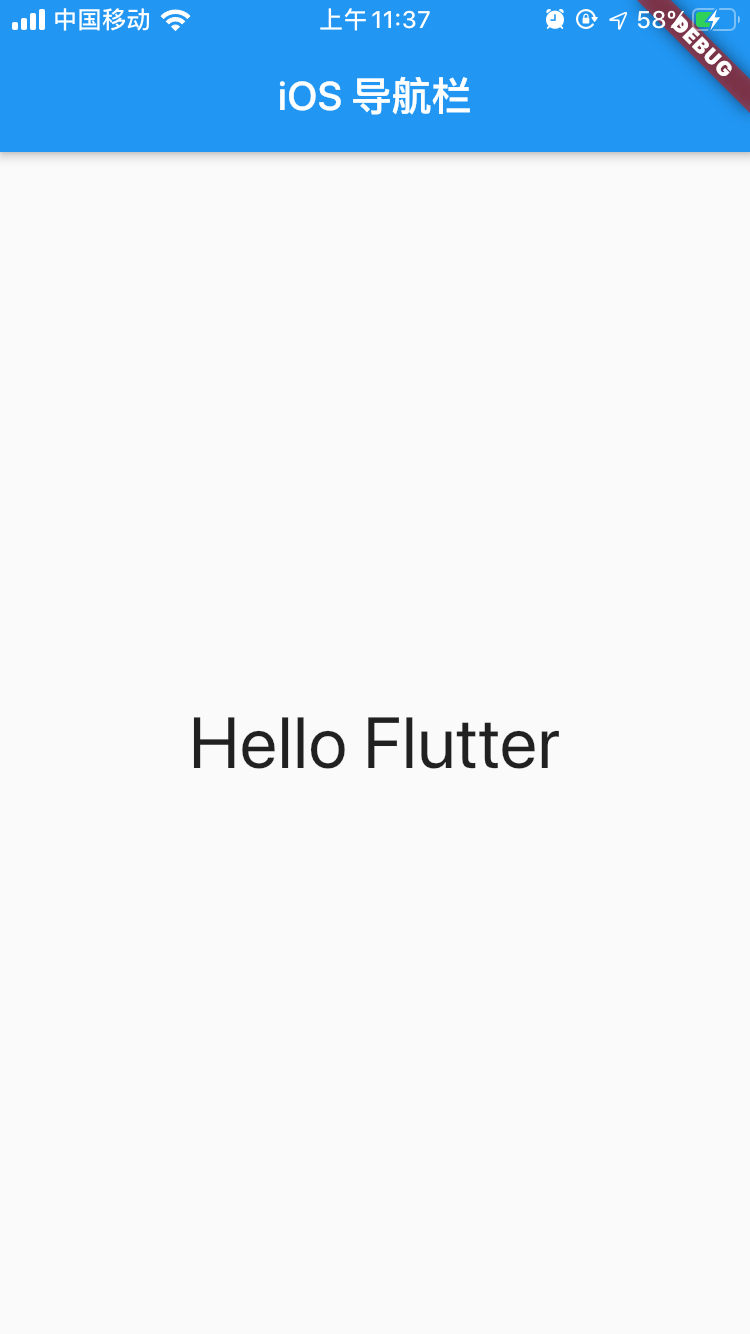
1 import 'package:flutter/material.dart'; 2 3 void main() => runApp( 4 new MaterialApp( 5 title: 'Center居中布局', 6 home: new LayoutDemo(), 7 ), 8 ); 9 10 class LayoutDemo extends StatelessWidget{ 11 @override 12 Widget build(BuildContext context) { 13 // TODO: implement build 14 return new Scaffold( 15 appBar: new AppBar( 16 title: new Text('iOS 导航栏'), 17 ), 18 body: new Center( 19 child: new Text( 20 'Hello Flutter', 21 style: TextStyle( 22 fontSize: 36.0, 23 ), 24 ), 25 ), 26 ); 27 } 28 }