一个合格的程序员每年至少要学习一门新的语言。抛开学习来说,想想我的人生到现在,我一直未曾合格过。所以决定今年的学习目标是HTML+CSS+JAVASCRIPT,虽然大学一年级第二学期时学习过HTML+CSS 这门课程,但那已是8年前了,遗忘的一干二净。现在从头开始,我就当自己是一个前端小白(其实还不如小白)。为了更好的验证学习,以写博客的方式来总结收获,一方面可以鞭策自己,二来也是为了方便随时回过头来翻阅。同时希望看到我这垃圾文章的大牛们能够指点一二,将不胜感激。
背景
大致了解了一下,因为浏览器厂商比较多,包括Google的Chrome,苹果的Safari,微软的Edge,还有渐渐没落的火狐浏览器(我也就在一个地方经常见到它:Linux的分支-Ubuntu系统)等等。因此也就导致了各个厂商之间的标准不一,浏览器的兼容性问题尤为突出。W3C(万维网联盟World Wide Web) 最重要的工作是发展 Web 规范。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,如广为业界采用的超文本标记语言HTML(标准通用标记语言下的一个应用)、可扩展标记语言XML(标准通用标记语言下的一个子集)以及帮助残障人士有效获得Web信息的无障碍指南(WCAG)等,有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。我们自学的最直接的方式也就是去w3school网站去学习,链接: www.w3school.com.cn
web标准构成
1. 结构标准
HTML:用于对网页元素进行整理和分类。-可以把它想象为一辆车的骨架(钢架结构),可以将其理解为基础支撑
2. 表现标准
CSS:用于设置网页元素的板式、颜色等外观样式。-可以把它理解为车的外观样式、外层涂料颜色等等。外在美貌或者说是美容师
3. 行为标准
JavaScript:是网页模型的定义及交互的编写。-个人觉得可以理解为一车的软硬件设施,比如电路、导航、刹车、发动机等等。功能交互
有了以上的标准,我们就要按照标准去造车了,我看到过有些人的比喻,可以把HTML比喻成人的骨骼,CSS比作人的血肉及外表长相,JavaScript比作是吃,喝,走,跳等,我觉得有那么点意思,但是,CSS比作车的外表,更贴切一些,因为你不可能控制一个人想怎么长就增么长,长相嘛总不能太随意。但是车你想把它造成啥样只要符合物理学相关标准都是可以的。人的面相你就不好控,对不对。嘿嘿,好,我们接下来就要准备去造车了哦,可不是造人额。
学习路线
1. HTML (Hypertext Marked Language 超文本标记语言)
HTML文件以.html 或.htm 为扩展名, 运行在浏览器上,由浏览器来解析。
- 超文本
可以理解为超出文本的表示范围,“文本”就可以理解为“文字”,但是我们看到的网页几乎没有全都是文字的,你会看到很丰富的网页,比如购物商城、音频、视频网站等等,它们已经超出了文字展示的范围,所以叫超文本。 - 标记语言
标记语言和编程语言的区分在于,HTML作为标记语言,是因为,它无需编译,浏览器根据它的每个特定的标记(或者说叫标签)直接解释后展示出来。而编程语言,是要先编译后执行。比如说:html文件中它所有的内容都要被包裹在<html>和</html>里面,这里<html>叫做开始标签(我们可以认为标签就是标记)</html>为结束标签,浏览器它知道每一个标签是用来干嘛的,所以,浏览器会对不同的标签展示不一样的页面表现形式。接下来我们会学习HTML的语法,其实就是标签,去记一些标签就掌握了HTML,所以说HTML应该是没有技术含量的,纯粹的考验记忆力的东西。当然个人建议,死记硬背不如多敲敲代码哦。我个人认为接下来的学习只需要了解这一块的东西,在实际运用中去加强记忆学习就好了。不必要在这一块浪费太长的时间。
2. CSS(Cascading Style Sheets 层叠样式表)
CSS也是标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。是用来表现HTML或XML的标记语言。由W3C的CSS工作组发布推荐和维护的。运用CSS样式可以让页面变得美观,使用CSS同时控制整个站点的样式和布局。 通过与 HTML 结合,CSS 可以帮助我们实行表现与结构分离的开发模式。 通过使用 CSS 来提升工作效率!
使用CSS的优势
- 内容与表现分离,有了CSS,网页的内容(HMTL)与表现就可以分开了。
- 减少网页的代码量,增加网页的浏览速度。
这一部分相对于上面的来说,应该是比较难了,并且不能靠单纯的死记硬背了,需要灵活运用,这里所要花的时间应该是上面的3到4倍的时间去学习掌握。
3. JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
先不说别的,就看上面这段话,对我这个前端小白来说,很难理解,这正说明了,JavaScript将是接下来学习中最为困难也最为重要的一项任务。这个的学习时间甚至要比上面两块加起来,再乘以3到4倍。甚至更长,因为它真的是太强大了。编程语言排行榜来说,前端开发语言中,JavaScript一直以来就是第一名,火的不行。
什么是脚本语言?
- 定义
脚本语言是为了缩短传统的编写-编译-链接-运行(edit-compile-link-run)过程而创建的计算机编程语言。它的命名起源于一个脚本“screenplay”,每次运行都会使对话框逐字重复。早期的脚本语言经常被称为批量处理语言或工作控制语言。
一个脚本通常是解释执行而非编译。脚本语言通常都有简单、易学、易用的特性,目的就是希望能让程序员快速完成程序的编写工作。而宏语言则可视为脚本语言的分支,两者也有实质上的相同之处。
虽然许多脚本语言都超越了计算机简单任务自动化的领域,成熟到可以编写精巧的程序,但仍然还是被称为脚本。几乎所有计算机系统的各个层次都有一种脚本语言。包括操作系统层,如计算机游戏,网络应用程序,文字处理文档,网络软件等。在许多方面,高级编程语言和脚本语言之间互相交叉,二者之间没有明确的界限。一个脚本可以使得本来要用键盘进行的相互式操作自动化。一个Shell脚本主要由原本需要在命令行输入的命令组成,或在一个文本编辑器中,用户可以使用脚本来把一些常用的操作组合成一组序列。主要用来书写这种脚本的语言叫做脚本语言。很多脚本语言实际上已经超过简单的用户命令序列的指令,还可以编写更复杂的程序。- 特点
1、脚本语言(JavaScript,VBscript等)介于HTML标签语言和C,C++,Java,C#等编程语言之间。 HTML通常用于格式化和链接文本。而编程语言通常用于向机器发出一系列复杂的指令。
2、脚本语言与编程语言也有很多相似地方,其函数与编程语言比较相像一些,其也涉及到变量。与编程语言之间最大的区别是编程语言的语法和规则更为严格和复杂一些.
3、与程序代码的关系:脚本也是一种语言,其同样由程序代码组成。
4、脚本语言是一种解释性的语言,例如Python、vbscript,javascript,installshield script,ActionScript等等,它不象c\c++等可以编译成二进制代码,以可执行文件的形式存在,脚本语言不需要编译,可以直接用,由解释器来负责解释。
5、脚本语言一般都是以文本形式存在,类似于一种命令。
举个例子说:如果建立了一个程序,叫aaa.exe,可以打开.aa为扩展名的文件,为.aa文件的编写指定了一套规则(语法),当别人编写了.aa文件后,自己的程序用这种规则来理解编写人的意图,并作出回应,那么,这一套规则就是脚本语言
6、相对于编译型计算机编程语言:用脚本语言开发的程序在执行时,由其所对应的解释器(或称虚拟机)解释执行。系统程序设计语言是被预先编译成机器语言而执行的。脚本语言的主要特征是:程序代码即是脚本程序,亦是最终可执行文件。脚本语言可分为独立型和嵌入型,独立型脚本语言在其执行时完全依赖于解释器,而嵌入型脚本语言通常在编程语言中(如C,C++,VB,Java等)被嵌入使用
7、和系统程序设计语言相比:不同是脚本语言是被解释而系统程序设计语言是被编译。被解释的语言由于没有编译时间而提供快速的转换,通过允许用户运行时编写应用程序,而不需要耗时的编译/打包过程。解释器使应用程序更加灵活,脚本语言的代码能够被实时生成和执行。脚本语言通常都有简单、易学、易用的特性,目的就是希望能让程序设计师快速完成程序的编写工作。
JavaScript的特点
- 向HTML页面添加交互行为;
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- 跨平台特性,在绝大多数浏览器的支持下,可在多种平台下运行(如 Windows/Linux/Mac/Android/iOS等)。
- 同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。提供了四种基本的数据类型和两种特殊数据类型来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
JavaScript 的作用
- 嵌入动态文本于HTML页面;
- 对浏览器时间做出响应;
- 读写HTML元素;
- 在数据提交到服务器之前验证数据;
- 检测访客的浏览器信息;
- 控制cookies,包括创建和修改等;
- 基于Node.js技术进行服务器端编程。
以上内容只是为了增加对前端相关技术知识的了解。那么咱们接下来就先从HTML开始吧,做出我们的第一个网页,俗话说工欲善其事必先利其器,这里推荐使用VisualStudioCode(简称VSCode)作为编辑器,因为我发现这个玩意太强大,虽然说有些人用webstorm,但是后者是收费的,我之前破解过webstorm但是有时间限制,用着的感觉就是webstorm有点重,VSCode是轻量级的,并且扩展性好,各种插件,用着很爽。vscode下载安装
揭开神秘面纱-点题
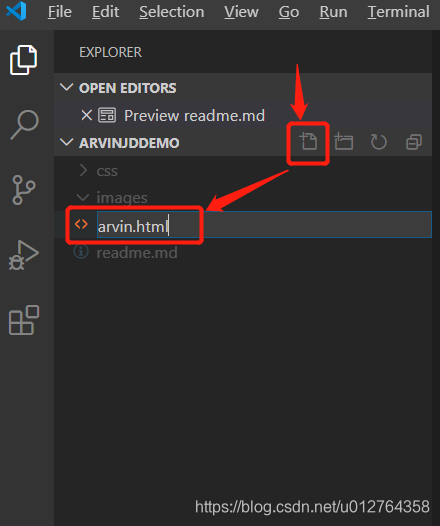
我假设你已经安装好了VSCode,第一步我们新建一个文件,文件名称随便你,但是一定是.html或者.htm文件哦,如下图所示:

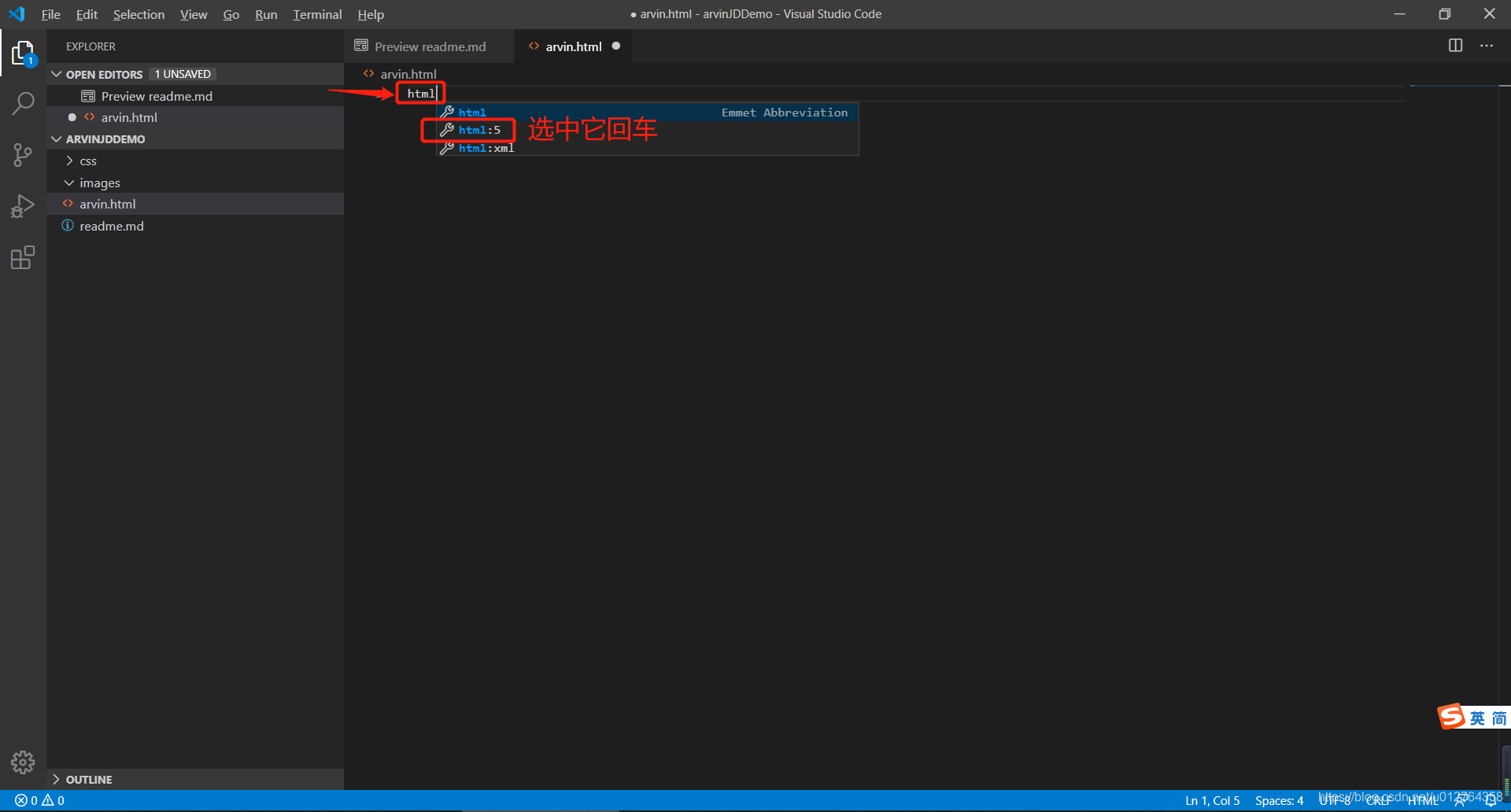
然后在文件中输入html你会发现有提示,选中"html:5"然后回车,如下图

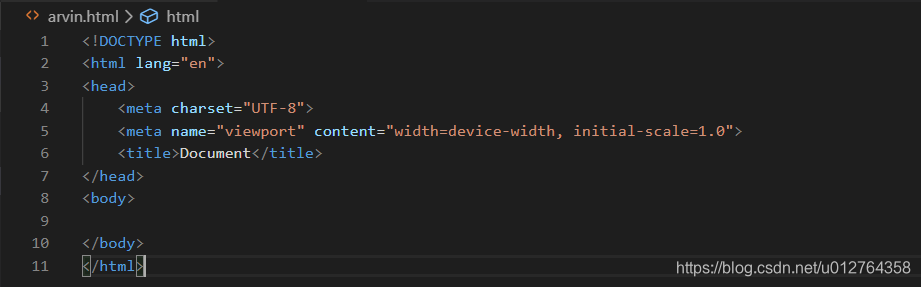
我们会看到页面突然多了很多代码,如下所示:

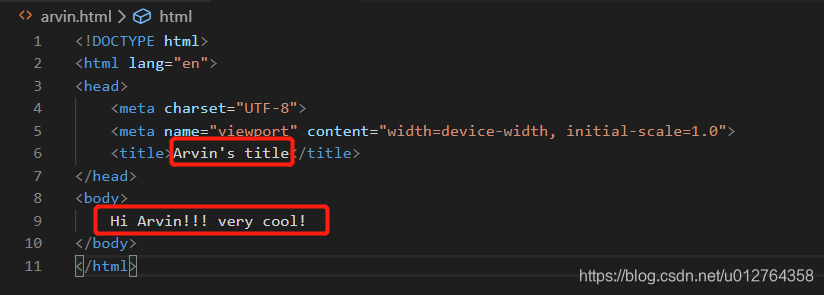
在下图所在位置写上你最喜欢的一句话:

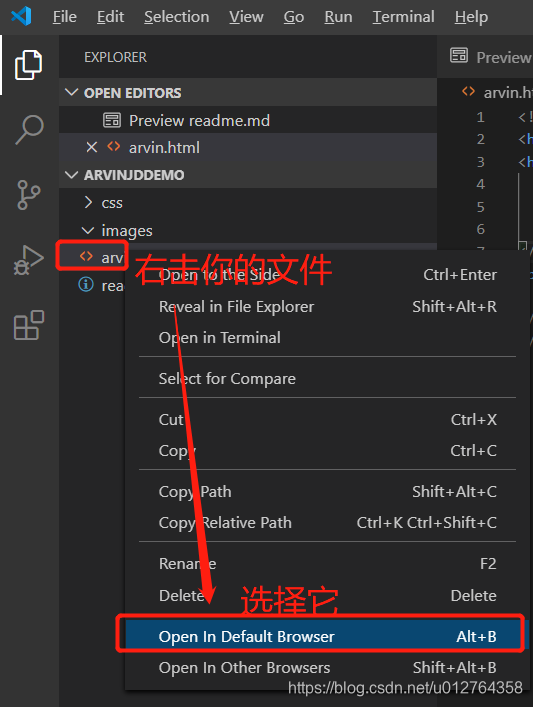
这两处写完后保存一下,然后按照我下图所示操作:

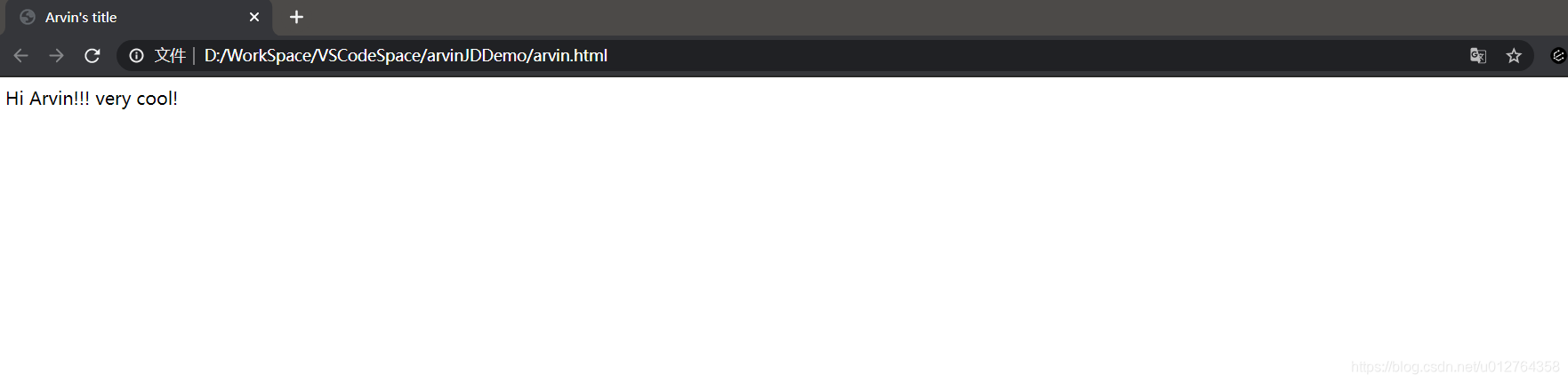
你会发现你刚才写的文字已经在浏览器中被打开了

至此咱们已经创建完了咱们的第一个HTML程序文件,是不是很简单?至于代码是什么意思,请继续关注我的博客更新。
