ElenmentUI的使用
安装Elenment
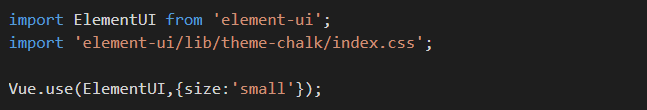
引入Elenment
main.js

-
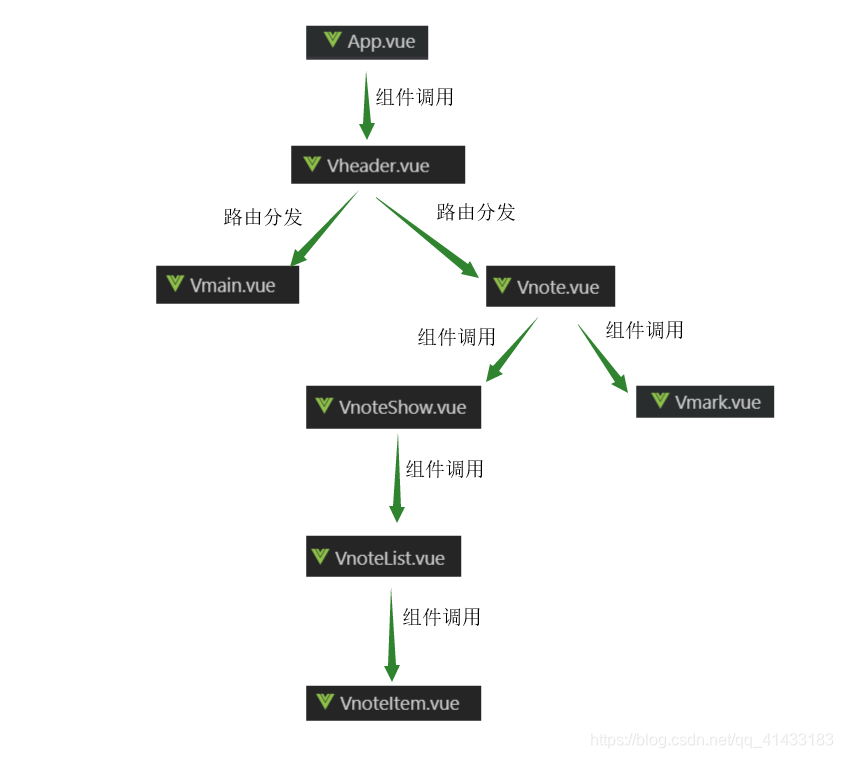
页面结构图

-
[生命周期]
-
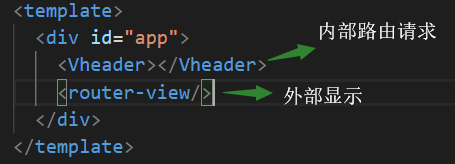
路由请求
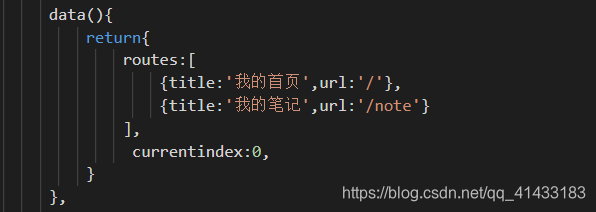
APP.vue

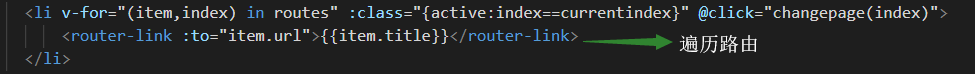
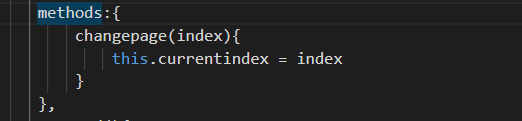
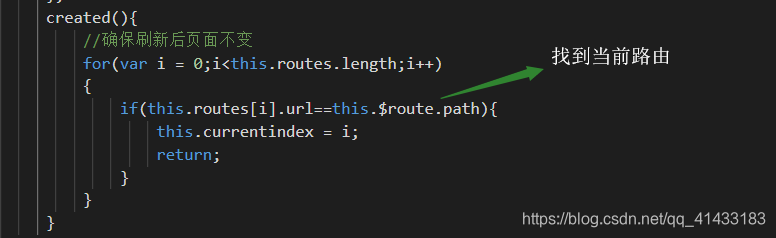
Vheader.vue


切换路由

路由切换保持状态

-
Vuex
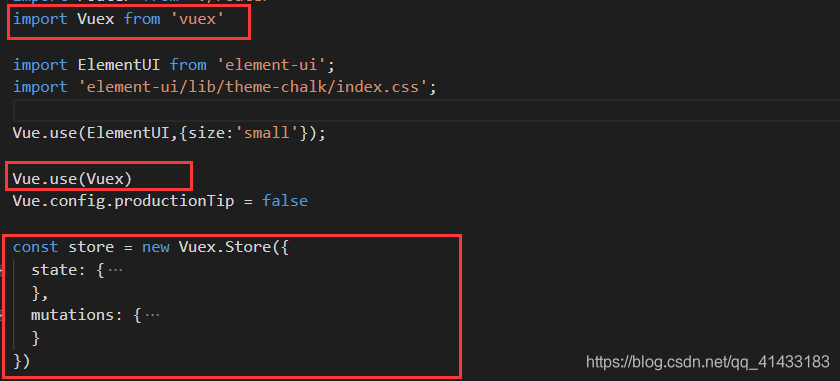
main.js配置

-
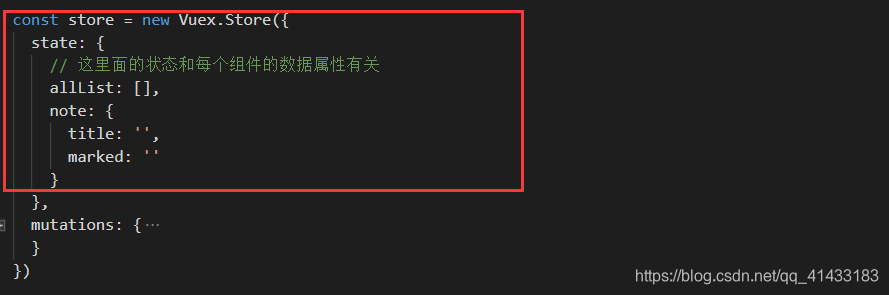
vuex单独state的使用
main.js

APP.vue
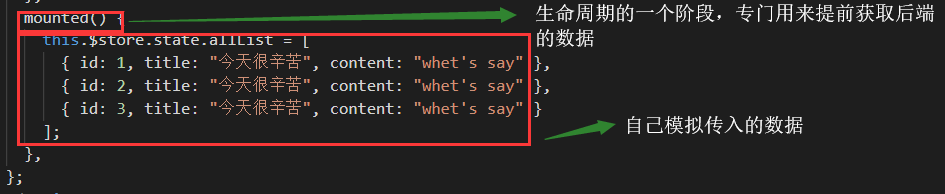
数据获取(自定义数据)

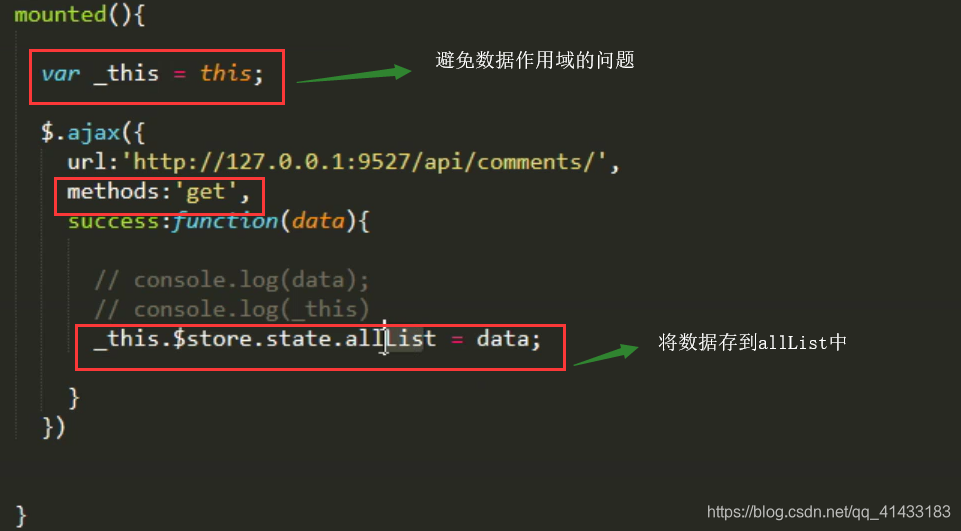
ajax请求数据

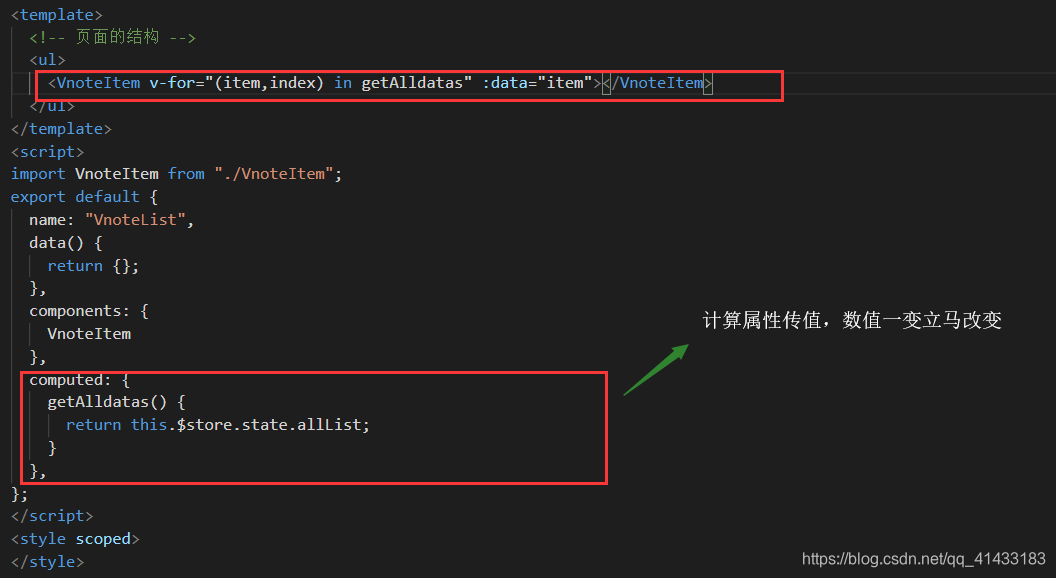
VnoteList.vue
显示数据

VnoteItem.vue

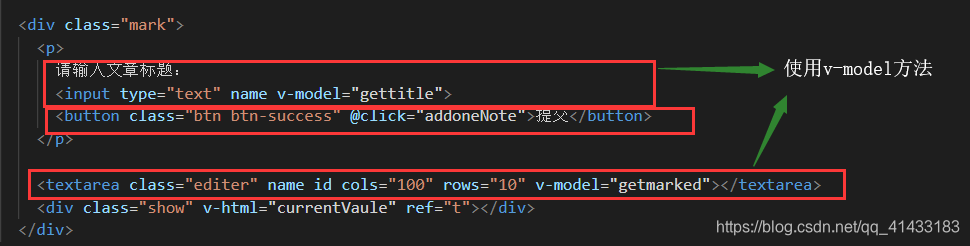
Vmarked.vue
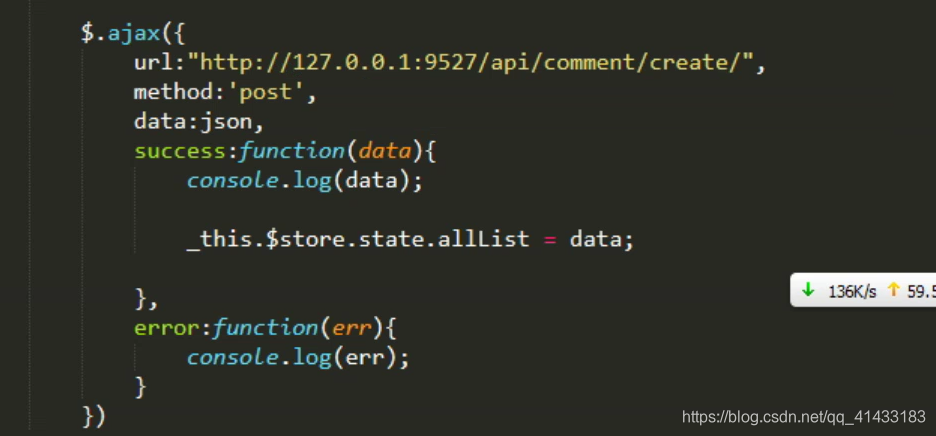
提交数据


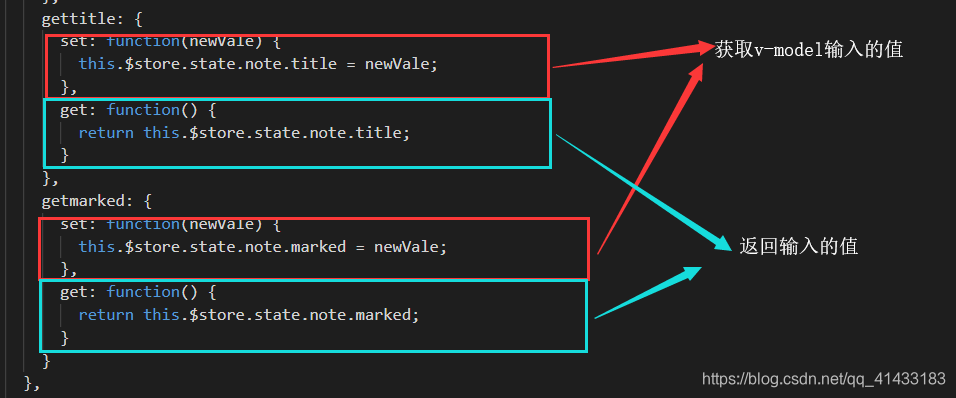
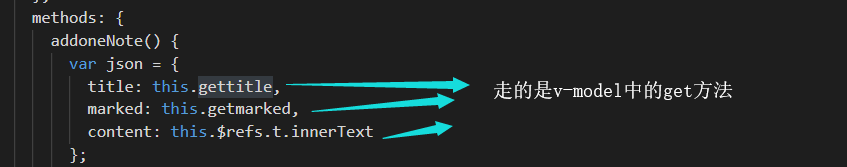
获取值

提交到后端

-
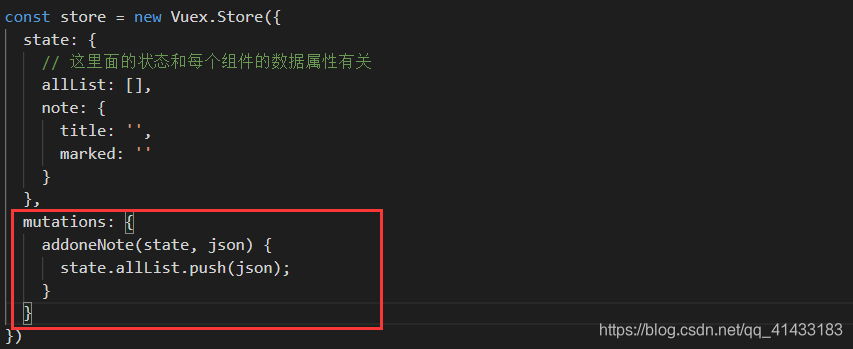
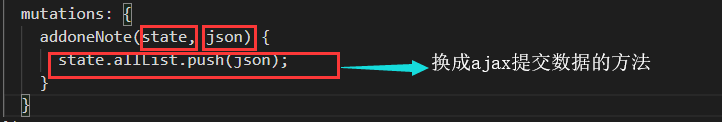
mutation+state的使用
main.js

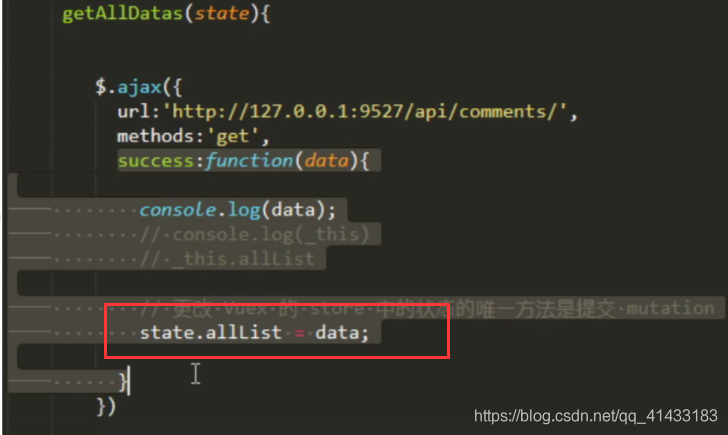
获取数据

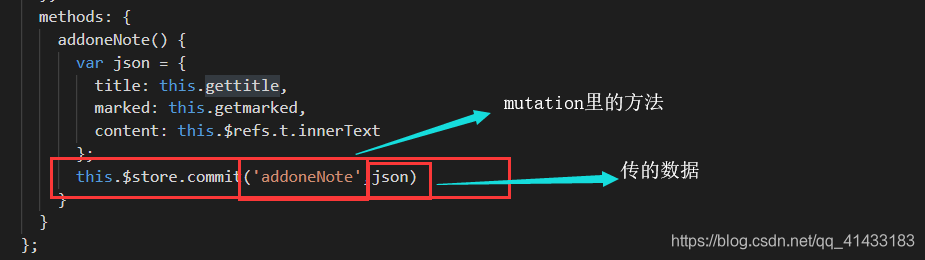
添加数据
Vmark.vue

main.js

-
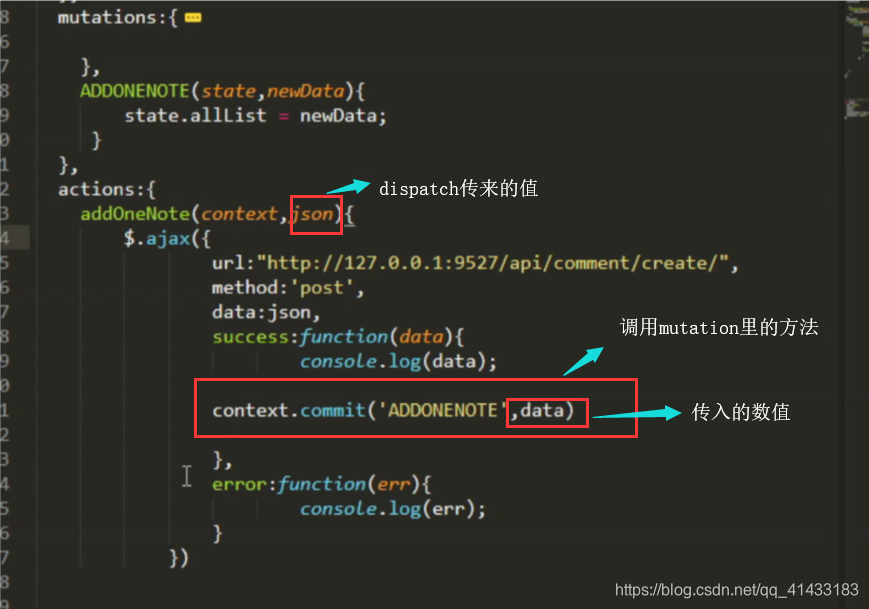
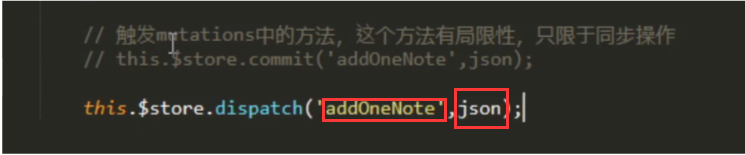
mutation+state+actions的使用(正规使用方法)
Vmark.vue

main.js