在桌面软件开发中可能会遇到这样的需求:显示地图。
常用的地图API有Google Map和高德地图。二者都提供了各种平台的API。
为了方便集成,本文使用JavaScriptAPI。
以高德地图为例(因为谷歌的服务在大陆偶尔不稳定)。
高德地图API: http://lbs.amap.com/api/javascript-api/summary-3/
使用之前请先申请APIKey
为了使用JavaScript API,我们需要使用一个WebBrowser控件承载网页,然后我们可以在网页中使用JavaScript API。这样我们只需要实现C#和JavaScript语言的接口即可。
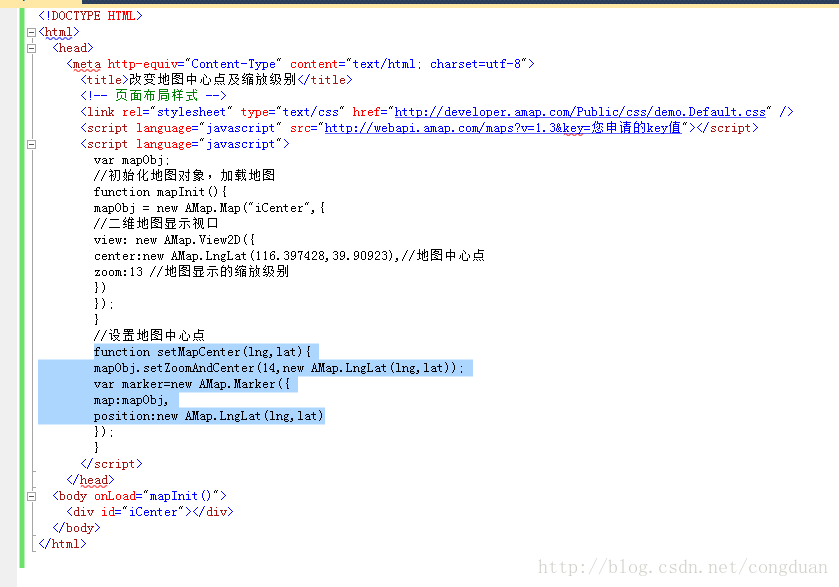
我们首先创建一个html文件,用于显示地图,仿照高德地图官网的示例,代码如下:
代码参照:http://lbs.amap.com/api/javascript-api/example/a/0101-2/
后台代码如下:
运行之后可以看到如下效果:
为了实现更复杂的功能,比如我们想添加一个WPF按钮,通过按钮点击在地图上添加一个多边形覆盖物,以实现与地图的交互,我们可以这样做。
代码参照http://lbs.amap.com/api/javascript-api/example/e/0511-2/
按钮点击事件处理函数如下:
private voidbutton1_Click(object sender, RoutedEventArgs e)
{
webBrowser.InvokeScript("addPolygon");
}
通过InvokeScript方法我们实现在C#中调用JavaScript函数。
效果如下:
现在,我们想传参数到地图进去,比如我们要定位到某个经纬度,我们可以这样做
private voidbutton1_Click(object sender, RoutedEventArgs e)
{
webBrowser.InvokeScript("setMapCenter",new Object[]{ 116.205467, 39.907761 });
}
这样我们就给function setMapCenter(lng,lat)传递了两个参数(其他类型参数类似)。
Html代码参照http://lbs.amap.com/api/javascript-api/example/b/0203-2/
为了实现更复杂的功能,我们只需要看懂地图API,使用同上的方式交互即可。
另外谷歌地图的API与高德地图API类似,就不再赘述。
Enjoy it!