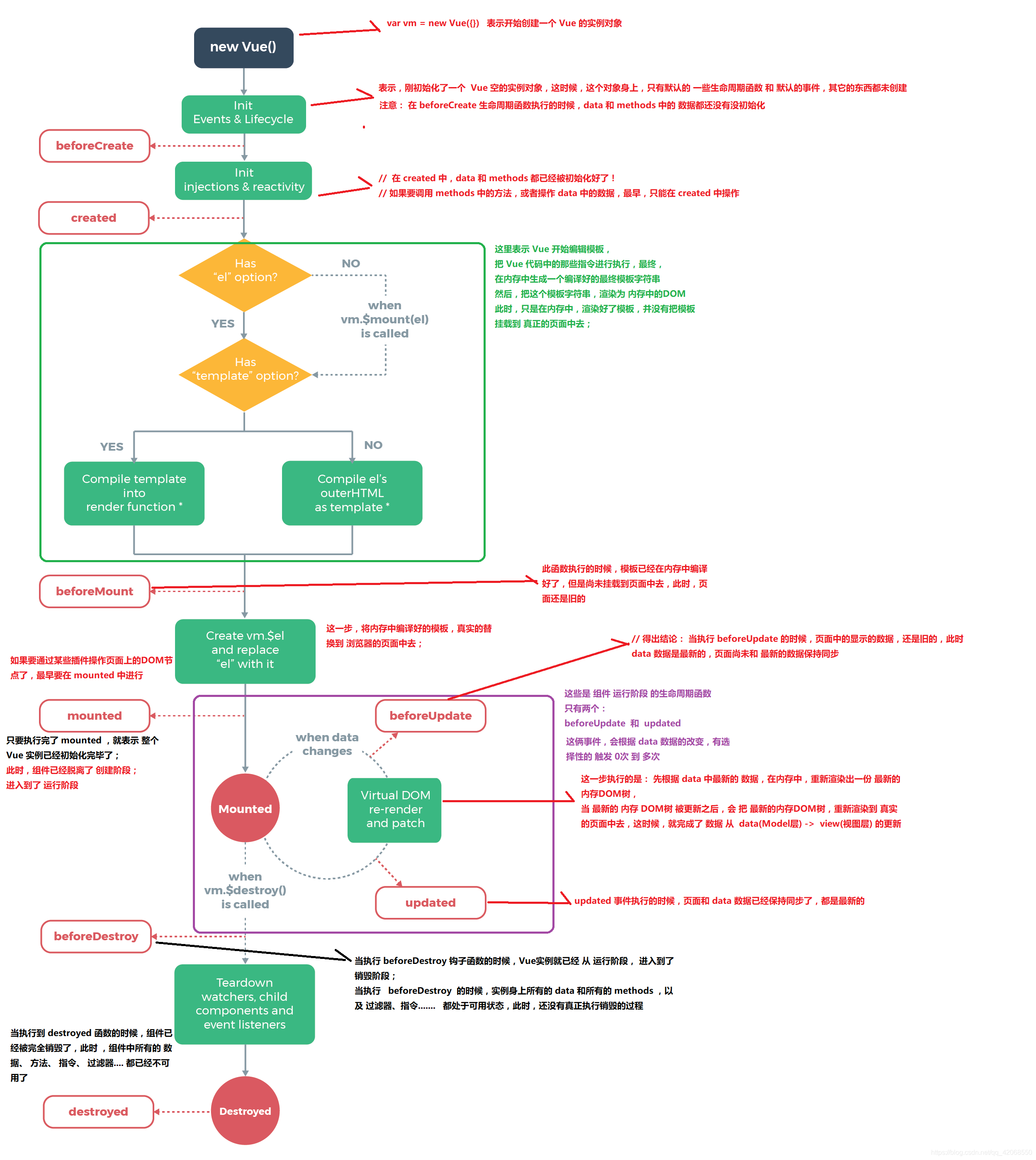
下面的图片是在官方文档的图片上进行了解释说明,帮大家更好的理解这张图。

代码
贴上一个小案例辅助理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="修改" @click="msg='no'">
<h3 id="h3">{{ msg }}</h3>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行了show方法');
}
},
beforeCreate(){// 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg);
// this.show()
// 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化
},
created(){
// 这是遇到的第二个生命周期函数
console.log(this.msg);
this.show()
},
beforeMount(){
// 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中
console.log(document.getElementById('h3').innerText);
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted(){
// 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
console.log(document.getElementById('h3').innerText);
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,
// 03如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动
},
// 接下来的是运行中的两个事件
beforeUpdate(){
// 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】
console.log('界面上元素的内容:'+document.getElementById('h3').innerText);
console.log(' data中的msg数据是:'+ this.msg);
// 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},
updated(){
console.log('界面上元素的内容:'+document.getElementById('h3').innerText);
console.log(' data中的msg数据是:'+ this.msg);
}
})
</script>
</body>
</html>