版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Hu_wenpeng/article/details/88863589
原代码:
import 'package:flutter/material.dart';
void main() {
runApp(
new Center(
child: new Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
TextView为什么会居中?
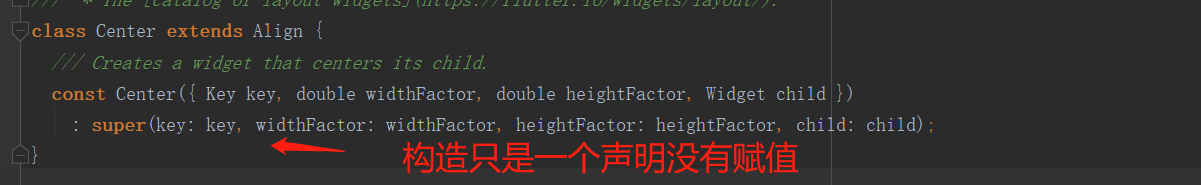
查看源码Center的构造

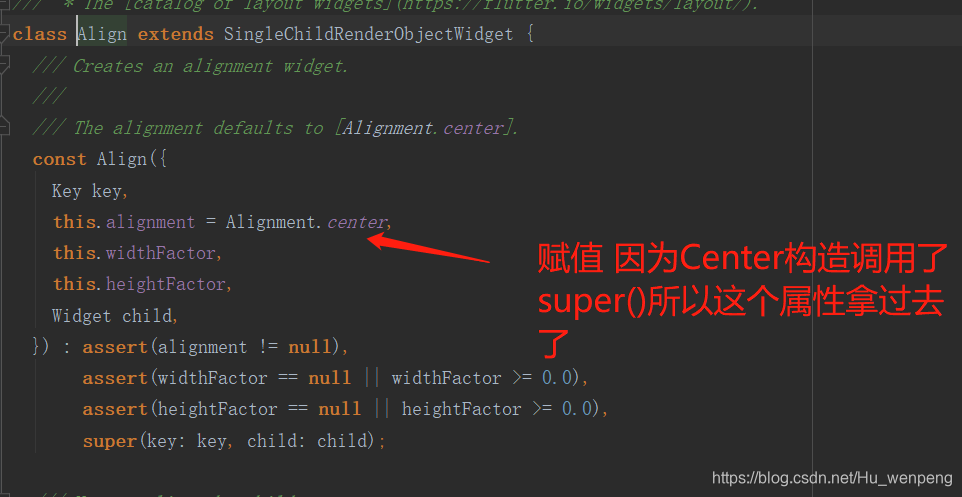
查其父类的构造

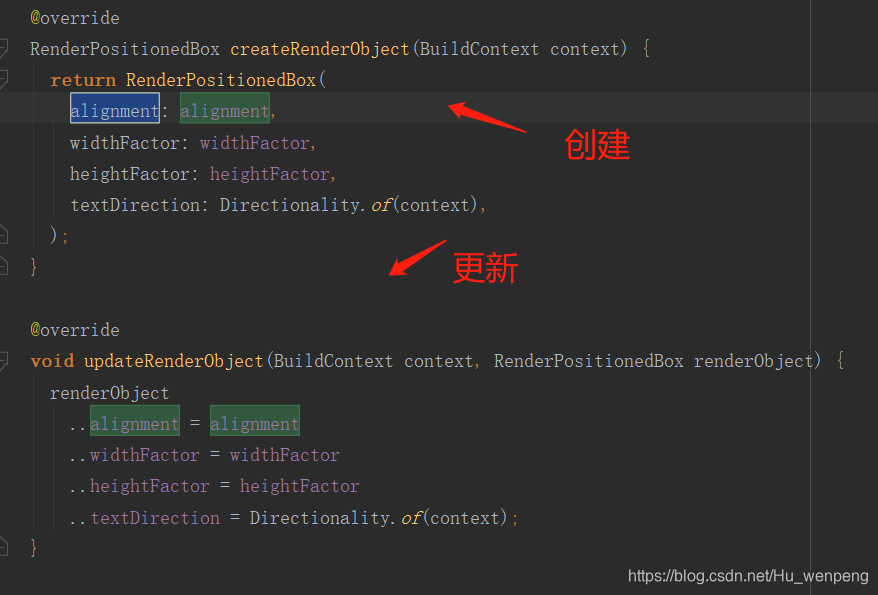
再看看这个 属性this.aligment 在哪里使用了 是不是 像android中layout一样呢?

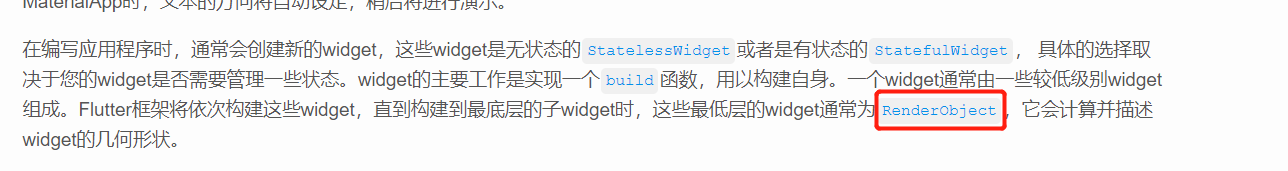
查看官网文档的解释什么 Render (Widget树的最底层widget) 其它和android中的 view树一样递归调用 测量布局之类的

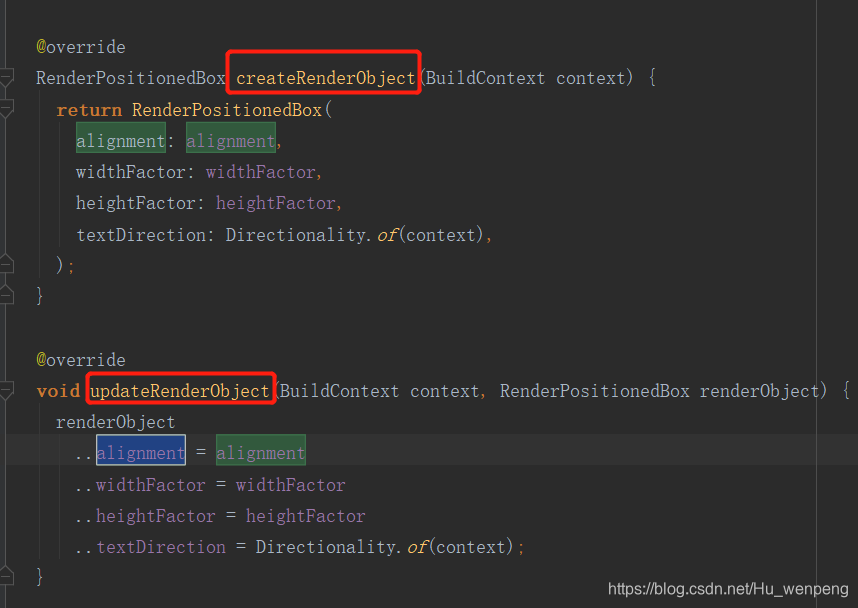
我们可以查看一下Container 也有下面两个方法 (Flutter中只有有child属性的widget 都有这两个方法)

由于水平有限只能分析到这里了