Layuitable表格的渲染快速入手
开发工具与关键技术:VS layuiTable表格渲染
作者:周欢
撰写时间:2019/3/10
在DW中表格我们需要自己用table标签构造出来,为了便捷在VS中则选择使用插件来渲染表格。
创建一个table实例最简单的方式是,在页面放置一个元素<table id="demo"></table> ,然后通过 table.render() 方法指定该容器。
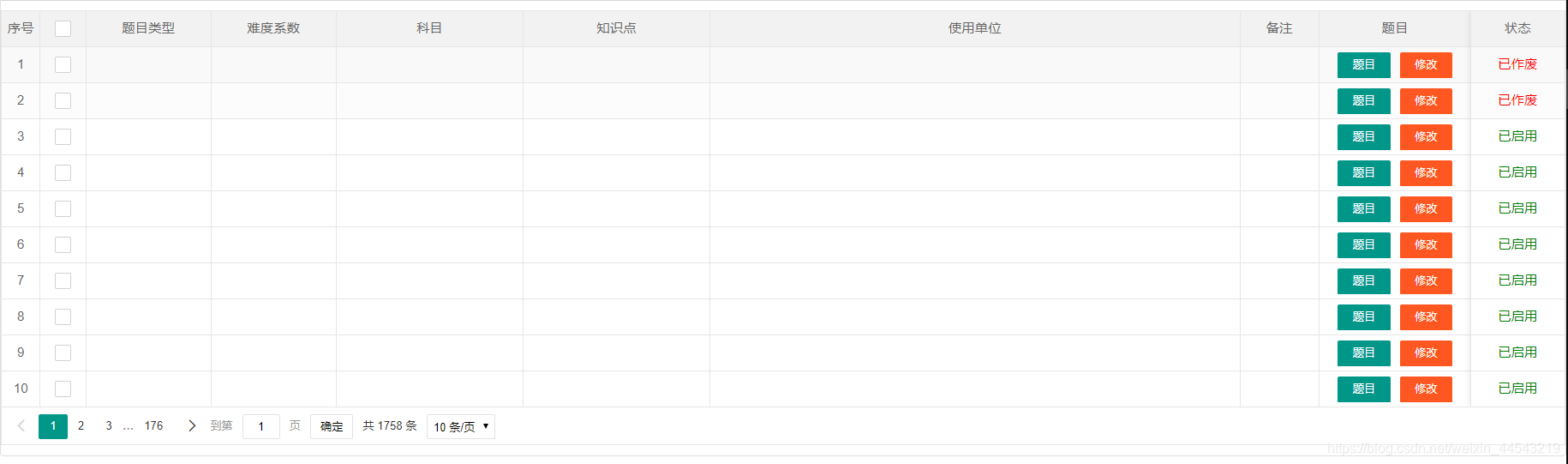
纯表格渲染出来的简单数据表格的基本样子,内心是否汹涌澎湃,有没有一种冲动自己来尝试下怎么制作数据表格
table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作
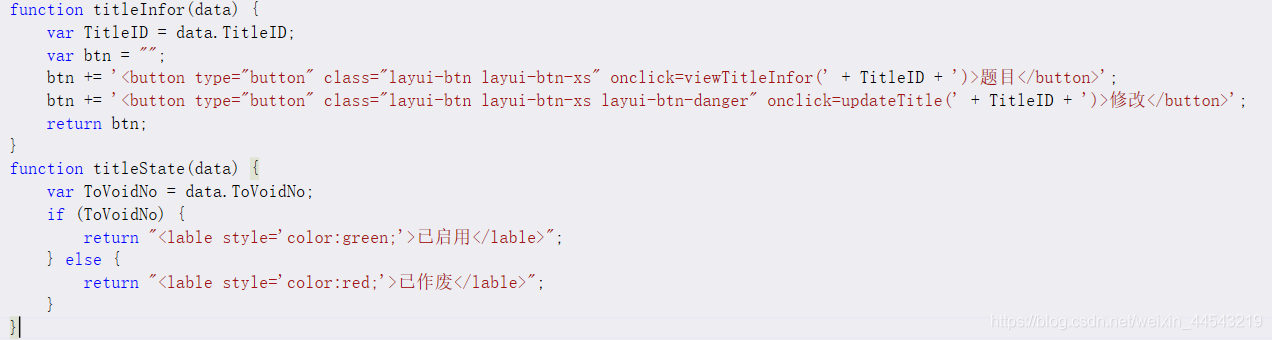
添加点自定义标签看上去会美观些
然后再来点分页效果
使用page分页前需要先定义page(页码)和limit(每页的数量)
加page和自定义按钮后效果就是不一样,perfect。
渲染表格参数分析:
Table参数分析
elem指定原始table容器的选择器或DOM,方法渲染必填项
cols设置表头。值是一个二维数组,方法渲染必填项
data直接赋值数据。
width设置容器宽度。
height设置容器高度。(通常不设置,让容器自适应)
page开启分页(默认:false)
limit每页现实的条数(默认:10)
limits每页条数的选择项
Cols表头参数分析
field设置字段名
title 设置标题名称
width设置列宽
fixed固定列
type 设置列类型。可选择normal(常规列,无需设置)CheckBox(复选框列)radio
(单选框列)number(序号列)space(空列)
hide是否初始隐藏列(通常在做项目中ID需要隐藏)
align单元格排列方式
渲染表格步骤:
渲染表格的第一步:下载layui插件(也是渲染表格的前提)
下载方式:在layui官网首页下载layui的最新版本
渲染表格第二步:在项目中引入layui插件的css和js
1. ./layui/css/layui.css
2. ./layui/layui.js
3. 提示:如果是采用非模块化方式,可换成成:./layui/layui.all.js
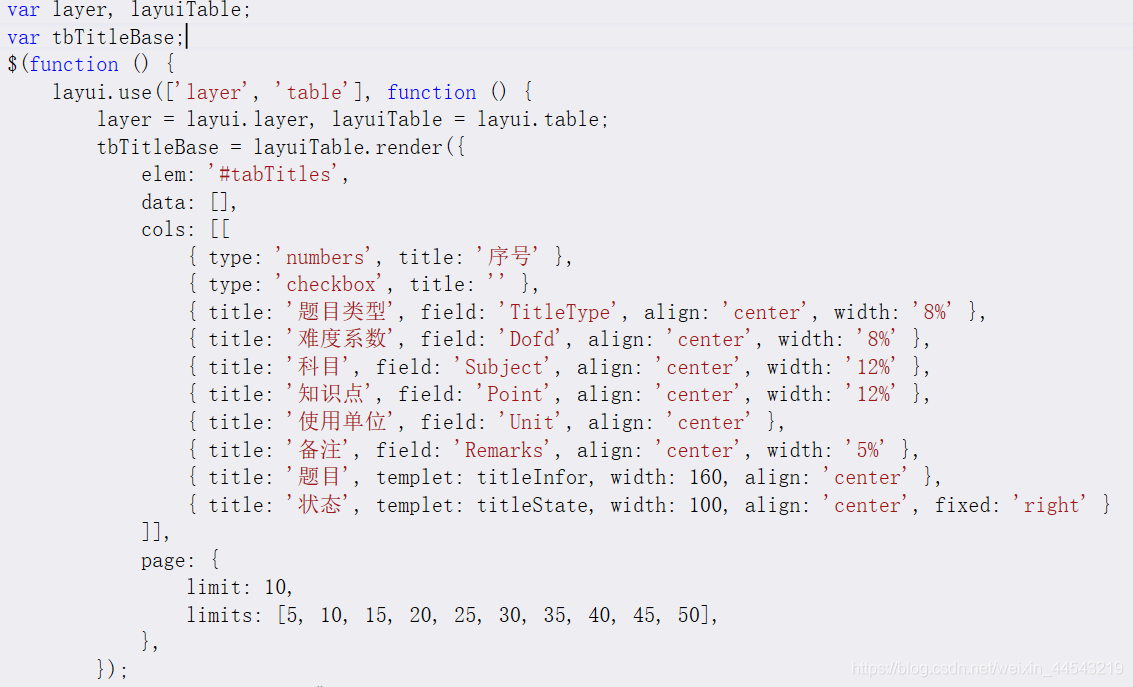
渲染表格第三步:在 script标签中对表格进行具体的渲染