- CSS下划线是一般网页中必不可少的一份,下面我来教一些简单的CSS下划线效果

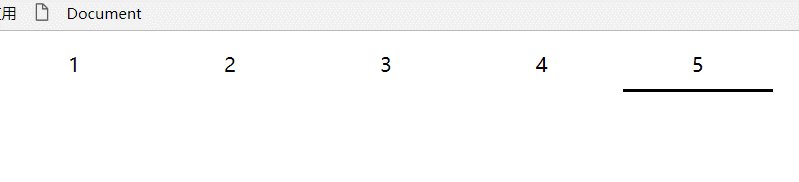
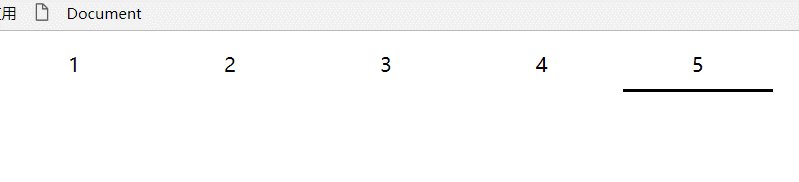
- 这种简单的CSS下划线主要用hover伪类来实现的
- 简单的代码就是这样,利用好ul li标签自带的边距来实现下划线之间的间隔,让动画显示的更加流畅。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自定义</title>
<style>
.div{position: relative;width: 700px;}
.div ul li{list-style: none;display: inline-block;width: 120px;text-align: center;padding-bottom: 10px;}
.div ul li:hover{border-bottom: 2px solid black;}
</style>
</head>
<body>
<div class="div">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>