一:软件安装
1.1 检测node 是否安装

1.2 安装淘宝镜像 cnpm
1.3 安装vue-cli

1.4 检查是否安装vue-cli脚手架成功

1.5安装webpack压缩工具

二:创建Vue项目
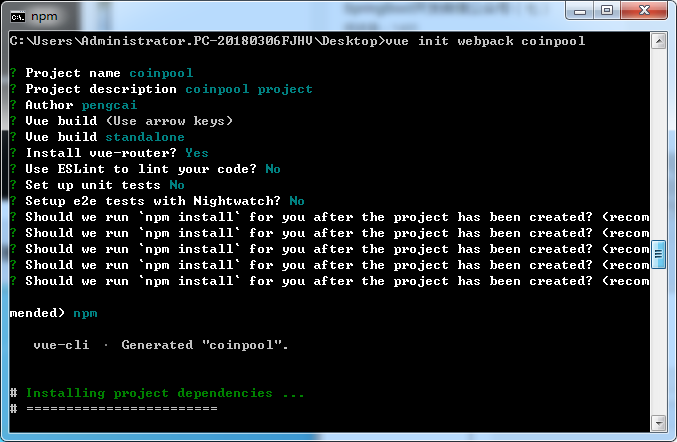
2.1 创建一个基于webpack项目

2.2 进入项目文件

2.3以生产环境启动项目

2.4打开浏览器

三:安装插件
3.1 安装ajax插件axios (vue-resource在2.0以后就不在更新了)

3.2 安装状态管理工具vuex (组件间数据传输)

3.3 安装框架Element Ui
