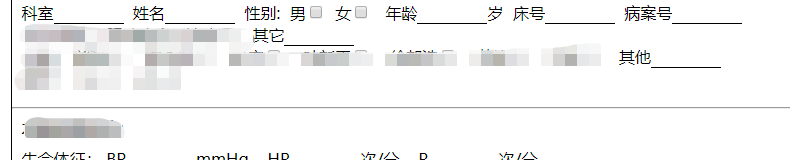
实现html表单下划线可输入/css实现input只显示下划线
猜你喜欢
转载自blog.csdn.net/weixin_36270908/article/details/88897336
今日推荐
周排行